Step 2. Add Dynamic Select Boxes to the Details Web Page
WAM040 - Add dropdown lists for Department and Section
In this step you will add dynamic select boxes to replace the department and section code fields, and test your WAM.
1. Open the Details WebRoutine in the Design view. Drag and drop a Dynamic Select Box weblet onto the department and the section field input values.
With one of the Dynamic Select Boxes selected in the Design view, select the Details tab. Notice that the weblet has adopted the field name and value:

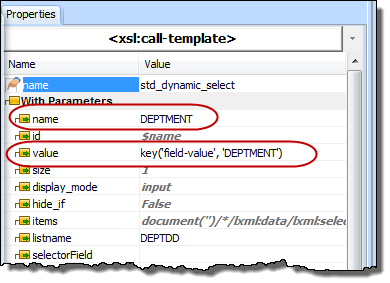
2. In the Design view, select the DEPTMENT dynamic select box weblet and use the Details tab to define its properties as follows:
|
3. Select the Section dynamic select box weblet and define its properties as follows:
|
Note: All properties can be selected from a dropdown list.
4. Save your changes and test your WAM by running the Begin web page.
At this stage:
- Both the dropdown lists should be populated, the section's dropdown list containing only the sections for the current department.
- When employee details are displayed, the dropdown lists should display the correct value for the employee. You could use your WAM iiiEmpUpdate to check this.
- If you select a different section and update the employee, the update should be processed correctly.
- The section's dropdown list is populated once only, so if you change department, it will contain an incorrect list of values. You will correct this in the next step.