Step 1. Use the Web Application Layout Manager Wizard.
WAM025 – Using the Layout Wizard
1. Start the wizard from the Tools ribbon in the Utilities grouping:

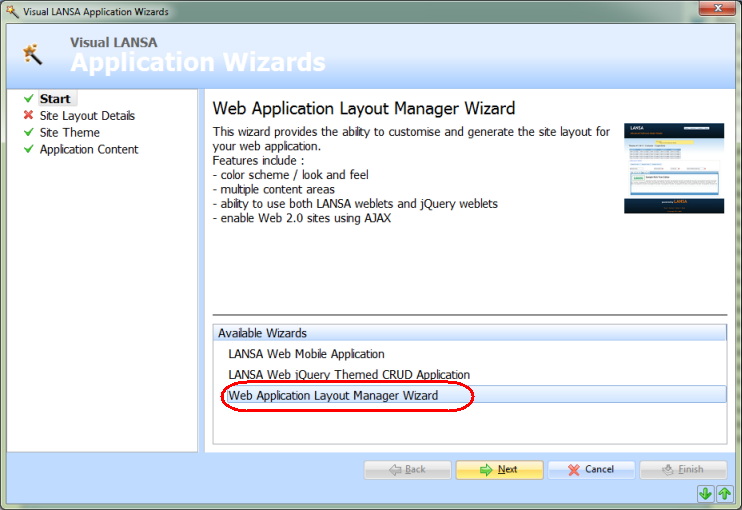
2. Select the Web Application Layout Manager Wizard.

3. click Next to continue.
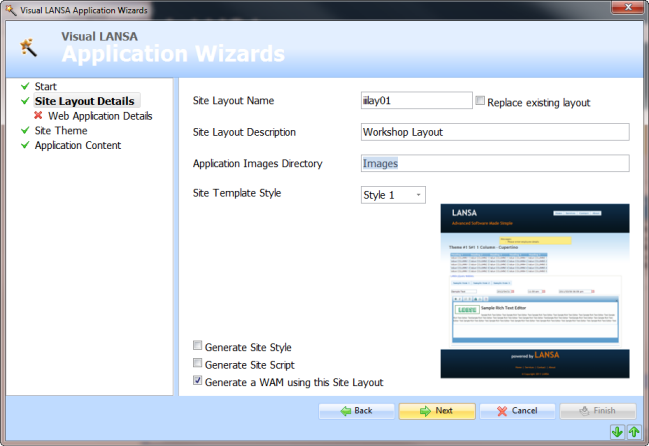
4. Enter the following Site Layout Details:
a. Site Layout Name: iiilay01
b. Site Layout Description: iii Workshop Layout
c. Select the Sample WebRoutines to show the themed Weblets option.

The Application Images Directory will use an existing folder if entered. If a new folder name is entered, this will be created in c:\Program Files (x86)\LANSA\Webserver\Images.
The new folder could be used to store application specific images.
Note that you would also need to later, set this folder up on the IBM i server.
d. Click Next.
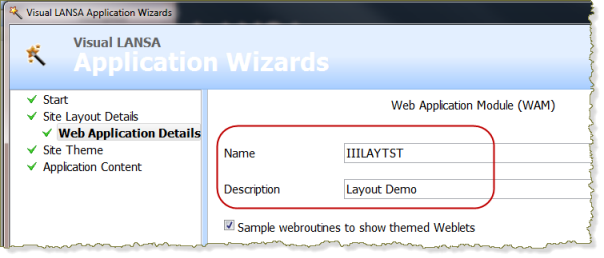
5. Enter the Web Application Details:
a. Name: iiiLAYTST for this exercise. In your own WAMs you may use a long name.
b. Description: Layout Demo
c. Select the Sample WebRoutines to show themed Weblets option.

d. Click Next.
The Wizard creates a sample WAM for you.
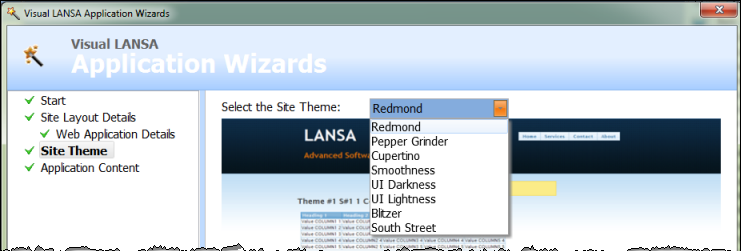
6. Select one of the Site Themes.
The color scheme will be displayed when selected.

7. Click Next.
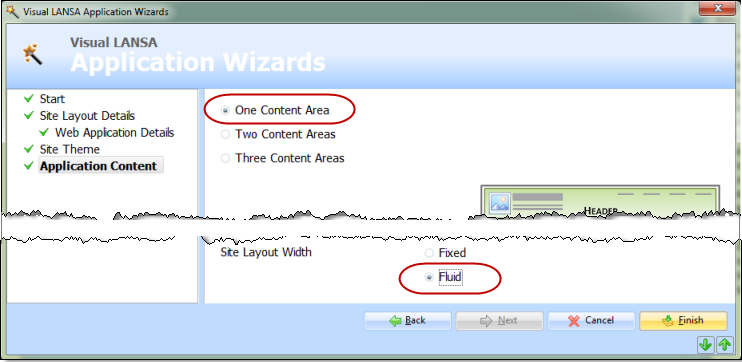
8. In the Application Content:
a. Select the One Content Area:
b. Select the Fluid Site Layout Width option.


c. Click Finish.
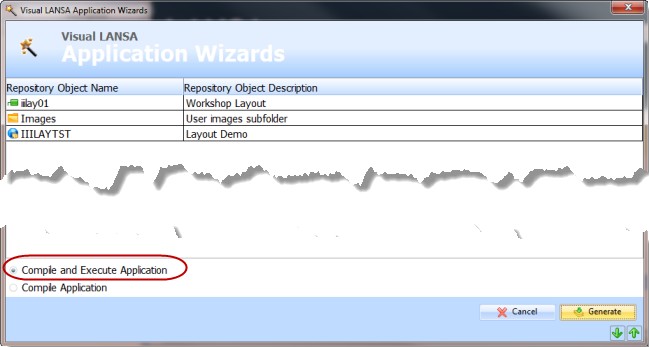
9. Select the Compile and Execute Application option.
10. Press Generate.
- First, your layout iiilay01 is generated.
- Next, your WAM is generated together with its WAM layout which references iiilay01.
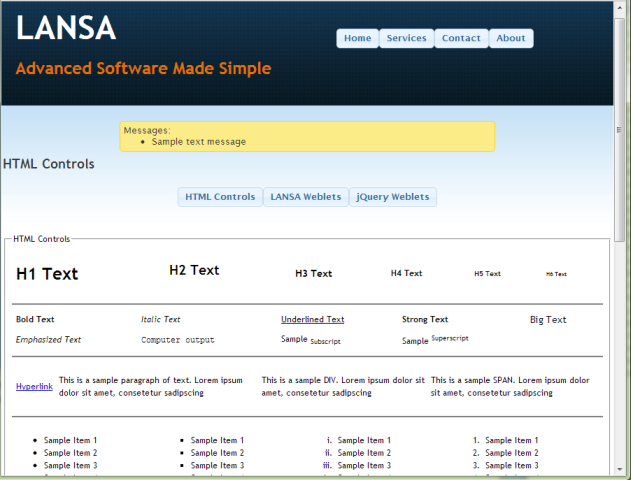
- Third, your WAM is opened in the browser.
- Note: The appearance of your WAM will depend on the Theme that you selected in the Wizard questionnaire.

- The demo WAM contains three WebRoutines that demonstrate:
- Basic HTML controls
- LANSA weblets
- jQuery enabled weblets
The WebRoutines can be invoked from the menu at the top of the content area.