column_css_class
ブール値。フォーマット/ターゲットがXHTMLの場合のみ適用可能です。trueの場合、カスケード・スタイル・シート(CSS)のクラスはXHTMLテーブルの各列に割り当てられています。falseの場合、カスケード・スタイル・シートのクラスは行レベルのみに当てられます。
省略値
false()。CSSスタイルを行レベルで適用します。
有効値
true()、false() 、もしくは、ブール値を返すXSLT式。
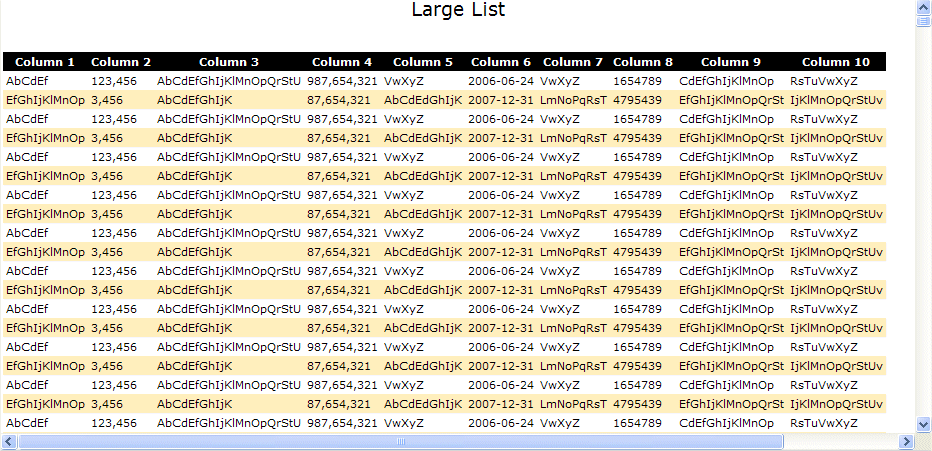
大型リストのCSSスタイル: 事前にフォーマットされたXHTMLテーブルには、"std_largelist"クラスがあります。このクラスもしくはそのサブ・エレメントに対してCSSスタイルを作成することで、大型リストの外観をカスタマイズできます。
ターゲットがiframeの時、iframeは親のウィンドウ(メインのWebroutine)からスタイルを受け継ぎます。
例えば、Webroutineでスタイルを次のように上書きすると、
table.std_largelist th, table.std_largelist td {white-space:nowrap;}
tr.list-h {background:black; color:white; font-weight:bold;}
table.std_largelist tr.list-o {background:white; color:black;}
table.std_largelist tr.list-e {background:#ffe9bd; color:black;}
リストは次のようになります。