Interaction between AJAX pages and AJAX functions
The Framework model for exchanging information between the JavaScript in an AJAX page and the RDML(X) code in an AJAX module simply re-uses the Framework’s Virtual Clipboard model.
Here’s a simple example of an AJAX interaction:

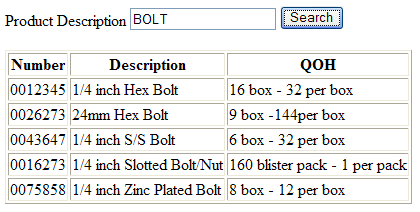
An AJAX page has presented a form with a Product Description and a Search button. When the user clicks the button, a list of products that contain the description is displayed.
For example the user enters “BOLTS” as the product description and clicks Search.
The AJAX Page JavaScript, executing on the client, handles the Search button click and:
- Saves the value “BOLTS” with the name “Description” onto the virtual clipboard.
- Sends a request to the application server. The request contains:
|
The name of the AJAX function to be invoked on the server |
|
The action that the AJAX function should take (for example PRODUCTSEARCH) |
|
The JavaScript function to call when the request has been completed |
It then does nothing more. The search request response will come back from the server asynchronously when it has been completed.
The AJAX function is invoked on the application server:
- It gets the request that the client made (PRODUCTSEARCH).
- It gets the value of the name “Description” from the clipboard (“BOLTS”).
- It finds all the products containing the word “BOLTS” and puts their Numbers and Descriptions and Quantity on Hand values onto the clipboard in a list.
- It completes execution.
The Framework detects the completion of the server AJAX function. It then calls the JavaScript function (in the AJAX page) that was nominated to handle the response. The JavaScript function then:
- Removes all the <TR> table rows for a product table is it is displaying on the web page.
- Reads from the clipboard the list of product numbers, descriptions and quantity on hand values that the AJAX function put there. From this information it formats a new set of <TR> table rows and displays them to the user.

Almost all AJAX Page - AJAX function interactions follow this basic flow of control model. What they actually do of course varies widely.
The magic of AJAX is that this small Product Search area may be imbedded inside a much larger and more complex AJAX page. When the search is executed, only the Product Search area is refreshed by the browser, not the entire page.