WAM040 - Add dropdown lists for Department and Section
Objectives
The fields DEPTMENT and SECTION are defined in two table files DEPTAB and SECTAB. Sections belong to a department and the SECTAB file is therefore keyed on DEPTMENT and SECTION.
In this exercise you will replace the fields DEPTMENT and SECTION with a combo box weblet, and link each weblet to a working list of values based on the table files DEPTAB or SECTAB. Because sections belong to a department, if the department selected is changed, the list of sections will need to be refreshed.
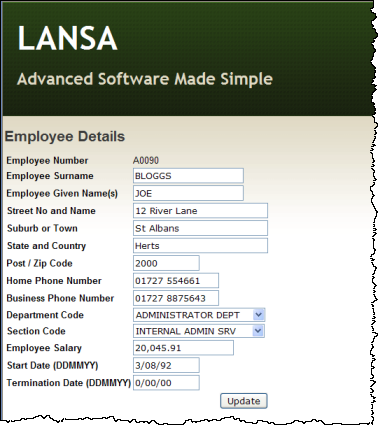
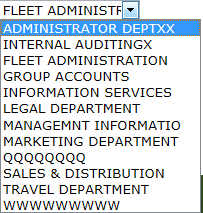
Your finished Details page will look like the following:

To achieve these objectives, you will complete the following:
- Review The Dynamic Select Box Weblet and Automatic Updating following.
Before You Begin
In order to complete this exercise, you should have completed all the preceding exercises.
The Dynamic Select Box Weblet
The dynamic select box weblet produces a dropdown list containing a list of values.

The list of values is usually provided by a working list output by the WebRoutine. Alternatively the weblet's items property may be used to define a hard coded list of values.
The list may contain two or three columns. The codefield defines a value to be returned when an entry is selected and the captionfield defines a description that will be displayed in the dropdown list. An optional third column defines a selector field that defines a group of values that should be displayed when a related field value changes.
The web_map must define the working list for output and the list must be defined as using JSON format. For example:
Web_map For(*output) Fields((#deptdd *json))
JSON stands for JavaScript Object Notation. JSON is a lightweight data-interchange format. See http://www.json.org/ for more information.
Automatic Updating
The dynamic select box is AJAX enabled. This means it is capable of invoking a specially defined "response" WebRoutine that rebuilds and outputs the list that supports the dropdown list.
The dynamic select box can monitor another field and automatically refresh itself whenever that field is updated. If the weblet has been filled using a working list then you will need to create a JSON WebRoutine that will output a fresh copy of the working list. The weblet will call this WebRoutine each time it needs to refresh.
Only this JSON data is refreshed and the rest of the page is unchanged. This design can provide very responsive web applications. For example, this WebRoutine rebuilds a list of sections when department changes:
WebRoutine Name(USectDD) Response(*JSON)
Web_Map For(*input) Fields(#deptment)
Web_Map For(*output) Fields((#sectdd *JSON))
#com_owner.buildDD2 I_Dept(#deptment) I_Sect(#section)
Endroutine
*
Mthroutine Name(BuildDD2)
Define_Map For(*input) Class(#deptment) Name(#i_dept)
Define_Map For(*input) Class(#section) Name(#i_sect)
#deptment := #i_dept
Clr_List Named(#sectdd)
Select Fields(#sectdd) From_File(sectab) With_Key(#deptment)
Add_Entry To_List(#sectdd)
Endselect
If (#i_sect *NE *blanks)
#section := #i_sect
Endif
Endroutine
These properties set up the dynamic select box weblet to automatically call a WebRoutine to refresh:
updateOnFieldChange – the name of the field to be monitored
updateWamName – the name of the WAM to invoke. Only required if not the current WAM
updateWrName – the name of the WebRoutine to invoke
updateFieldsToSubmit – the name of one or more fields to be submitted when the monitored field changes.