1.5.3 Weblets
Weblets are pieces of XSL that can take information about Fields and Working Lists and present them in different ways.
At this introductory level, think of Weblets as being visual building blocks with which the user interacts on the web page. Weblets provide hyperlinks, push buttons, clickable images and so on. Often, they can be used to visualize fields and working lists.
For example, you might want the user to be able to click on a Department Code or description of their choosing to perform some action. By dragging and dropping the Anchor Weblet onto the columns in the LANSA Editor, the Dept Code and Department Description are displayed as hyperlinks, causing:
|
this:
|
to become this:
|
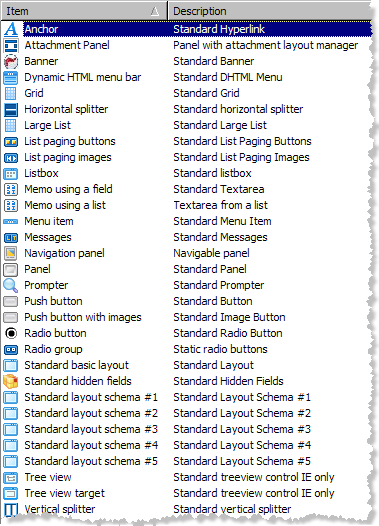
Following is a list of some of the Weblets that are shipped as standard with Visual LANSA:

Along with the more recognizable types of User Interface widget, such as list boxes and push buttons, you will see some 'standard layout schemas'. These Weblets give your web pages a basic look and feel and provide:
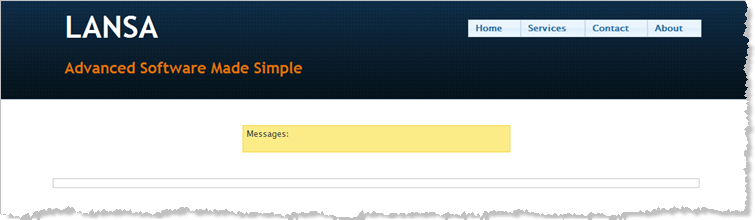
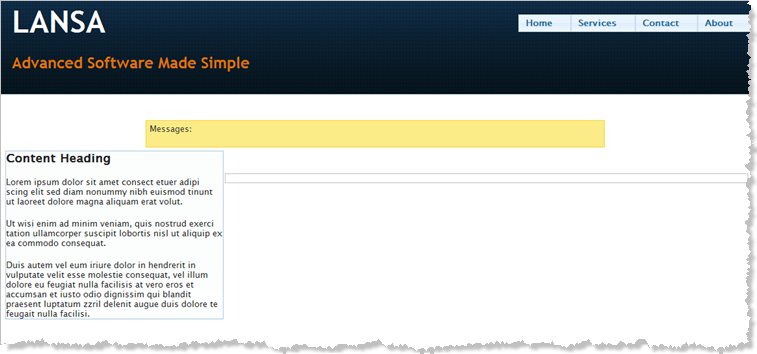
Standard layout schema 1, for example, is the one you've seen many times elsewhere in this document. It looks like this:

Standard layout schema 2 looks a bit different - it has a left aligned column, for instance:

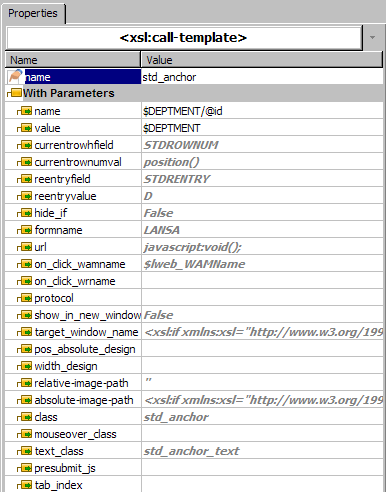
Weblets, just like standard Visual LANSA User Interface controls, have properties to control their look and behavior. These are shown on the Property tab, which you access by clicking on the tab when the Weblet is selected. Following is the Property Sheet for the Anchor Weblet:

Note the name and value parameters/properties near the top of the sheet. The name of the Weblet instance is the same name as the LANSA field it's visualizing (DEPTMENT) and its value is set to the field's value.
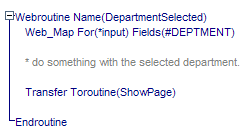
Look down the sheet at some of the other properties. The on_click_wamname and on_click_wrname properties, for instance, specify the name of the WAM and Webroutine to be invoked when the user clicks on the Anchor. Back in MYWAM01, the Webroutine might look something like this:

Weblets can play a non-visual role, such as supplying underlying Javascript code or other, non-displayable components of the web page.