WAM110 - Create Your Own Layout Weblet
Objectives
As you have already seen, the Web Application Layout Manager Wizard enables you to create your own layout based on one of the supplied designs and themes. Bear in mind that the appearance of this style of these layouts could be considerably modified by simply changing the CSS associated with it. This standard layout can then be applied to each WAM you create.
You may require your WAM layouts to closely resemble your company web site standards and appearance. If you are building a business to consumer application, then this will certainly be the case. This exercise demonstrates how you can start from your own layout and embed this within a layout weblet so that it can be applied to your WAM application.
What is a Layout?
A WAM layout weblet is used to give structure to the web page associated with a webroutine and to interface with any documents referenced in the layout definition for functional or aesthetic values.
By default, each WAM has an associated WAM layout weblet, which is used as the basis for any presentation associated with the WAM's webroutines. A single WAM layout is generated for each WAM regardless of how many webroutines are defined within the WAM. If your web application includes multiple WAMs, the same layout can be applied to all the WAMs in your application. This way, you can guarantee a consistent interface.
As a visual element, a WAM layout typically provides the structure for any resulting web page. In this role, a WAM layout can define any titles, menus, message presentation or logos to be displayed. The WAM layout also controls the Cascading Style Sheet to be applied.
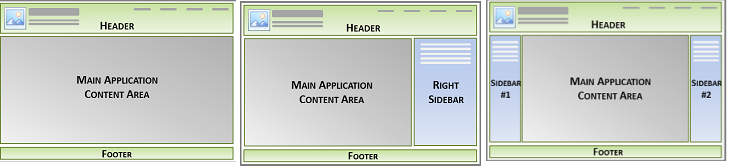
Your layout could have literally any appearance, but with transactional systems there will always be some kind of main content area, for example:

Contrary to what the name suggests, a WAM layout does not have to be made of visual elements - although it usually is.
The non-visual elements of a layout include references to XSL documents for:
- Standard variables
- Standard data types
- Style
- JavaScript
- Default hidden fields
What is a Layout Weblet?
A layout weblet is simply a special kind of weblet which contains the XSL and XHTML which together with appropriate cascading style sheets, defines the content and appearance of a web page. Once you have created and tested your own layout weblet, you can use it as a common layout when creating each WAM which makes up your application.

What do Layouts Determine / Control?
The layout is a key element in the generated webroutine presentation. It ensures that a consistent interface is available across WebRoutines.
When you view your WebRoutine in the LANSA Editor's Outline tab, the layout weblet is generally at the highest level in the outline tree. This indicates that all weblets below the layout in the tree can refer to the documents specified in the layout weblet.
Some of the things controlled by layouts include:
- The appearance of any menus
- Available menu options
- The appearance of a message box
- The Cascading Style Sheet to be applied
- Access to common JavaScript functions
- Definition of any global hidden fields
- Standard variable definitions which may be referenced in other weblets
- Whether a visual layout should be applied.
Of course if you define your own layout, you can decide what common elements need to be included in the interface.
How is a WAM Layout assigned to a WAM?
A WAM-specific layout weblet is automatically generated for a WAM the first time it is built or compiled unless one already exists.
By default, when XSL is generated, the processor checks if a WAM-specific layout weblet already exists for the WAM. If a WAM layout does not exist, a new WAM layout weblet is generated and stored in the repository where the name is composed of the WAM Identifier followed by "_layout". After it has been generated, your WAM-specific layout weblet is referenced by all the webroutines in the associated WAM. Any changes to the WAM-specific layout weblet will be reflected in all of the WAM's webroutines.
The Generate XSL options on a WAM compilation do not regenerate the WAM-specific layout. A WAM-specific layout is generated only once. Any subsequent modifications to the WAM-specific layout, or the assignment of a different layout, must be performed in the LANSA Editor.
How Do I Create My Own Site Layout?
As you have already seen in exercise WAM025, you can use the Web Application Layout Manager Wizard to create a common layout based on one of the three main designs supplied, and choose one of nine themes to control background and foreground colours and fonts used.
To create a layout weblet from scratch, select the Weblet option in the LANSA Editor's New toolbar button dropdown list. In the dialog select the Layout Weblet option to create a Layout weblet.
Alternatively, you can copy one of the shipped layout weblets as a basis to creating your own.
In this exercise you will begin by creating your "company web page" layout outside of LANSA, together with a style sheet to control its appearance. You will then build a layout template based on this company layout and test it by building a simple WAM which uses it.
To achieve these objectives, you will complete the following: