Step 1. Create WAM iii Using CSS
WAM100 - Using Cascading Style Sheets
1. Create a new WAM
Name: iiiUsingCSS
Description: Using CSS
Layout weblet: iiilay01
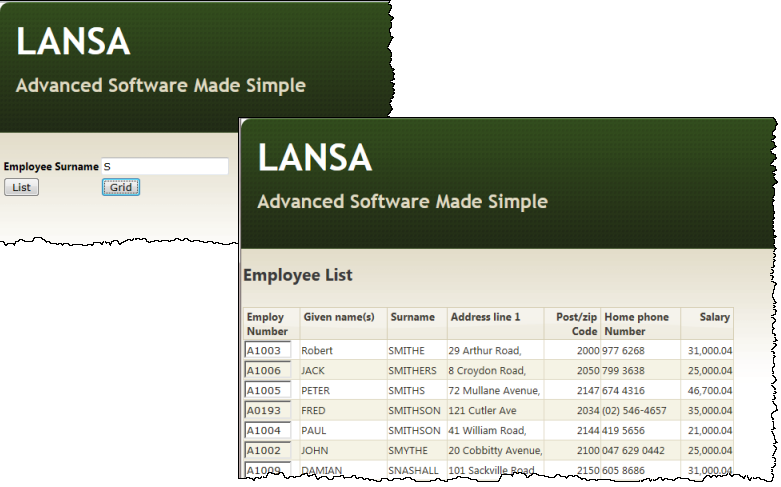
Replace the default RDMLX code with the source provided in WAM100. Appendix It is a simple WAM that looks like the following. It displays a list of employees as a browse list or a grid.

2. Compile your WAM. Open the begin WebRoutine in the design view:
a. Extend the table containing Employee Surname by adding a row.
b. Add a push button to each new cell and set up the push button properties as follows:
|
Property |
Value |
|
Caption |
List |
|
on_click_wrname |
Emplist |
|
Caption |
Grid |
|
on_click_wrname |
empgrid |
c. Save your changes.
3. Open the empgrid WebRoutine in the view. Add a weblet to the page and link it to list EMPLIST.
4. Save your changes.
5. Run the begin WebRoutine in the web browser.
a. Enter a partial surname such as "S" or "B"
b. Click the push button to display a list of employees.
c. Click the push button to display a grid of employees.