About layout tables and cells
 Overview of layout tables and cells
Overview of layout tables and cells
With Microsoft Office FrontPage 2003, you can create professional-looking Web page layouts by using layout tables and cells. A layout table is the framework you create for the page layout. Layout cells are the regions within that framework that contain the content in a page, including text, images, Web parts, and other elements. Together, layout tables and cells represent horizontal and vertical regions that users can add to Web pages, which can provide a sophisticated visual structure for your content.
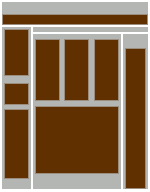
The following example displays a layout table and cells in the initial stages, where the layout table is shown with a lighter background color and the cells are shown as dark rectangles within the table.

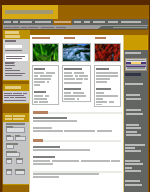
The following example shows the same layout table and cells with content.

You can use the predefined layout tables that are available in the Layout Tables and Cells task pane to help you get a quick start on a Web page. You can also create your own custom layout table by drawing tables and cells. Additionally, you can edit a Web page that contains layout tables and cells that you added by using FrontPage or another Web authoring tool, including Macromedia Dreamweaver.
You can draw a layout table that contains a cell along the top edge of the page to hold a header graphic, a cell on the left edge of the page to hold a link bar, and another cell to hold the main content of a Web page, that snaps to the right edge of the page. You can create simple or complex layout tables, depending on your requirements.
 Working with layout tables and cells
Working with layout tables and cells
You can draw a layout table and then add cells on your Web page by using the layout tools, available in the Layout Tables and Cells task pane. You can select a predefined layout table template, or you can create your own layout table and adjust width and height settings, set the alignment, set the page margins, and apply color and special borders.
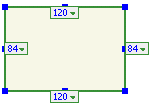
When you click the border of a layout table or cell to activate it, labels representing the column width and row height appear on each side. Each label includes a drop-down arrow that you can click to view a list of options for resizing a column or row.
The following example shows how a layout table or cell looks in FrontPage when you have clicked the border to activate it.

You can also select one column or row in a table and enable it to automatically expand to fill as much of a browser window as possible. The expanding cell functionality is referred to as autostretch. When you click the arrow on the column width or row height resize label, and then click Make Column Autostretch or Make Row Autostretch, you make that cell an autostretch cell, and the cell will automatically resize to fit the available space of a site visitor's browser window.
 About the Layout Tables and Cells task pane
About the Layout Tables and Cells task pane
- Draw a layout table.
- Insert a layout cell.
- Set the width and height of a table or cell.
- Adjust page margins.
- Set the alignment of a layout table or cell.
- Turn the layout tools on and off.
- Select a predefined layout table.
