Step 2. Compile your WAM and complete the Details web page
WAM035 - An Employee Update WAM
1. Compile your WAM and open the Begin WebRoutine in the Design view. Notice that it is a copy of the web page design from WAM iiiWAM030, that you included in the Copy process. The Details push button is already defined.
a. Select Details push button and on the Details tab, click on the Ellipsis button for the submitExtraFields property to display the Design of…. dialog. Select STDRENTRY in the Name column and enter M as a literal in the Value column
b. Click OK to close the dialog and confirm the change.
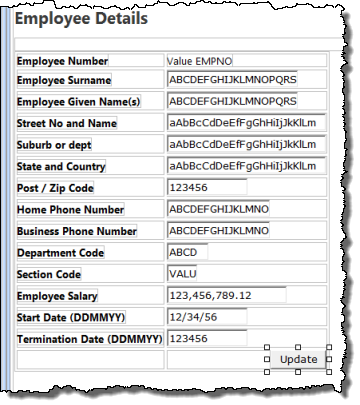
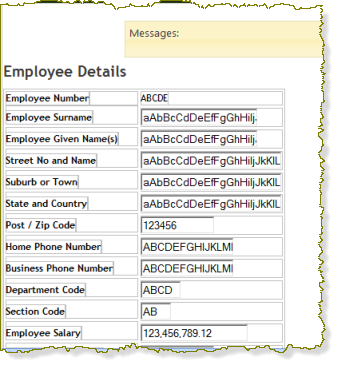
2. Open the Details WebRoutine in the Design view. Your web page should look like the following:

3. As before the Department and Section fields may be defined in the Repository with a dropdown weblet visualization. You will be using these in a later exercise. For now you will make them normal input fields. To do this, select the Department dropdown list and using the context menu, select Replace with Input Field. Repeat this step for the Section field.
4. Select within the table containing the fields, and use the context menu Table Items to Add Row…. A row will be added to the bottom of the table.
5. Select the bottom right hand cell in the table and use the Detail tab to set its align property to right. Drag and drop a push button weblet into this bottom right hand cell. Ensure that the button is selected, and use the Detail tab set up the button properties as follows:
|
Property |
Value |
|
caption |
Update |
|
on_click_wrname |
Details |
|
submitExtraFields |
Field Name: STDRENTRY |
| Literal Value: U |
Note:
a. Select the on_click_wrname property and set its value from the dropdown list.
b. Then use the Ellipsis button for the submitExtraFields value, to open the Design of… dialog.
6. Save your changes.
Your page should now look like the following: