





| Amicus | |
| Moving and Re-Sizing | |
| See Also Submit feedback on this topic | |
| Preferences > Manage Screen Layouts > Moving and Re-Sizing |
Glossary Item Box
Moving a Control
To move a control mouse over the desired element and it will be highlighted with a blue outline, click and drag the control to the new location.

Figure : Click and drag the control
If the mouse icon changes to the following then the control can be moved.

Re-Sizing a Control
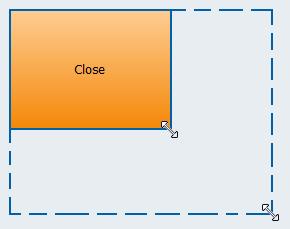
To change the size of a control place the mouse cursor over any edge or corner, this will highlight that control with a blue edge. Click and drag in the desired direction.

Figure : Click and drag a controls edge
When changing the size of a control the mouse pointer will change to either of the following indicating that you can do a re-size.
