Step 2. Create Department Test Form
REP006 - Logical Views
In this step you will create a form that searches the Department file by the department description. You can do this because the logical view you just created is keyed by the department description.
1. Create a form with the following characteristics:
|
Name |
iiiSearchDeptByDesc (where iii=your initials) |
|
Description |
Search by Department Description |
|
RDMLX Enabled |
Select |
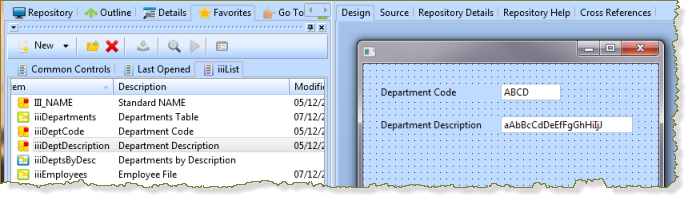
2. Next add the fields iiiDeptCode and the iiiDeptDescription to your form:
a. Once the new form has opened in the Editor,, display the iiiLIST tab.
b. Drag and drop the iiiDeptCode and iiiDeptDescription fields onto the form:

3. Next add a button to the form:
a. Locate the tab. If this tab is not open, open it from the ribbon, menu.

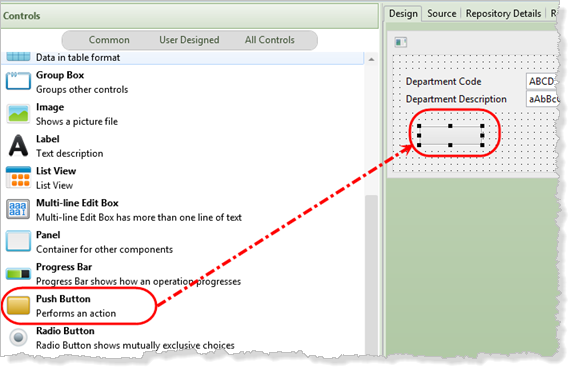
b. On the tab select the Push button control and drag and drop it onto the form:

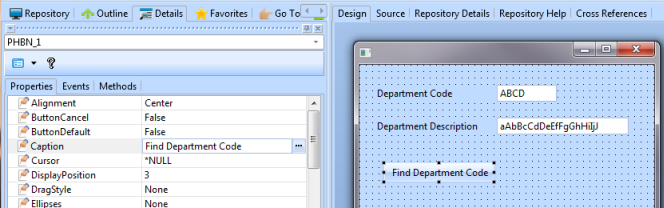
c. Double-click the button on the form to display the tab. The tab is showing the and for the .
d. In the property enter Find Department Code.
e. Adjust the width of the push button to display the Caption.
f. Adjust the height and width of the form.

4. Next add some code that will search the logical view and return the department code based on the department description:
a. Select the tab on the tab. Double click on the event to create a Click event routine for the push button. Your code will look like the following:
b. Select the tab. Your code will look like the following:
EVTROUTINE HANDLING(#PHBN_1.Click)
ENDROUTINE.
c. Complete the push button click event routine, by adding a Fetch statement. Your new code should look like the following:
Fetch FIELDS(#iiiDeptcode) from_file(iiiDeptsByDesc) with_key(#iiiDeptDescription)
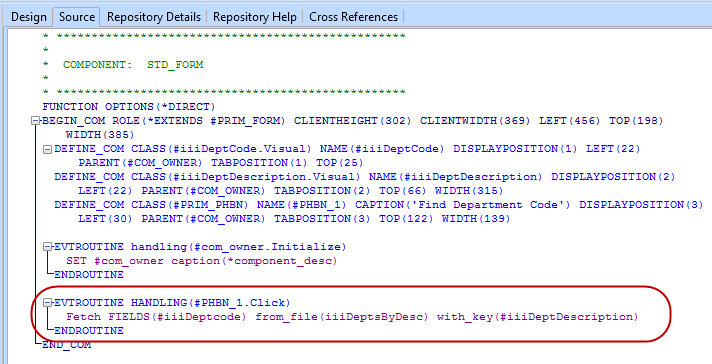
Your complete source code should now look like this:

5. To compile your form:
a. Press the  button on the Editor toolbar.
button on the Editor toolbar.
b. Check that the compile completed successfully.