Summary
WAM100 - Using Cascading Style Sheets
Important Observations
- You should be able to extend this exercise to make other changes to your list's appearance – for example borders, or to other elements on your web pages.
- As long as you are applying a custom CSS over the default, you can't break anything, so feel free to experiment.
- Here you have used a supplied themelet to set the overall appearance of your application. You may want to create your own themelet which replaces the supplied examples.
Tips & Techniques
- If you have not worked with CSS before, take a look at the tutorials at www.w3schools.com
- You may also want to take a look at these articles on CSS Selectors: http://www.456bereastreet.com/archive/200509/css_21_selectors_part_1/
- With the exception of the tr.list-o and tr.list-e styles shown earlier, the default selectors for most grid related styles start with the .std_grid class selector. This makes them easier to find in the CSS file and reduces the chances of accidental conflicts with styles used elsewhere (the tr.list-o and tr.list-e are defined as they are for backwards compatibility reasons).
- In the event of a conflict, the style with the more specific selector will take priority. For example, the default style for grid table cells is defined with ".std_grid tbody td". It will override any conflicting properties defined with ".std_grid td". So, if a style isn't working as expected, try making it more specific
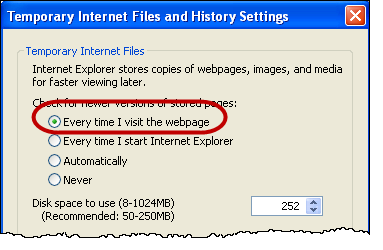
- When working on web application development ensure that your browser settings check for newer versions of stored pages "Every time I visit the webpage".

- When changing entries in a style sheet, be aware that you may have problems with cached versions. Cleared your browser history regularly.
What You Should Know
- The essential rules for creating and applying style sheets
- How to use the IE Developer Tool to understand the construction of your web pages at a detailed level.