Step 7. Use a Weblet
WAM005 - Create Your First WAM
In this step, you will learn how to drag and drop Weblets onto the web page. The Weblets will each be configured to call the WebRoutine with a different reentry value.
1. With ReentryTest open in the Design view.
2. Select the Favorites/Weblet Templates tab in the left pane to see a list of all the Weblets in your repository. (Make sure that Standard Weblets is specified in the dropdown list so that all standard Weblets are listed.)
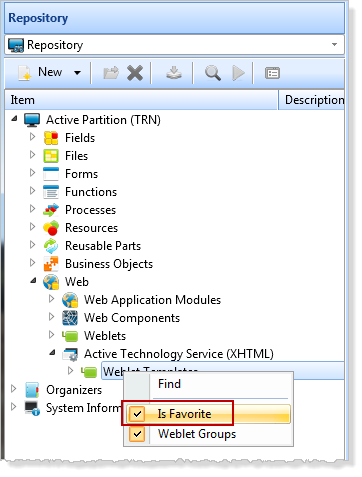
Hint: If Weblet Templates is not shown on your Favorites tab, select the Repository tab and expand Web / Active Technology and then use the right mouse menu to make Weblet Templates a Favorite.

3. Select the Push button Weblet from the list and drag and drop it into the cell that is to the right of the "Push Button" caption in the table in Design View.
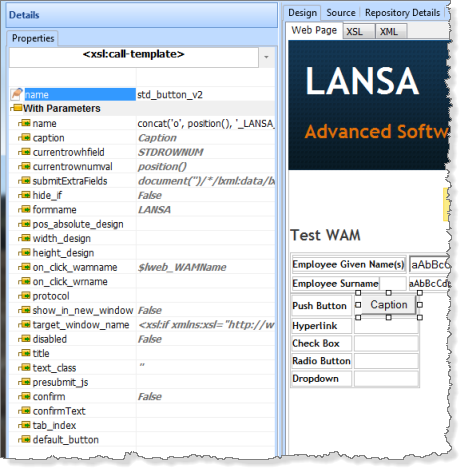
4. Select the Details View in the left pane to display the Weblet's properties. The italicized and gray values indicate default values.
In the Design View, the button should be selected.

a. In the Details View, click in the value column of the caption property and enter Press me.
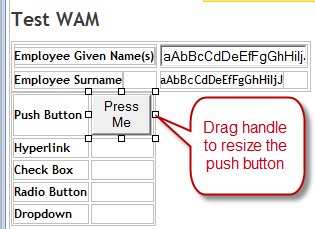
The button's caption will immediately change to Press me.
If necessary, drag the right handle on the push button so that the caption is displayed as a single line.

b. Set the on_click_wrname property to ReentryTest. In the value column, select this value from the dropdown.
Note:
You should always use the dropdown list to select this property rather than type it in, as spelling mistakes or typing errors are one of the biggest causes of problems at design time.
Always complete the on_click_wrname property before the next step. The Design of… dialog uses the WebRoutine defined in the on_click_wrname property to populate the list of mapped fields in the Fields dropdown list.
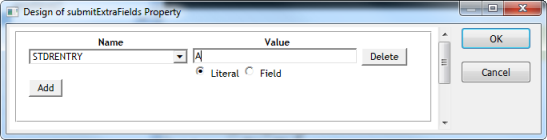
c. Click inside the submitExtraFields value column and then click the Ellipsis button  to open the Design of …. dialog.
to open the Design of …. dialog.

d. Select the field STDRENTRY in the left hand Name column.
e. Enter a value of A, in the Value column, leaving the Literal checkbox selected.
f. Click OK to confirm your changes and close this dialog.
Note: The fields shown in the dropdown for the Name column in the Design of submitExtraFields Property dialog are the fields mapped for *INPUT or *BOTH for the WebRoutine which is defined as the on_click_wrname property for this weblet.
In Value, if you specify a:
- Literal value, you are returning a fixed, hard coded value for this field when this button is clicked.
- Field, you are returning the field value when this button is clicked.
5. In the Design View, click on the table cell where the Push Button weblet was dropped. Again, make sure that you select the cell and not the button. Delete the asterisks in the cell by placing the cursor in the cell next to them and using the backspace key.
Hint: With the push button selected you can use the cursor keys to move left or right into the table cell.
6. In the Details View, set the align property of the cell to right.
7. Now add the remaining Weblets by selecting them in the Weblets Templates View and dragging them into the appropriate right hand cell based on the left hand cell label. The Weblets you will use are the Anchor, Check Box, Radio Group and Combo Box.
8. All of the remaining weblets have default of STDRENTRY for their reentryfield property. Set the reentryvalue property for each of these Weblets. Check the RDMLX to see what value should be used for each weblet. For example:
When Value_Is(= B)
Message Msgtxt("Hyperlink was clicked.")
9. Set the on_click_wrname property for the anchor, check box and radio group to ReentryTest.
10. Set the on_change_wrname property for the combo box to ReentryTest.
Notice that you are not required to change the on_click_wamname or on_change_wamname. By default these values will be the WAM name that initiated the web page.
11. Set the value property for the anchor to Click Me.
12. Set the caption property for the check box to Click Me.
13. Set the align property for all of the cells containing weblets to right.
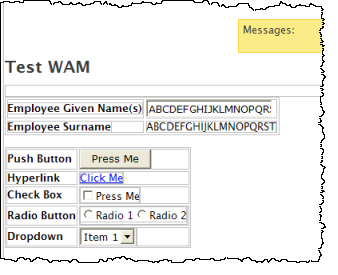
Your page should now appear as follows: