Step 3. Set Up the Web Page
WAM090 - Using a List Row Weblet
1. Open the list WebRoutine in the Design view.
2. Add a column to the table containing the department code.
3. Drop a Push button into the new cell and set up its properties:
|
4. Save your changes.
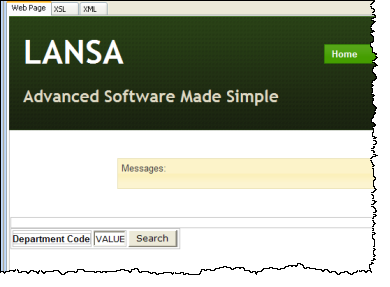
Your page should look like the following:

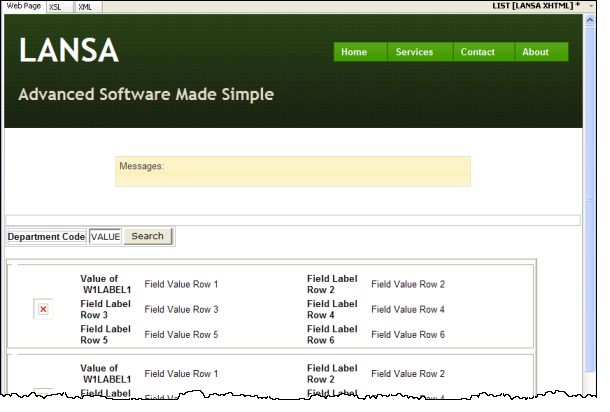
5. On the Favorites / Weblet Templates tab, select Custom Weblets in the top combo box. Drop the Training List Row Weblet onto the page. Your page should look like the following:

6. Select the List Row Weblet, Select the Details tab and set up its properties as follows:
|
7. Save your changes.
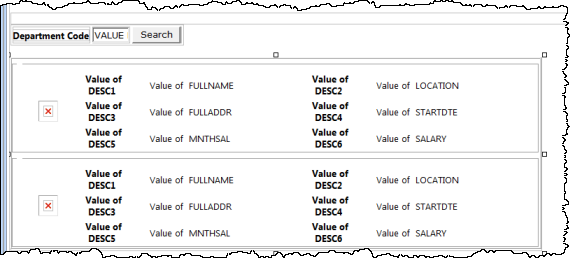
Your design should look like the following:

8. This step will give the list row weblet the correct External Resources to match your selected page layout theme. See WAM060 – Employee Maintenance / Step 4. Define the Details Webroutine where you used Cross References for your layout weblet to find the External Resources used by your chosen theme.
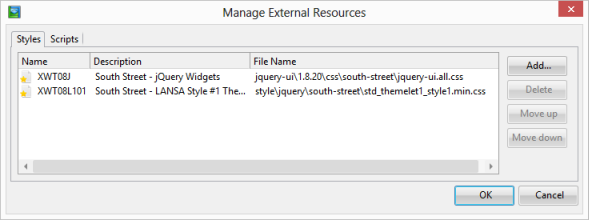
With the Design view open, select the Design ribbon / External Resources button. Knowing your external resources (the cascading style sheets) used by your theme, delete the default files used by the code provided and add the files for your theme.

Save your changes.
9. This step requires a set of small images for employees. If you haven't already done so, you can download these now following the instructions in Before You Begin at the beginning of this exercse.
10. Test your WAM and list employees for department code ADM. At the moment your list will be displayed on the left hand side of the page.
11. In the Design view select the List Row weblet and use the context menu to Insert / Div. With the div selected, change its align property to center. Save your changes.
12. Test your WAM. The list will now be displayed in the center of the web page.