6.3 WEBEVENTフォームを管理するWAMコンテナー・フォーム
WEBEVENTフォームを呼び出す主な手段は、HandleEvent()というJavaScript関数です。WAMフォームからWEBEVENTフォームを呼び出すためのJavaScriptベースの手段として、それとよく似たHandleWebEvent()という関数も用意されています。
WAMフォームからWEBEVENTフォームを呼び出すには、以下のようにします。
1. 提供されているHandleWebEvent()という名前のJavaScript関数を使用します。
この関数を呼び出す方法は、HandleEvent()関数を呼び出す方法と同じです。
2. (Webroutineを呼び出す場合とは異なり) ウェブレットにはWEBEVENTを呼び出すための追加のプロパティはありません。HandleWebEvent()は、ほとんどのウェブレットのpresubmit_jsプロパティから、またはユーザー定義のJavaScriptによって呼び出せます。例えば、onlick属性の値を設定することでJavascriptを直接実行することが可能です。
document.LANSA.SEARCH.onclick = "HandleWebEvent('PSLSYS', 'Browse', null, 'WEFrame', 'ASURNAME', 'ASTDRENTRY')"
3. パラメータは、HandleWebEvent(Process, Webevent, Form, Target, "ASURNAME", "ASTDRENTRY", ...)のようになっていて、各フィールドに対応する可変数のパラメータの値をWEBEVENTに渡すことができます。Form以外のすべてのパラメータは文字列であり、Formは、実際のフォームDHTMLオブジェクト(document.MYFORMなど)にします。ここでフィールド名の前に接頭辞を1文字付けることが重要です。この接頭辞は、Alphanumericフィールドの場合はA、Packedフィールドの場合はP、Signedフィールドの場合はS、RDMLXフィールドの場合はQです。この接頭辞は必須で、これにより呼び出し対象のWEBEVENTが渡されるフィールド値を交換できるようになります。
JavaScript関数のTargetパラメータは必須です。指定できる値は、中に組み込むNavigation panel (std_nav_panel) ウェブレットの名前、ウィンドウの名前、独自のHTMLエレメントである<iframe>または<frame>の名前のいずれかです。
4. このJavaScript関数は、指定のFormパラメータ (またはFormがnullの場合は省略値の"LANSA"フォーム) からフィールドの値を取得し、一時的なフォームを作成して、URLに送信されるこのフォームにフィールドと値を挿入します。そして、URLに対するHTTP postを実行します。HandleWebEvent()にパラメータとして渡すフィールド名にはすべて、フィールドのタイプを示す1文字の接頭辞を付ける必要があることに注意してください。WAMフィールド参照は接頭辞を必要としませんが、WEBEVENTファンクションは必要とします。したがって、このJavaScriptコードは、WAMフォームから指定のフィールド値を取得するときには1文字の接頭辞なしで取得しますが、WEBEVENTファンクションにフィールド名を送信するときには接頭辞付きで送信します。
5. その結果、指定のフィールド値が渡されたWEBEVENT LANSAファンクションが実行され、WEBEVENTページが宛先のNavigation panel (std_nav_panel) ウィンドウに表示されるか、独自のHTMLエレメントである<iframe>または<frame>に表示されます。
例
WAMフォームからWEBEVENTフォームを開始し、情報を渡す方法
このSearch WAMフォームは、Browse WEBEVENTを呼び出し、入力されたSURNAMEフィールドの値を渡し、検索ボタンの下のNavigation panel (std_nav_panel) に結果を表示するとします。
1. LANSAエディターで、下のようにNavigation panel (std_nav_panel) ウェブレットをページにドラッグ・アンド・ドロップし、nameプロパティに'WEFrame'と入力します。size_panel_to_contentプロパティでは"yes"を選択します。これで、呼び出し対象のWEBEVENTページのサイズいっぱいになるようサイズが調整されます。
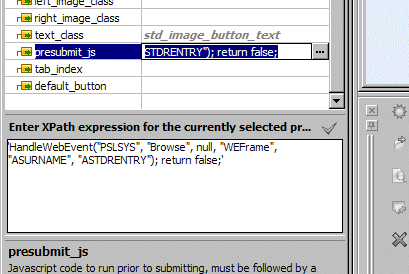
2. 検索ボタンをクリックして、検索ボタンのpresubmit_jsプロパティに次を入力します。'HandleWebEvent("PSLSYS", "Browse", null, "WEFrame", "ASURNAME", "ASTDRENTRY"); return false;'

3. このページをブラウザーで実行して検索ボタンをクリックすると、WEBEVENTが呼び出され、同じページのNavigation panel (std_nav_panel) ウェブレットにこのWEBEVENTページが表示されます。