8.1.3 アタッチメント・パネル (std_attachment_panel)
アタッチメント・パネル・ウェブレットはコンテンツをドロップできる5つの領域(左、上、右、中、下)を持つパネルを提供します。それぞれの領域ごとのアタッチメント・レイアウト・マネージャがあります。この5つの領域には、コンテンツを挿入したり、他のウェブレットをドロップしたりできます。ウェブレットをドロップすると、アタッチメント・レイアウト・マネージャのルールに従って、ウェブレットのサイズが調整されます。
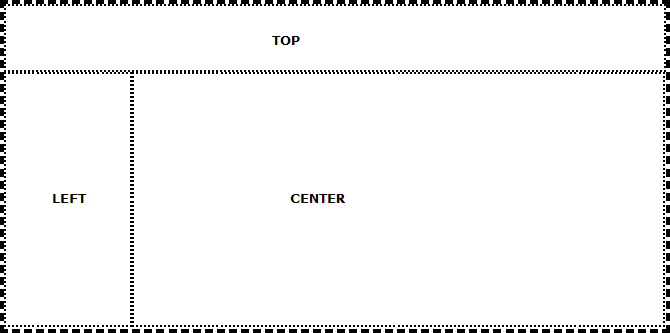
以下の例はほぼ空の状態のアタッチメント・パネルの外観を示しています。この例では、3つのアタッチメント領域のみが使用されています。太い破線で示された枠線はアタッチメント・パネルとして指定されており、細い点線の枠線で示されたパネルは3つの領域で使用されています。このサンプルでは、分かりやすいように枠線が使用されていますが、このように実線を使う必要はなく、アプリケーションでも必要ないことが多いでしょう。他のウェブレット(インプット・ボックス、チェック・ボックス、プッシュ・ボタンなど)もそれぞれのレイアウト領域にドロップできることを覚えておいてください。

一貫性があり、しかも魅力的なWebページのレイアウトの作成ができるよう提供されている多くのウェブレットの1つがアタッチメント・パネルです。水平スプリッターや垂直スプリッター、パネルとナビゲーション・パネルのウェブレットも参照してください。アタッチメント・パネルは静的なウェブレットです。つまり、ユーザーはこれが含まれるパネルのサイズ変更やサイズ調整、位置変更をすることができません。
アタッチメント・パネルのバージョン2では、ブラウザの互換性の問題に対応するため、border とborder_widthプロパティがborderプロパティ1つに置き換えられ、class_top、class_left、class_center、class_rightおよびclass_bottomプロパティは削除されました。クラスの値は"ペイン"のカスタム・プロパティ・エディターを使って設定きるようになっています。また、このエディターではペインのサイズや配置も設定することができます。