Step 1. Create a Simple Company Test Layout
The layout you will define will be constructed using DIVs and CSS. You could also define a page layout using tables. If you search the Internet on this topic, you will find a number of forums where the pro's and con's are discussed at great length!
The CSS Box Model
It's important to understand this concept. See www.w3schools.com for more information.
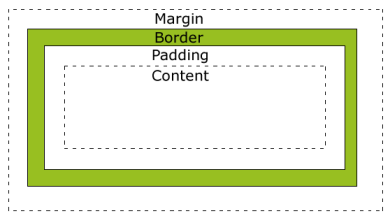
The image following illustrates the box model:

The different parts are:
- Margin - Clears an area around the border. The margin does not have a background color, it is completely transparent
- Border - A border that goes around the padding and content. The border is affected by the background color of the box
- Padding - Clears an area around the content. The padding is affected by the background color of the box
- Content - The content of the box, where text and images appear
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
If the following is the CSS applied to an HTML element:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
The total width of the element is 300px, calculated as:
250px (width)
+ 20px (left and right padding)
+ 10px (left and right border)
+ 20px (left and right margin)
= 300px
Acme Company Layout Design
The completed layout will look like the following:

This layout will be constructed as follows:

Each area is defined by a DIV with a unique id. A stylesheet (CSS) will define the position, size and appearance of each DIV. Other content is defined within the appropriate DIV. The content area DIVs are nested so that content, contains messages and form content.
1. Create a new folder in \My Documents called iii_layout.
2. Copy the following code into Notepad and save it into \My Documents\iii_layout as a file name iii_acme_layout.html.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> LANSA | Training | cross browser fixed header/footer/left column layout scrolling middle area | WAMs | </title>
<link REL="stylesheet" TYPE="text/css" href="iii_acme_style.css">
</head>
<body class="acme_layout">
<div id="acme_header">Heading</div>
<div id="acme_footer">footer</div>
<div id="acme_sidebar"> <div style="padding-top:400px">Left Panel</div> </div>
<div id="acme_content"> <h2>Content Area</h2>
<div id="acme_messagesContainer">
<h2>Messages</h2>
</div>
<h2>Form Content</h2>
</div>
</body>
</html>
3. Change the style sheet named in this layout as iii_acme_style.css to use your initials.
Use the Save as typeAll to save the file with the correct extension.
4. Review the contents of this HTML file.
a. The <!--DOCTYPE puts IE into standards mode.
b. Inside the <HTML tag the page content is declared as XHTML and the primary language is English (EN).
c. the character set for the document is declared inside the <meta tag.
d. The <link tag declares a style sheet file (CSS) to be referenced by this HTML document. As this does not currently exist, your web page will have no formatting, except browser defaults.
e. The web page content is defined as DIVs within the <body></body> tags.
f. In each DIV, text wrapped by <h2> tags identifies each area.
g. Each DIV has an id, for example <div id="acme_content_column"></div>
i. The messages DIV is defined inside the content div.
5. Use Windows Explorer to navigate to \My Documents\iii_layout and double click on the file iii_acme_layout.html to open it in the default browser.
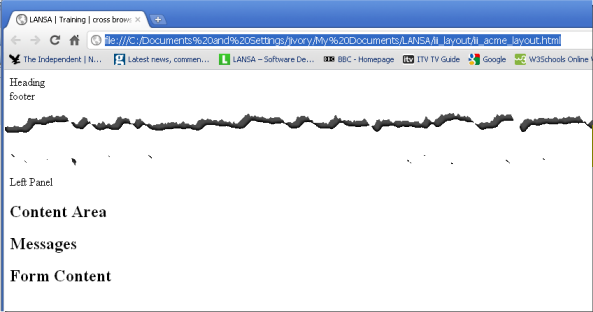
Your web page will currently look like the following:

Leave your web page open in the browser.
6. Copy the following code into Notepad and use the Save as type:All option to save it as iii_acme_style.css, to folder \My Documents\iii_layout.
#acme_content
{
overflow: auto;
position:absolute;
z-index:6;
top:160px;
bottom:50px;
left:200px;
right:0;
border: solid;
border-color: red;
padding: 10px;
}
html {
height:100%;
max-height:100%;
padding:0;
margin:0;
border:0;
font-family:georgia, palatino linotype, times new roman, serif;
overflow: hidden;
}
body
{
height:100%;
max-height:100%;
overflow:hidden;
padding:0;
margin:0;
border:0;
border: none;
}
#acme_header
{position:absolute;
margin:0;
top:0;
left:0;
display:block;
width:100%;
height:160px;
z-index:5;
overflow:hidden;
font-family:georgia, palatino linotype, times new roman, serif;
border : solid;
border-color: fuchsia;
}
#acme_footer
{
position:absolute;
margin:0;
bottom:0;
left:0;
display:block;
width:100%;
height:50px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
z-index:5;
overflow:hidden;
border: solid;
border-color: aqua;
}
#acme_sidebar
{
position:absolute;
left:0;
top:0;
bottom: 0;
width:200px;
height : 100%;
z-index:4;
border: solid;
border-color: orange;
}
#acme_content p
{
padding:10px;
}
.bold {font-size:1.2em; font-weight:bold;}
dd {display:none;}
.p1
{
font-size: .4em;
color: white;
}
#acme_messagesContainer
{
top:0px;
min-height: 50px;
left: 0px;
overflow: auto;
z-index: 6;
border: solid;
border-color: green;
}
Notepad is not an ideal editor for CSS files. For your own work, we recommend you use a proper stylesheet editor such as TopStyle.
Leave the CSS file open in Notepad.
7. Review the styles sheet, which contains:
a. Styles for each id used in your web page, for example #acme_content{overflow : auto; . . . . . }
b. The head, foot, sidebar and content DIVs are all position absolutely.
c. acme_head is positioned at the top of the page (top : 0; left : 0;)
d. acme_content is positioned below acme_head and to the right of acme_sidebar (top : 120px; left 200px;)
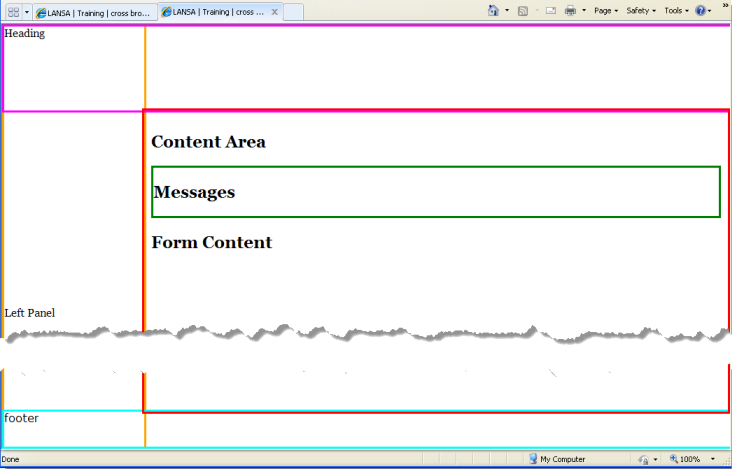
e. The acme_head, acme_foot, acme_sidebar, acme_content and acme_messagesContainer DIVs each have a solid coloured border (just for the moment, to make their position visible).
f. acme_content has a setting of overflow : auto. This will provide a scroll bar if the content exceeds the space available.
8. Refresh your web page which should still be open in the browser. It should look like the following:

9. Make the following changes to your Stylesheet file (CSS)
a. Remove the border and border-color styles from acme_head, acme_foot, acme_sidebar, acme_content and acme_messagesContainer.
b. Make the following additions to the styles shown:
#acme_content
{
Background : #fafad2;
Color : #7b68ee;
}
#acme_header
{
Background : #2ea129;
Color : #fff;
}
#acme_footer
{
Background : #2ea129;
Color : #fff;
}
#acme_sidebar
{
Background : #a19c29;
Color : #fff;
}
#acme_messagesContainer
{
Background : #ffffbb;
Color : black;
}
c. Save your style sheet.
10. Refresh your web page in the browser. It should now look like the following:

11. Go to the following web site: http://generator.lorem-ipsum.info/
a. Using Notepad to edit your web page HTML document, copy and paste text from the lorem-ipsem web site into the messages DIV and the content DIV below the messages DIV. Paste enough text to overflow the content area in the browser.
b. Remove the Content Area text (and H2 tags) from the top of the content DIV.
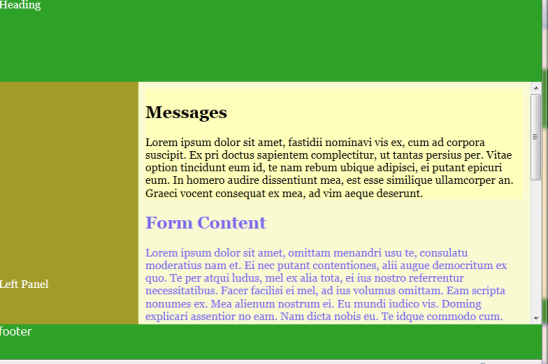
c. Refresh your web page in the browser. It should now look like the following:

Note that the content area has been given a vertical scroll bar.