
|
|
|
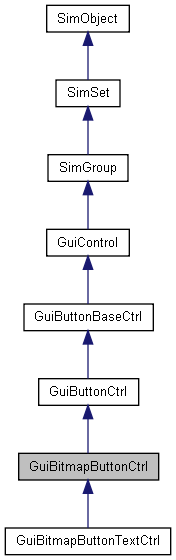
GuiBitmapButtonCtrl Class Reference
[Button Controls]
A button that renders its various states (mouse over, pushed, etc.) from separate bitmaps. More...

Public Member Functions | |
| void | setBitmap (string path) |
| Set the bitmap to show on the button. | |
Callbacks | |
| void | onAltClick () |
| Called when per-modifier functionality is enabled and the user clicks on the button with the ALT key pressed. | |
| void | onCtrlClick () |
| Called when per-modifier functionality is enabled and the user clicks on the button with the CTRL key pressed. | |
| void | onDefaultClick () |
| Called when per-modifier functionality is enabled and the user clicks on the button without any modifier pressed. | |
| void | onShiftClick () |
| Called when per-modifier functionality is enabled and the user clicks on the button with the SHIFT key pressed. | |
Public Attributes | |
Bitmap | |
| bool | autoFitExtents |
| If true, the control's extents will be set to match the bitmap's extents when setting the bitmap. | |
| filename | bitmap |
| Texture file to display on this button. | |
| GuiBitmapMode | bitmapMode |
| Behavior for fitting the bitmap to the control extents. | |
| bool | useModifiers |
| If true, per-modifier button functionality is enabled. | |
| bool | useStates |
| If true, per-mouse state button functionality is enabled. | |
Detailed Description
A button that renders its various states (mouse over, pushed, etc.) from separate bitmaps.
A bitmapped button is a push button that uses one or more texture images for rendering its individual states.
To find the individual textures associated with the button, a naming scheme is used. For each state a suffix is appended to the texture file name given in the GuiBitmapButtonCtrl::bitmap field:
- "_n": Normal state. This one will be active when no other state applies.
- "_h": Highlighted state. This applies when the mouse is hovering over the button.
- "_d": Depressed state. This applies when the left mouse button has been clicked on the button but not yet released.
- "_i": Inactive state. This applies when the button control has been deactivated (GuiControl::setActive())
If a bitmap for a particular state cannot be found, the default bitmap will be used. To disable all state-based bitmap functionality, set useStates to false which will make the control solely render from the bitmap specified in the bitmap field.
Per-Modifier Button Actions
If GuiBitmapButtonCtrl::useModifiers is set to true, per-modifier button actions and textures are enabled. This functionality allows to associate different images and different actions with a button depending on which modifiers are pressed on the keyboard by the user.
When enabled, this functionality alters the texture lookup above by prepending the following strings to the suffixes listed above:
- "": Default. No modifier is pressed.
- "_ctrl": Image to use when CTRL/CMD is down.
- "_alt": Image to use when ALT is down.
- "_shift": Image to use when SHIFT is down
When this functionality is enabled, a new set of callbacks is used:
- onDefaultClick: Button was clicked without a modifier being presssed.
- onCtrlClick: Button was clicked with the CTRL/CMD key down.
- onAltClick: Button was clicked with the ALT key down.
- onShiftClick: Button was clicked with the SHIFT key down.
GuiControl::command or GuiControl::onAction() still work as before when per-modifier functionality is enabled.
Note that modifiers cannot be mixed. If two or more modifiers are pressed, a single one will take precedence over the remaining modifiers. The order of precedence corresponds to the order listed above.
- Example:
// Create an OK button that will trigger an onOk() call on its parent when clicked: %okButton = new GuiBitmapButtonCtrl() { bitmap = "art/gui/okButton"; autoFitExtents = true; command = "$ThisControl.getParent().onOk();"; };
Member Function Documentation
| void GuiBitmapButtonCtrl::onAltClick | ( | ) |
Called when per-modifier functionality is enabled and the user clicks on the button with the ALT key pressed.
| void GuiBitmapButtonCtrl::onCtrlClick | ( | ) |
Called when per-modifier functionality is enabled and the user clicks on the button with the CTRL key pressed.
| void GuiBitmapButtonCtrl::onDefaultClick | ( | ) |
Called when per-modifier functionality is enabled and the user clicks on the button without any modifier pressed.
| void GuiBitmapButtonCtrl::onShiftClick | ( | ) |
Called when per-modifier functionality is enabled and the user clicks on the button with the SHIFT key pressed.
| void GuiBitmapButtonCtrl::setBitmap | ( | string | path | ) |
Set the bitmap to show on the button.
- Parameters:
-
path Path to the texture file in any of the supported formats.
Member Data Documentation
If true, the control's extents will be set to match the bitmap's extents when setting the bitmap.
The bitmap extents will always be taken from the default/normal bitmap (in case the extents of the various bitmaps do not match up.)
| filename GuiBitmapButtonCtrl::bitmap |
Texture file to display on this button.
If useStates is false, this will be the file that renders on the control. Otherwise, this will specify the default texture name to which the various state and modifier suffixes are appended to find the per-state and per-modifier (if enabled) textures.
Behavior for fitting the bitmap to the control extents.
If set to 'Stretched', the bitmap will be stretched both verticall and horizontally to fit inside the control's extents.
If set to 'Centered', the bitmap will stay at its original resolution centered in the control's rectangle (getting clipped if the control is smaller than the texture).
If true, per-modifier button functionality is enabled.
If true, per-mouse state button functionality is enabled.
Defaults to true.
If you do not use per-state images on this button set this to false to speed up the loading process by inhibiting searches for the individual images.