





| Amicus | |
| Controls | |
| See Also Submit feedback on this topic | |
| Preferences > Manage Screen Layouts > Controls |
Glossary Item Box
The canvas area contains several key components; firstly the grid area, the second is the controls them selves as listed below.
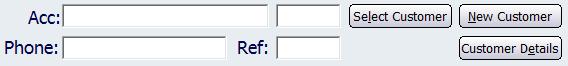
Customer details

Figure : The controls relating to customer selection
This consists of 10 controls; 3 labels for Account, Phone number and customer reference number, 4 editors for account name, account number, phone number and reference number, 3 buttons for Selecting a customer adding a customer and checking a customers details.
Each individual control is re-sizeable and movable.
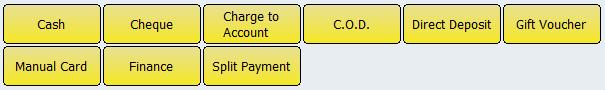
Finalise Sale Selections

Figure : Sale payment buttons
There are buttons representing each possible sales type. Each individual control can have its size and location changed.
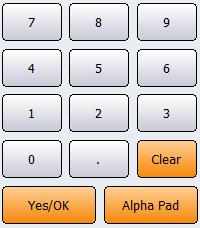
Number Pad

Figure : The number pad
The number pad is an single control. All the buttons are linked thus re-sizing one will re-size the others, moving a button will move the whole product pad.
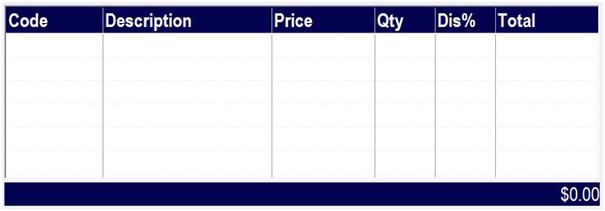
Product List and total dialogue

Figure : Product list and total label
The product list contains a single table listing all the products in the sale. Resizing the table will incur some columns to change size aswell. Note: Column sizes can be changed on the sales screen by opening a new sale.
Both the table and the total label are re-sizable and movable individually.
Product Overrides

Figure : Product override controls
The product override actions are 6 buttons, each are re-sizable and movable individually.
Product Pad

Figure : Product pad area
The product pad is a single control space which contains all the module shortcuts, product shortcuts and fuel pad shortcuts. Only the product pad control space is re-sizable and movable not the elements inside.
Product Scan and Search

Figure : Controls relating to product scanning and search
The controls here consist of 2 labels for Barcode and description searching/scanning and their 2 associated input fields, and a find button for searching the products. Each are individually re-sizable and movable.
Sale Details

Figure : Sales total details
There are 6 controls here; 3 labels and 3 associated values that display the sales totals.
Sales Screen Controls

Figure : Sales screen controls
The 4 buttons here are all individually re-sizable and movable each are for controlling the sales screen excluding suspend sale.
Sales Screen Notification

Figure : Notifications area
The notification field is an element on ist own and is re-sizable and movable.