8.1.3 Attachment panel (std_attach_panel_v2)
The Attachment panel weblet provides a panel with five areas where content can be dropped: left, top, right, center, and bottom. Each of these has attachment layout manager behavior. Contents can be inserted or other weblets dropped into any of the five areas. Dropped weblets are sized according to attachment layout manager rules when they are dropped.
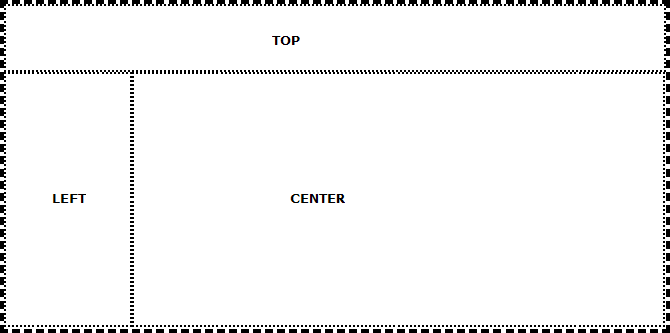
The following is an example of the appearance of a nearly empty attachment panel. In this example, just three of the attachment areas have been used. A thick dashed border has been specified for the attachment panel and thin dotted borders for the panels used in the three areas. The borders have been used for clarity in this example – you do not have to use visible borders and you may not wish to in your applications. Remember you can drag and drop other weblets (such as input boxes, check boxes and push buttons) onto each of the layout areas.

The attachment panel is one of a number of weblets that you can use to aid the creation of a consistent and visually appealing layout for your web pages. You may also wish to review the horizontal and vertical splitters and the panel and navigation panel weblets. This weblet (the attachment panel) is static – the user is not able to resize or otherwise manipulate the size and position of the panels that it contains.
Version 2 of the attachment panel deals with some browser compatability issues by replacing the border and border_width properties with a single border property and removes the class_top, class_left, class_center, class_right and class_bottom properties. The class values can now be set using the "panes" custom property editor which also allows you to set the size and alignment of each pane.