Step 2. Execute the generated Demo WAM
WAM025 – Using the Layout Wizard
1. Open your iii Demo Layout WAM (iiiLAYTST) in the editor so that you can review its RDMLX code as you are running the WAM. If it is not already started in the browser, run the SampleHTML WebRoutine from the Design view.
Note that this page contains sample standard HTML only. The WebRoutine SampleHTML contains no web_maps or code except for a MESSAGE command.
2. Invoke the WebRoutine SampleWeblets1 by selecting LANSA Weblets in the menu at the top of the content area.
This web page contains output for standard LANSA weblets. These have all been supported since WAMs were introduced into the Visual LANSA product in 2005. Note that they adopt the color scheme for your chosen Theme. For example the menu button, the list and tab pages.
a. Review the SampleWeblets1 WebRoutine. This has a web_map for the list that supports the tree view weblet (car manufacturers and models). The tree view list is populated by method routine BuildSampleTree.
b. Note that the content for all other controls on this page has been hard coded. For example, the weblet's property defines the content for the combo box and list box.
3. Invoke the WebRoutine SampleWeblets2 by selecting the jQuery Weblets option in the menu at the top of the content area.
This page demonstrates the new weblets that were introduced in V12 SP1 (June 2011). These weblets will all be used and explained in more detail in later exercises.
A number of these new weblets are AJAX enabled, which means a single control can be refreshed from the server. For example, the list that defines the content of a Dynamic select box can be refreshed by invoking a new type of WebRoutine.
a. Review the page content. Note that the weblets reflect the color scheme of your chosen Theme, including the more complex weblets such as the bar charts and pie charts. If possible review the appearance of other student's layouts who may have selected a different Theme.
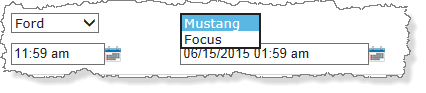
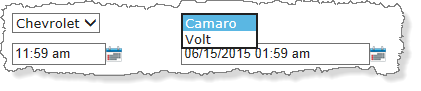
b. Notice that the dropdown lists for car manufacturer and car models are dynamic.


When car manufacturer changes, the car models dropdown list is refreshed with a new list by calling a special WebRoutine. The rest of the page is unchanged.
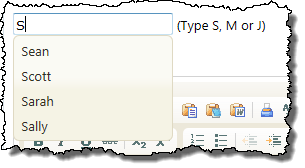
c. Type an appropriate letter into the AutoComplete input field.

The list that is displayed, is also populated by a special response WebRoutine. Once again this is the only part of the web page that has been updated.
d. Review the RDMLX code for the SampleWeblets2 WebRoutine. Notice that it outputs lists for dropdown lists, charts and tree. These lists are built by invoking method routines.
e. At this stage, we will leave an explanation of the special WebRoutines that handle the dynamic dropdown list and auto complete input field. These will be implemented in later exercises.