メニュー・アイテム・デザイナの使用
メニュー・アイテム・デザイナを開くには、以下の手順に従ってください。
1. ページ上でメニューバー・ウェブレットが選択され、[詳細]タブがクリックされていることを確認します。
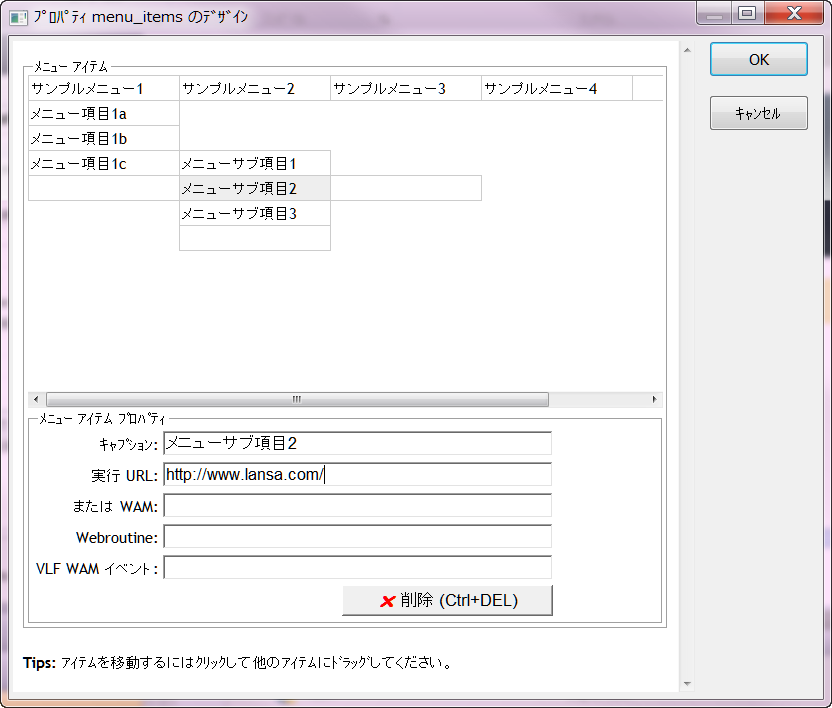
2. マウスポインタを[詳細]タブのmenu_itemsプロパティに移動します。省略記号(...)がプロパティの値の横に表示されます。省略記号のボタンをクリックし、メニュー・アイテムのデザイナを開きます。下のようなウィンドウが開きます。

ウィンドウの上半分はメニューの現在の状態を示しています。これはorientationプロパティの現在値に関わらず、常に水平方向に表示されることに注意してください。このウィンドウの上半分では、次のことができます。
- 項目をクリックし、下半分で詳細を入力する。
- ドラッグ・アンド・ドロップして項目を並び替える。
- 現在選択されている項目の隣に表示されるブランクの項目をクリックして、新しい項目を追加する。
- 項目を選択、[削除]ボタンをクリックして項目を削除する
ウィンドウの下半分では選択した項目の詳細を次のように指定することができます。
[キャプション]
メニュー・アイテムに表示するテキストを指定します。ウィンドウの上半分でメニュー・アイテムをクリックしてタイプし、テキストを直接入力することもできます。
[実行URL]
メニュー・アイテムがクリックされた時に移動するURLを指定します。URL全体を指定することも、現在のページに関連付けられたURLを指定することもできます。
[WAM]と[Webroutine]
メニュー・アイテムがクリックされた時に呼び出されるWebroutineを指定します。URLとWebroutineの両方が指定された場合は、URLが優先され、Webroutineは無視されます。
[VLF WAM イベント]
VLF WAM イベントを指定して、このメニュー・アイテムが選択された時にハンドラーに引き渡すことができます。.