Exercise 1: AJAXEX1 – Hello World
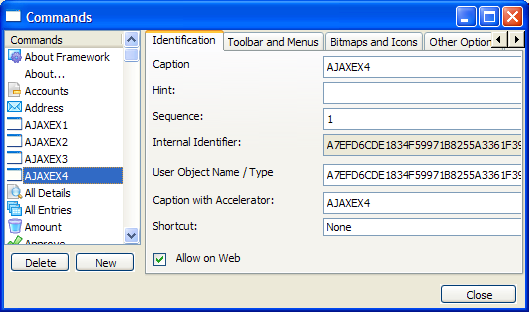
The Steps- In your Framework create four new commands named AJAXEX1, AJAXEX2, AJAXEX3 and AJAXEX4. Use (Framework) -> (Commands) to do this:

- Manually create an application named ‘AJAX Examples’
- In application ‘AJAX Examples’, manually create a business object named ‘AJAX’.
- Delete all filters from object AJAX. It is not going to have any filters or an instance list.
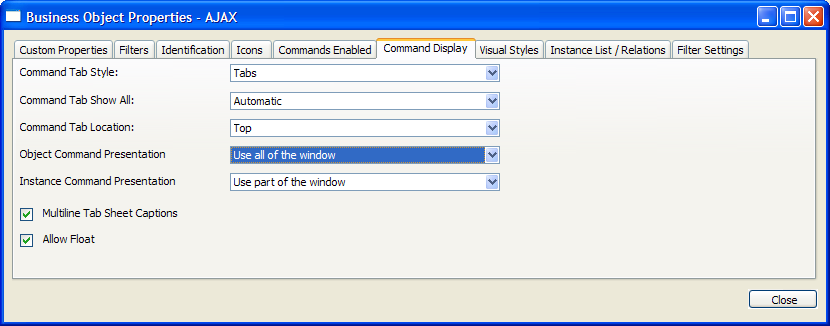
- Change business object AJAX so that its Object Command Presentation option is Use all of Window:

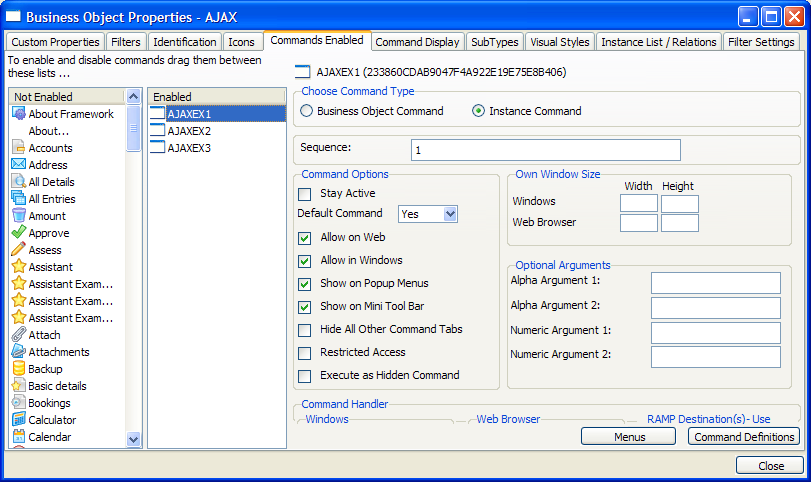
- In the AJAX business object enable the commands AJAXEX1, AJAXEX2 and AJAXEX3. These should all be business object level commands, because object AJAX is not going to have an instance list associated with it.
- Make command AJAXEX1 the default command for the object AJAX. Save your Framework and restart it:

- Copy and paste the DHTML-JavaScript code in AJAX Page AJAXEX1.HTM using NOTEPAD and save it into your Framework private working folder as an AJAX page file named AJAXEX1.HTM.
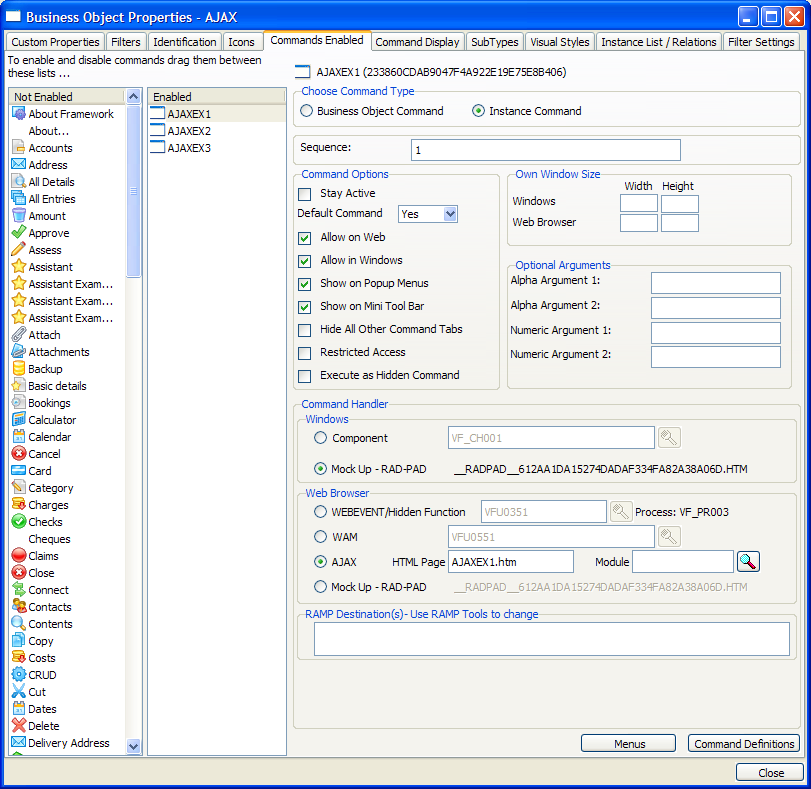
- Now snap AJAX page file AJAXEX1.HTM into your Framework as the command handler to be associated with command AJAXEX1 like this:

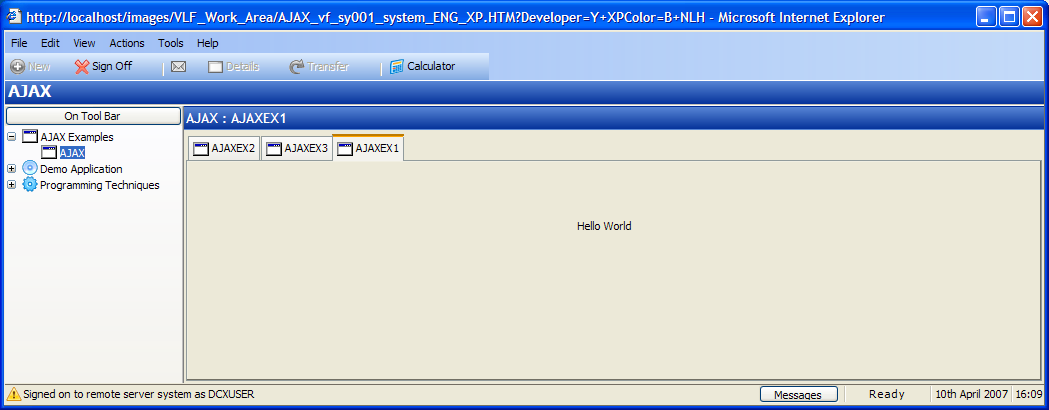
- Save, restart and execute your Framework in a web browser. Select application ‘AJAX Examples’ and then select business object AJAX. This should execute the default command AJAXEX1, causing a ‘Hello World’ display like this:

<HTML>
<HEAD id='HEAD_Tag'>
<link rel='stylesheet' type='text/css' href='vf_vs001.css' >
<script>
/* ======================================================================== */
/* ======================== Handle Page Initialization ==================== */
/* ======================================================================== */
function VF_AJAX_Initialize()
{
/* Insert the variable style sheet (ie: XP, WIN, WEB style) into this page */
{
var objLink = document.createElement("LINK");
objLink.rel = "stylesheet"; objLink.type = "text/css";
objLink.href = STYLESHEET();
document.getElementById("HEAD_Tag").insertAdjacentElement("afterBegin",objLink);
}
/* Finished */
return;
}
/* ======================================================================== */
/* ======================== Handle Page Execution ========================= */
/* ======================================================================== */
function VF_AJAX_Execute()
{
SETBUSY(false);
return;
}
/* ======================================================================== */
/* ======================= Handle Page Termination ======================== */
/* ======================================================================== */
function VF_AJAX_Terminate()
{
return;
}
/* ======================================================================== */
</script>
</HEAD>
<BODY id='HEAD_Tag'>
<br/><br/><br/>
<P align='center'>Hello World</p>
</BODY>
</HTML>