8.4.2 標準テーマ・レイアウト (std_themelet1_[1-3]col)
std_themelet1_[1-3]colはヘッダー、フッター、コンテンツ、および非表示領域が定義されたjQueryテーマのレイアウトです。
この3つのレイアウトは基本的には同じですが、提供されるコンテンツ・エリアが1つ、2つもしくは3つのものがあり、固定または可変の幅が設定できます。現在のところ、2種類のスタイルと8種類のjQueryテーマが提供されており、これらのレイアウトに適用することができます。
非表示のコンテンツ・エリアの一番右側にある矢印を使って、非表示コンテンツ・エリアを折りたたんだり、後で展開したりすることができます。
std_themelet1_1colは、LANSAがWAM XSLを生成する時に自動生成WAMのレイアウトとして省略値で使用されます。この省略値は、WAMが作成された時に特定のサイト・レイアウト・ウェブレットが指定されていなかった場合に適用されます。std_themelet1_1colレイアウト・ウェブレットは絶対に修正しないでください。
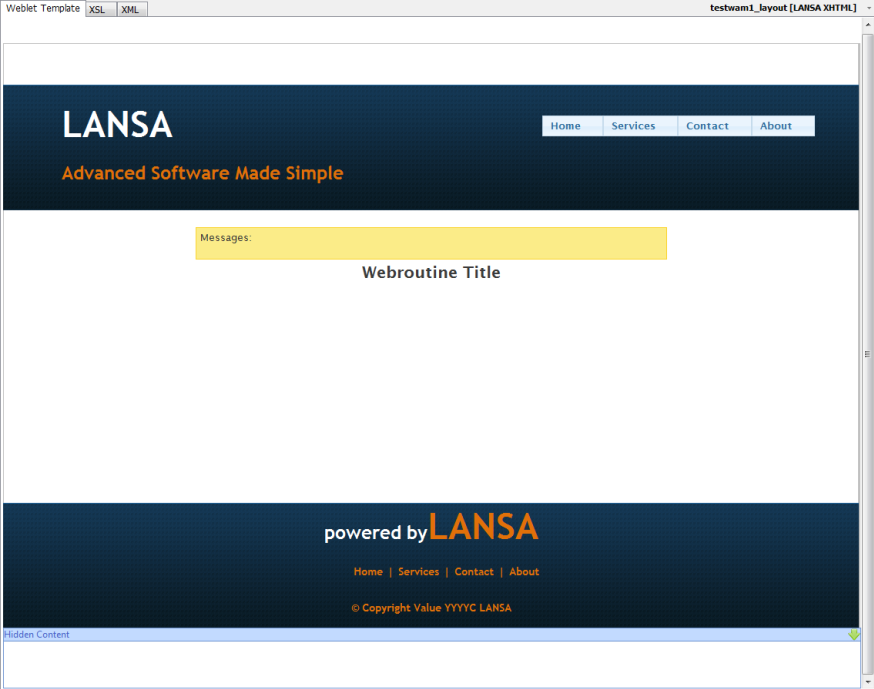
std_themelet1_1colレイアウト・ウェブレットを使って作成されたWAMレイアウトはエディターで開くと、次のようになります。 (テーマはRedmond、スタイル #1のテーマレットを使用)

このイメージからも分かる通り、一般的にレイアウトは全てのWebroutineページのヘッダーとフッター、メッセージ・エリア、コンテンツ・エリアそして色テーマやスタイルをコントロールします。JavaScriptをレイアウトレベルで適用させ、そのレイアウトを使う全てのWebroutineに適用させることもできます。
特定のWebroutineに関連付けられたWEB_MAPとウェブレットは、レイアウトのコンテンツ・エリア(Webroutineタイトルの下)に表示されます。
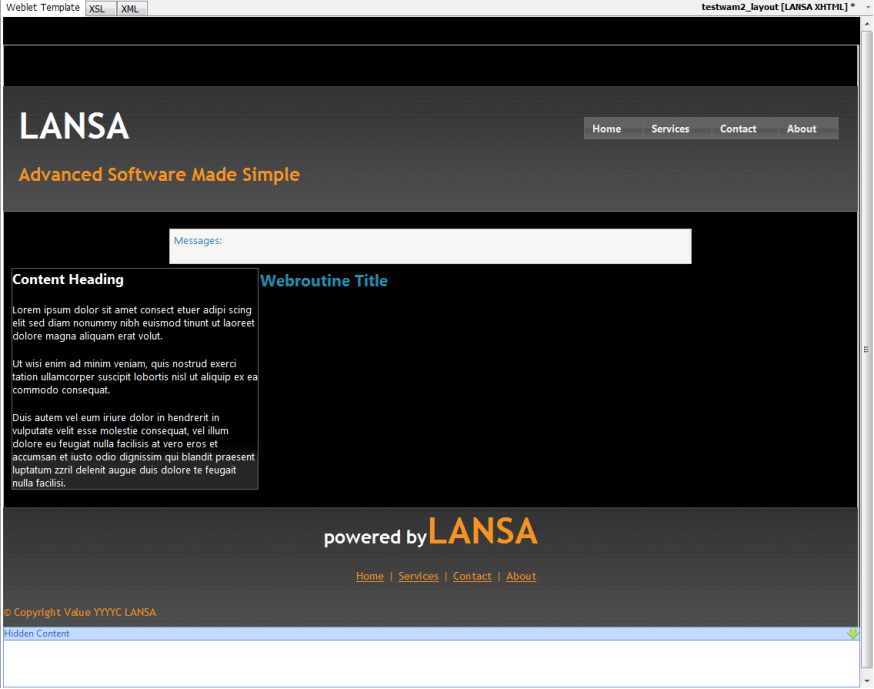
std_themelet1_2colレイアウト・ウェブレットは基本的にはstd_themelet1_1colレイアウト・ウェブレットと同じですが、コンテンツ・エリアが2つあります。std_themelet1_2colレイアウト・ウェブレットは絶対に修正しないでください。
std_themelet1_2colレイアウト・ウェブレットを使って作成されたWAMレイアウトはエディターで開くと、次のようになります。 (テーマはDarkness、スタイル #2のテーマレットを使用)

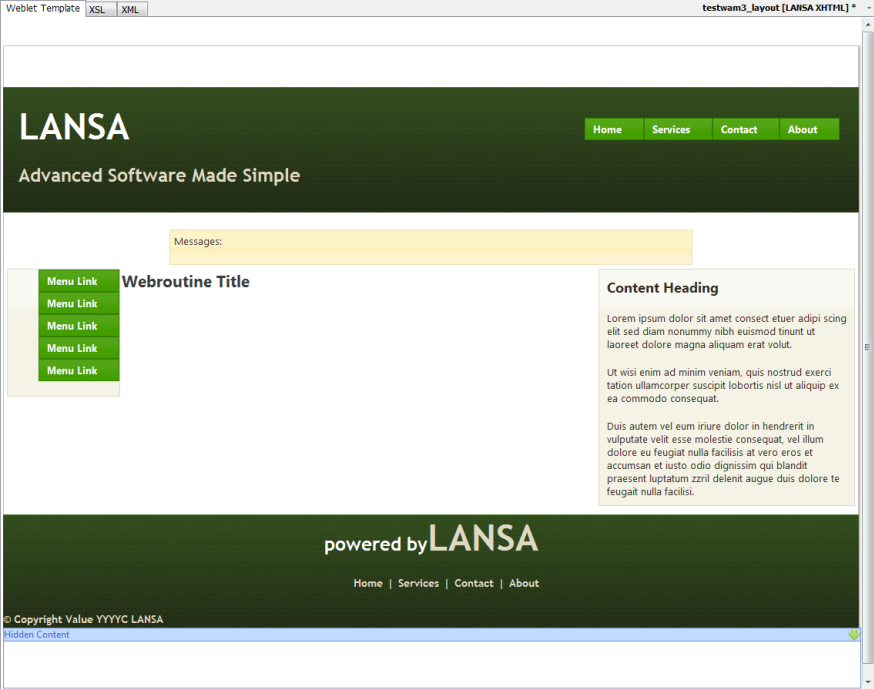
std_themelet1_3colレイアウト・ウェブレットは基本的にはstd_themelet1_1colレイアウト・ウェブレットと同じですが、コンテンツ・エリアが3つあります。std_themelet1_3colレイアウト・ウェブレットは絶対に修正しないでください。
std_themelet1_3colレイアウト・ウェブレットを使って作成されたWAMレイアウトはエディターで開くと、次のようになります。 (テーマはSouth Street、スタイル #1のテーマレットを使用)