AJAXページとAJAXファンクションの間の対話
AJAXページのJavaScriptとAJAXモジュールのRDML(X)コードの間で情報を交換するためのフレームワーク・モデルは、フレームワークの仮想クリップボードモデルを再使用します。
AJAX対話の簡単な例を次に示します。

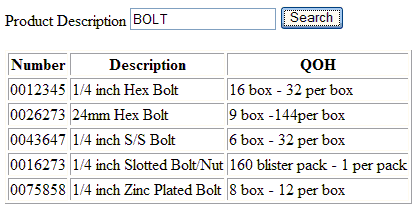
AJAXページは、Product DescriptionとSearchボタンの付いたフォームを表示しています。ユーザーがボタンをクリックすると、その説明を含んだ製品のリストが表示されます。
例えば、ユーザーが製品の詳細説明として「BOLTS」と入力し、Searchをクリックするとします。
クライアントで実行されているAJAXページJavaScriptは、Searchボタンのクリックを処理し、次の動作を行います。
· 値"BOLTS"を名前"Description"で仮想クリップボードに保存します。
· アプリケーション・サーバーに要求を送信します。その要求には次のデータが格納されています。
サーバーで呼び出すAJAXファンクションの名前 |
AJAXファンクションが実行するアクション(例:PRODUCTSEARCH) |
要求が完了したときに呼び出すJavaScriptファンクション |
これ以外は何もしません。検索要求の応答は、要求が完了したときに非同期でサーバーから戻ります。
AJAXファンクションがアプリケーション・サーバーで呼び出されます。
· このファンクションは、クライアントが行った要求(PRODUCTSEARCH)を受け取ります。
· クリップボードから名前"Description"の値("BOLTS")を受け取ります。
· "BOLTS"という言葉を含んでいる製品を検索し、製品番号、製品の詳細説明、および在庫数量の値をリスト形式でクリップボードに追加します。
· 実行を完了します。
フレームワークは、サーバーのAJAXファンクションの完了を検出します。応答の処理に指定された(AJAXページの) JavaScriptファンクションを呼び出します。JavaScriptファンクションは以下を実行します。
· Webページに表示されている製品テーブルのすべての<TR>テーブル行を削除します。
· AJAXファンクションによって追加された製品番号、製品の詳細説明、および在庫数量の値のリストをクリップボードから読み込みます。この情報から、新しい<TR>テーブル行をフォーマットし、ユーザーに表示します。

ほぼすべてのAJAXページとAJAXファンクションの間の対話は、このような制御モデルの基本的な流れに従います。実際に行われる処理はそれぞれ異なります。
AJAXの優れている点は、この小さい製品検索エリアを大きくて複雑なAJAXページの一部に埋め込むことができることです。検索が実行されると、製品検索エリアだけがブラウザーによって更新されます。ページ全体は更新されません。