クイック・スタート - 日付ピッカー
日付ピッカー・ウェブレットは日付タイプ(date)のフィールドの省略値のビジュアライゼーションなので、通常、手動でこれをWebページに追加する必要はありません。日付フィールドをWEB_MAP、またはWEB_MAPに存在するリストに含むだけで、日付ピッカー・ウェブレットを使用してビジュアライズされます。同様に、時間タイプ(time)のフィールドや日時タイプ(datetime)のフィールドも時間(std_time)ウェブレットや日時(std_datetime)ウェブレットを使用してビジュアライズされます。
日付フィールドのうち、バージョン12 SP1以前に作成されたものは省略値でstd_dateウェブレットが使用されます。std_datepickerを使用するには、フィールド定義でウェブレットのビジュアライゼーションを変更します。
日付ピッカー・ウェブレットは、ISO言語コードを使用して、日付の形式、週の最初の曜日やカレンダーのキャプションなどのプロパティをローカライズします。
ページに日付ピッカーウェブレットを手動で追加する必要がある場合は、日付フィールドを[Fields]タブからページにドラッグします。もしくは、LANSAエディターでWebroutineのXSLを開き、以下の手順に従います。
1. [ウェブレット テンプレート]タブをクリックし、上にあるドロップダウン・リストから[標準フィールドビジュアライゼーション]を選択、[jQuery UI 日付ピッカー]ウェブレットを見つけてください。
2. [デザイン]ビューでウェブレットをページにドラッグしてください。ウェブレットをクリックして、[詳細]タブをクリックします。
3. nameプロパティ及びvalueプロパティを必要に応じて設定し、WebroutineのWEB_MAPに必要なフィールドとウェブレットを関連付けます。
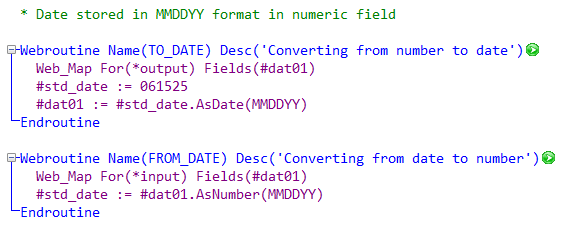
数字フィールドに格納された日付の表示
数字フィールドに格納された日付を日付フィールドにマップする際は、次のような組み込みを使用します。