2.3 WebroutineのXSLの構造
これまでWAMのコンパイル時にどのようなオブジェクトが作成されるか、そしてこれらのオブジェクトを扱うテクノロジ・サービスの役割を説明してきました。ここからは、LANSAエディターで、Webroutine用に生成されたXSLを開いて、WAMの働きについてより深く見ていきたいと思います。
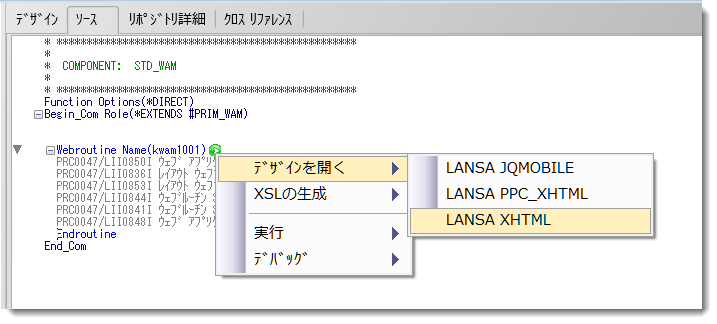
同じWAM定義(KWAM10)を使用し、LANSAエディターのデザインタブで、 Webroutineデザイン・グリフをクリックするか、このグリフ
Webroutineデザイン・グリフをクリックするか、このグリフ にマウスをあわせて右クリックし[デザインを開く]を選択した後、必要なテクノロジ・サービス・プロバイダを選択して、KWAM1001WebroutineのXSLオブジェクト(つまり、kwam10.kwam1001.xsl )を 開きます。
にマウスをあわせて右クリックし[デザインを開く]を選択した後、必要なテクノロジ・サービス・プロバイダを選択して、KWAM1001WebroutineのXSLオブジェクト(つまり、kwam10.kwam1001.xsl )を 開きます。

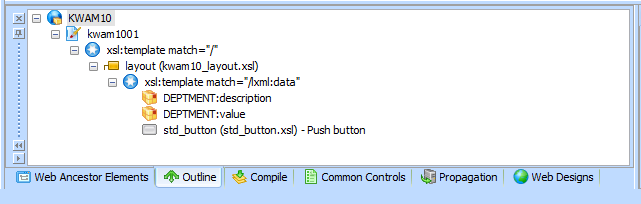
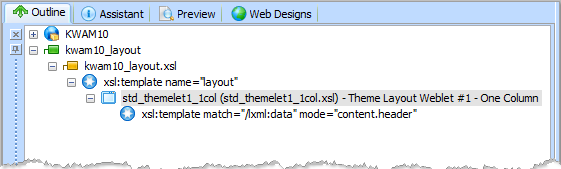
LANSAエディターでWebデザインが開いたら、 [アウトライン] タブを選択します。LANSAエディターの[表示]メニューから [ビュー]、そして[アウトライン]を選択する、またはF6を押すことでこれを開く必要がある場合もあります。この表示を構成している、様々なウェブレット、HTML, XML や XSLを示すツリー・ビューが表示されます。このツリー・ビューの優れた特徴は、自動的に生成されたWAMレイアウトkwam10_layout.xslを参照していることです。またマップされたフィールドDEPTMENTのフィールド定義及び値がXSL(ただし、ウェブレットではありません)に含まれます。さらにこのXSLには、ウェブレットstd_buttonが含まれ、これがプッシュ・ボタンを表示します。

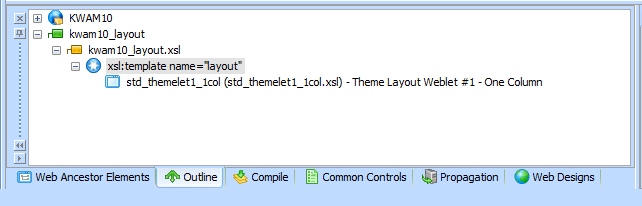
LANSA エディターの[アウトライン] タブでWAMレイアウトのウェブレット上でダブルクリック(もしくは右クリックして、コンテキスト・メニューから[ウェブレット: kwam10_layout ] - [開く]を選択)することで、kwam10_layout.xsl ウェブレットを開くこともできます。このWAMレイアウトのツリー構造を見ると、さらに別のウェブレットが参照されているのが分かります。この場合は、std_themelet1_1colウェブレットです。自動的に生成されたXSLオブジェクトにおいてさえも、ウェブレットが再利用されている様子が分かると思います。
このWAMレイアウト・ウェブレットに戻り、アウトラインのツリーを見てください。WAMレイアウトがstd_themelet1_1colという名前の標準テーマを持つ1列のレイアウト・ウェブレットがベースになっていることが簡単に見てとれると思います。

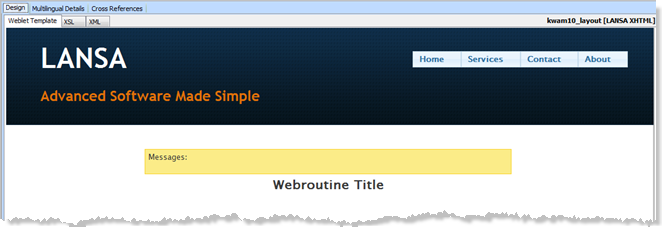
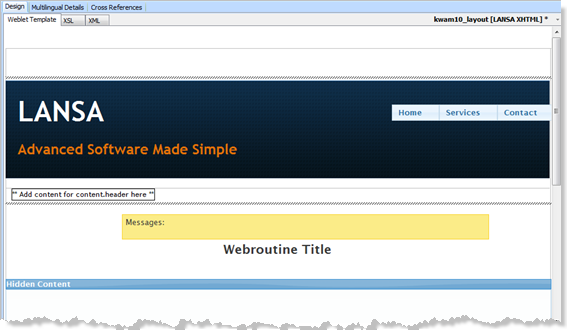
[デザイン]タブで、これを確認することができます。

また、WAMレイアウト・ウェブレットはWebroutine固有の詳細情報(つまり、マップされたWebroutine情報)を参照しないということに注意してください。ページの構造や一貫性のあるインターフェースを提供するのはシェルです。
ここではWebroutineのXSLの構造を紹介する目的でstd_themelet1_1col ウェブレットに基づいた例が使用されています。
提供されるレイアウト・ウェブレット(接頭辞がstd_のもの)は修正するべきではなく、常に独自のサイトのレイアウト・ウェブレットを構築することが推奨されています。このサイトのレイアウト・ウェブレットはもちろん独自のWebサイト用に修正することが可能です。独自のサイト・レイアウトを作成する簡単な方法は、[Web アプリケーション レイアウト マネージャ ウィザード] を使用することです。
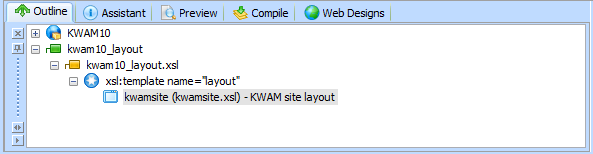
例えばkwamsiteという名前の独自のサイト・レイアウト・ウェブレットを使用している場合、[アウトライン]のツリーは次のようになります。

以下に続く説明では、サイト・レイアウトの使用時はstd_themelet1_1col のウェブレット名がkwamsite というウェブレット名に置き換えられています。[Web アプリケーション レイアウト マネージャ ウィザード]を使用してサイト・レイアウトが生成された場合は、これ以外の詳細は全て同じです。
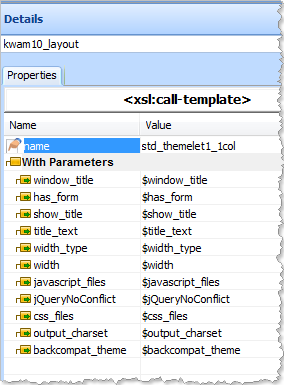
引き続きWAMレイアウト・ウェブレットを見てください。[詳細]タブをクリックすると、ウェブレットkwam10_layout.xslのプロパティ設定が開かれます。これらは現在デフォルト値としてセットされています。これらのプロパティを変更すると、それに応じてレイアウトのインターフェースが変更されます。

ここで、[アウトライン]タブに戻ると、ウェブレット内をドリル・ダウンしていくことで、基本的なWebroutinekwam1001がどのように構築されているかを調べることができます。WAMレイアウト・ウェブレットからstd_layout1_v2ウェブレット上でダブルクリックして、これをLANSAエディターで開くこともできます。提供された標準のウェブレットを更新してはいけないことに注意してください。

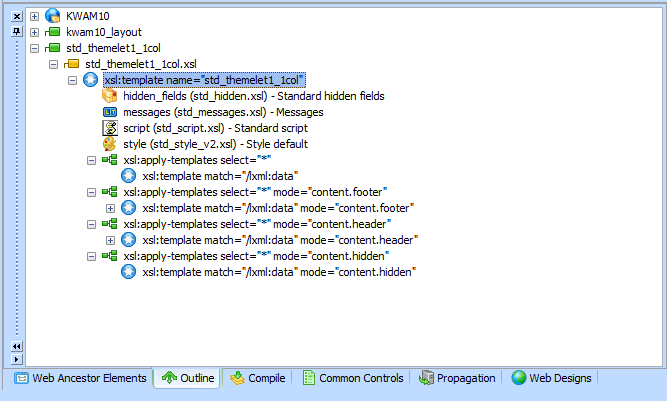
[アウトライン]タブ(または[デザイン]ビュー)でstd_themelet1_1colウェブレットの構造を確認すると、content.header、 content.hiddenおよびcontent.footerというテンプレート名で識別されるページ・コンテンツ・エリアへの参照があります。これらの名前がkwam10_layout の[アウトライン] ビューで特に表示されていなかったとしても、これらはkwam10_layout とkwam1001Webroutine の両方のWebデザインで、LANSAエディターを使って編集可能なエリアです。
- [デザイン]ビューでstd_themelet1_1col ウェブレットを見直して、このウェブレットとWAMレイアウトkwam10_layout との関係を確認してください。
- 更新せずにstd_themelet1_1col ウェブレットを閉じて、WAM用のkwam10_layoutウェブレットの編集に戻ります。
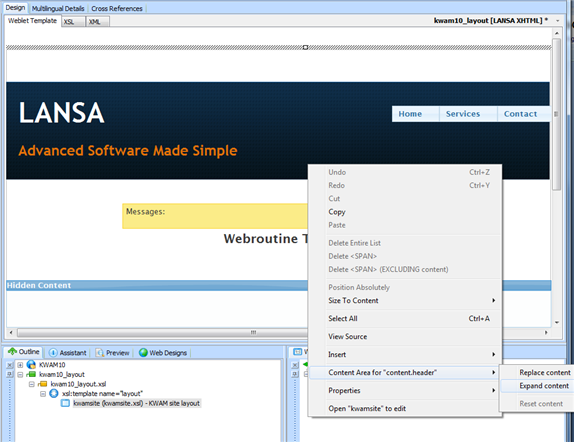
ページ・コンテンツ・エリアや位置を修正するには、カーソルを修正するコンテンツ・エリア(ヘッダー、フッター、もしくは非表示)に置き、右クリックします。対象ページのコンテンル・エリアのコンテキスト・メニューのオプションにより、コンテンツの置換や拡張が可能です。

コンテンツ・エリアが修正されると、WAMレイアウトkwam10_layout.の[アウトライン]ビューに表示されます。例えば次のようになります。


次にWebroutinekwam1001_layoutが関連する各ウェブレットによりどのように構築されているか詳しく見ていきます。
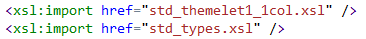
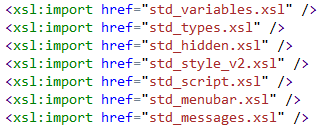
まず最初に、kwam1001_layoutウェブレットの[XSL]タブを開いて、XSLの一番上までスクロールしてください。コードを理解する必要はありませんが、他のXSLドキュメントを"インポート"するリファレンスを確認してください。

これらのインポートは、kwam1001_layoutウェブレットが一連のウェブレット(つまり、XSLドキュメント)を参照していることを示しています。これらのウェブレットは、常にビジュアライズされる訳ではありませんが、定義の中で重要なエレメントです。
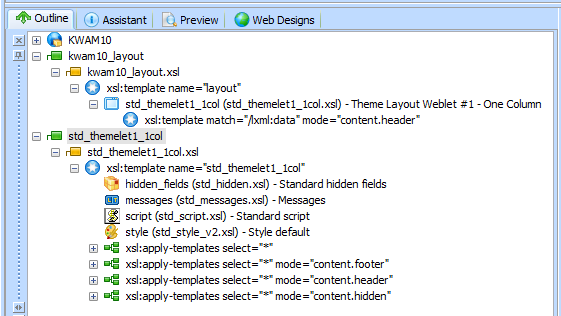
kwam10_layoutWAMレイアウト・ウェブレットの[アウトライン]ビューから、std_themelet1_1col ウェブレット上でダブルクリックして、LANSAエディターで開きます。更新された [アウトライン]ビューが展開されるので、std_themelet1_1col ウェブレットが含まれていることを確認します。

std_themelet1_1colの[XSL]タブを再度開いてXSLの一番上にスクロールして、他のXSLドキュメントをインポートするリファレンスを確認します。

これらのインポートは、std_themelet1_1colウェブレットが別の一連のウェブレット(つまり、XSLドキュメント)を参照していることを示しています。これらのウェブレットは、常にビジュアライズされる訳ではありませんが、定義の中で重要なエレメントです。
ここで覚えていなければならないことは、これらの異なるウェブレットが、提供される標準レイアウトの中で参照されていること、そしてそれが故に、この標準レイアウトを参照するその他のウェブレットでも"使用することができる"ということです。これらの様々なウェブレットが何を行うかについては、このドキュメントの次のセクションで説明されています。
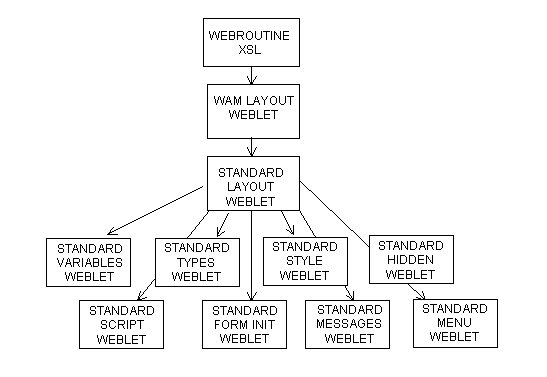
以下のスケッチは、Webroutineの生成されたXSLの構造についてここで説明したことをまとめたものです。

この1つ1つの部分の詳細については、このガイド内で説明されています。