演習1:AJAXEX1 Hello World
ステップ
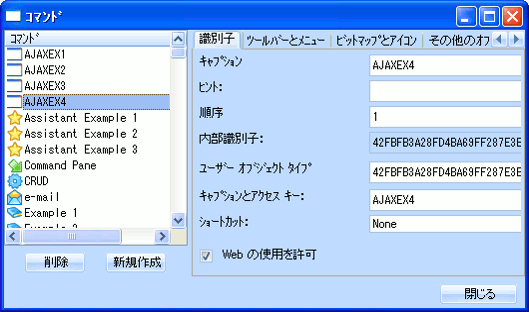
· フレームワークで、4つの新しいコマンドAJAXEX1、AJAXEX2、AJAXEX3、およびAJAXEX4を作成します。作成するには、フレームワーク->コマンドを選択します。

· 手動で'AJAX Examples'というアプリケーションを作成します。
· アプリケーション'AJAX Examples'で、手動で'AJAX'というビジネス・オブジェクトを作成します。
· オブジェクトAJAXからすべてのフィルターを削除します。このオブジェクトにはフィルターもインスタンス・リストも追加しません。
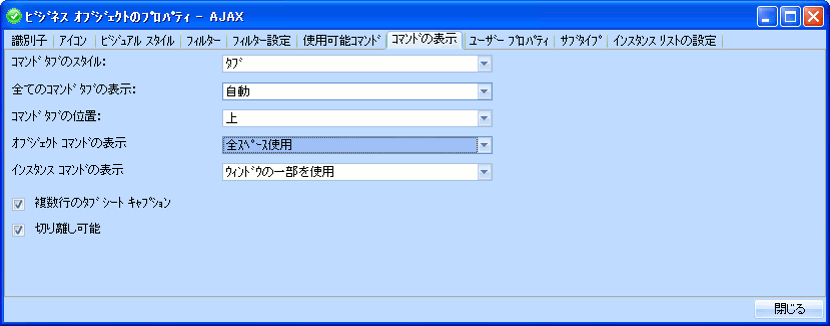
· オブジェクトコマンド表示オプションが全スペースを使用になるようにビジネス・オブジェクトAJAXを変更します。

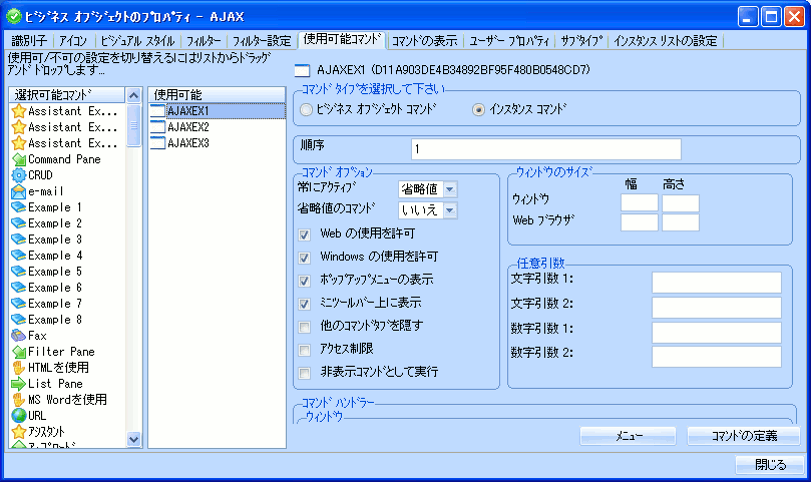
· AJAXビジネス・オブジェクトで、コマンドAJAXEX1、AJAXEX2、およびAJAXEX3を使用可能にします。オブジェクトAJAXにはインスタンス・リストが関連付けられないので、これらのコマンドはすべてビジネス・オブジェクト・レベルのコマンドになります。
· コマンドAJAXEX1をオブジェクトAJAXのデフォルト・コマンドに設定します。フレームワークを保存して再起動します。

· 「メモ帳」を使用して「AJAXページAJAXEX1.HTM」のDHTML-JavaScriptコードをコピーして貼り付け、フレームワークのプライベート作業フォルダーにAJAXEX1.HTMという名前のAJAXページ・ファイルとして保存します。
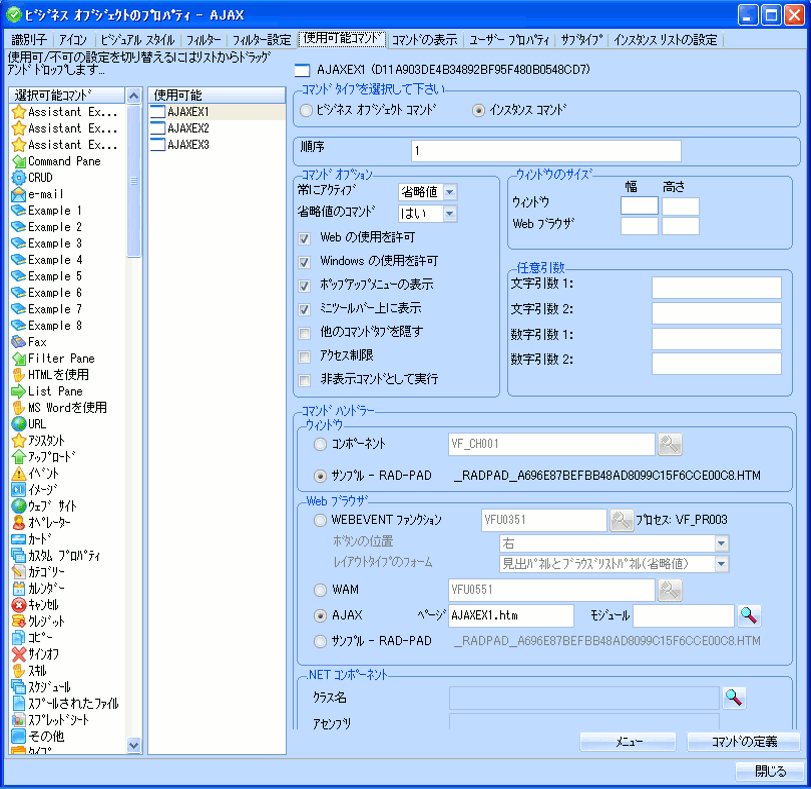
· AJAXページ・ファイルAJAXEX1.HTMを、次のようにコマンドAJAXEX1と関連付けるコマンド・ハンドラーとしてフレームワークにスナップインします。

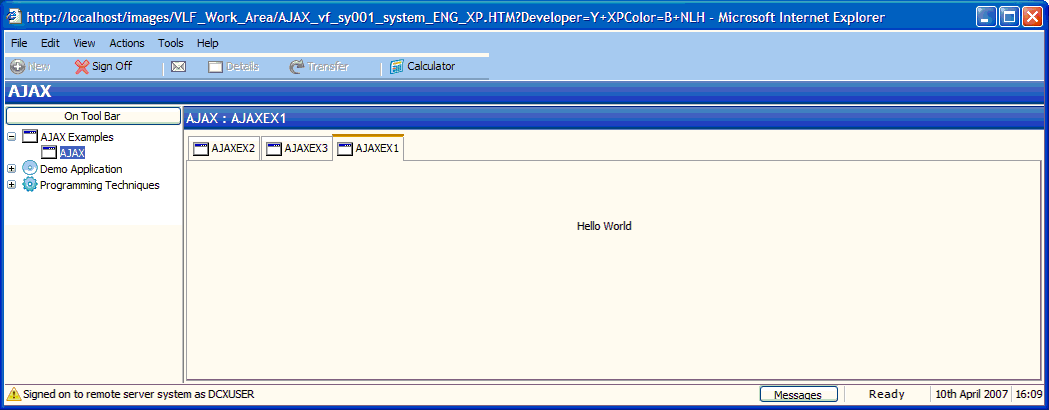
· フレームワークを保存、再起動し、Webブラウザーで実行します。アプリケーション'AJAX Examples'を選択し、ビジネス・オブジェクトAJAXを選択します。これにより、デフォルト・コマンドAJAXEX1が実行され、次のように'Hello World'が表示されるはずです。

<HTML>
<HEAD id='HEAD_Tag'>
<link rel='stylesheet' type='text/css' href='vf_vs001.css' >
<script>
/* ======================================================================== */
/* ======================== Handle Page Initialization ==================== */
/* ======================================================================== */
function VF_AJAX_Initialize()
{
/* Insert the variable style sheet (ie: XP, WIN, WEB style) into this page */
{
var objLink = document.createElement("LINK");
objLink.rel = "stylesheet"; objLink.type = "text/css";
objLink.href = STYLESHEET();
document.getElementById("HEAD_Tag").insertAdjacentElement("afterBegin",objLink);
}
/* Finished */
return;
}
/* ======================================================================== */
/* ======================== Handle Page Execution ========================= */
/* ======================================================================== */
function VF_AJAX_Execute()
{
SETBUSY(false);
return;
}
/* ======================================================================== */
/* ======================= Handle Page Termination ======================== */
/* ======================================================================== */
function VF_AJAX_Terminate()
{
return;
}
/* ======================================================================== */
</script>
</HEAD>
<BODY id='HEAD_Tag'>
<br/><br/><br/>
<P align='center'>Hello World</p>
</BODY>
</HTML>