2.3 Structure of a Webroutine's XSL
We have examined what objects are created when you compile a WAM and the role of Technology Services with these objects. Now let's delve further into the workings of the WAM by opening the XSL generated for a webroutine in the LANSA Editor.
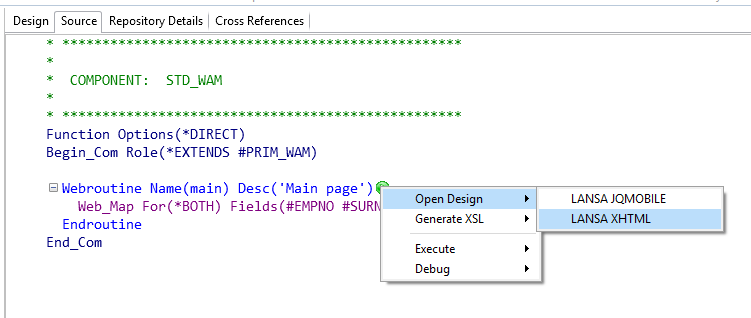
Using the same WAM definition (), you can open the KWAM1001 Webroutine XSL object (that is, kwam10.kwam1001.xsl ) in the LANSA Editor's Design tab by clicking on the  Webroutine Design Glyph or by right mouse clicking
Webroutine Design Glyph or by right mouse clicking  , choosing and then the you are interested in..
, choosing and then the you are interested in..

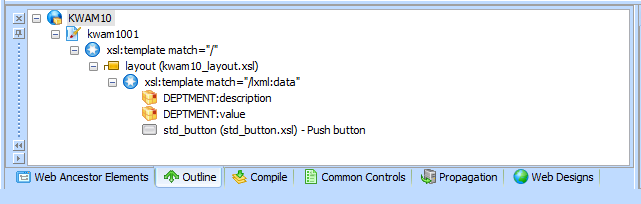
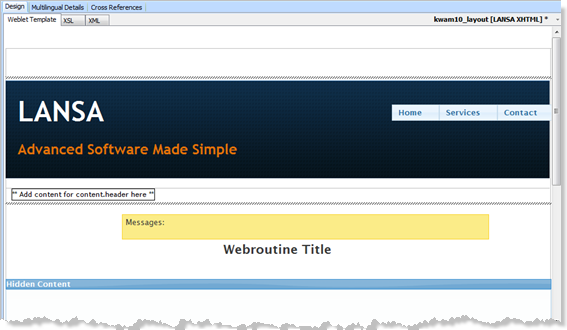
Now that the Web Design is open in the LANSA Editor, select the tab. You may need to explicitly open it from the LANSA Editor's menu, choosing and then or by pressing F6. You will see a tree view representing the various weblets, HTML, XML and XSL structures that make up the presentation. A prominent feature high in the tree view is the reference to the automatically generated WAM layout kwam10_layout.xsl. There is also a field description and value included in the XSL (but are not represented as weblets) for the mapped field DEPTMENT. In addition, the XSL contains the weblet std_button which is the display for a push button.

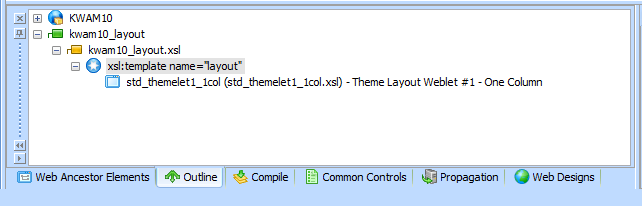
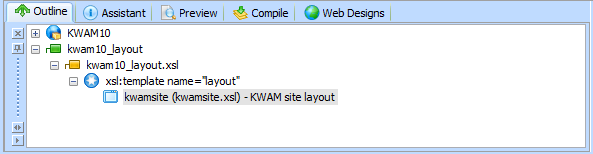
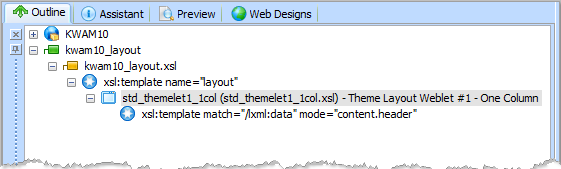
If you double click on the WAM layout weblet in the tab (or press right click and choose from the context menu), it will open the kwam10_layout.xsl weblet in the LANSA Editor as well. Looking at the Outline tree structure of this WAM layout shows references to more weblets, in this case std_themelet1_1col. We begin to understand how weblets are reused, even in the automatically generated XSL objects.
Back to our WAM layout weblet, looking at the Outline tree you can quite simply deduce from this that the WAM layout is based on the standard one column themed layout weblet named std_themelet1_1col.

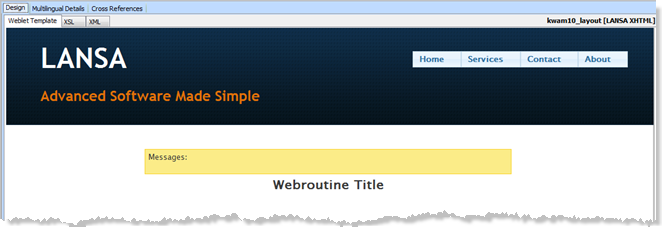
You can verify this in the Design tab:

Also notice that the WAM layout weblet has no references to WebRoutine-specific details (that is, the mapped webroutine information). It is the shell that provides structure and a consistent interface for the page.
Note that for the purpose of this introduction to the structure of a Webroutine's XSL, we are using an example based on the std_themelet1_1col weblet.
Because the shipped layout weblets (prefixed by std_) must never be modified, it is recommended that you always build your own site layout weblet. The site layout weblet can, of course, be modified as you require for your web site. The easiest way to create your own site layout is to use the Web Application Layout Manager Wizard.
If you were using your own site layout weblet named kwamsite, the Outline tree would look like the following:

In the following text, the std_themelet1_1col weblet name would be replaced by the kwamsite weblet name when using a site layout. All other details would be the same if the Web Application Layout Manager Wizard was used to generate this site layout.
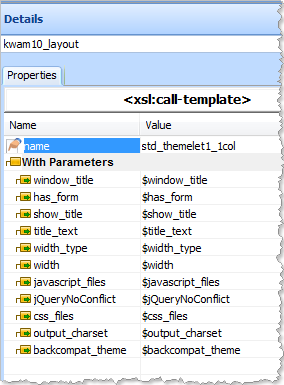
Still looking at the WAM layout weblet, if you click on the tab, the property settings for the weblet kwam10_layout.xsl are exposed. These are currently set to the default values. Changing these properties will change the layout interface accordingly.

At this point, if you move back to the tab, you can continue to drill down through the weblets to further investigate how the basic webroutine kwam1001 is constructed. From the WAM Layout weblet you can double click on the std_themelet1_1col weblet so it too opens in the LANSA Editor. Note that you must not update this shipped standard weblet.

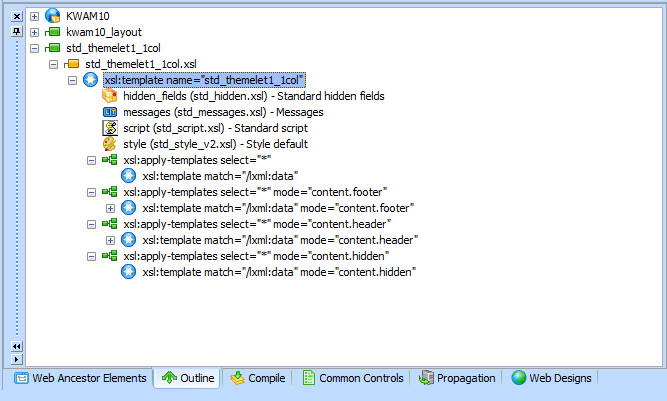
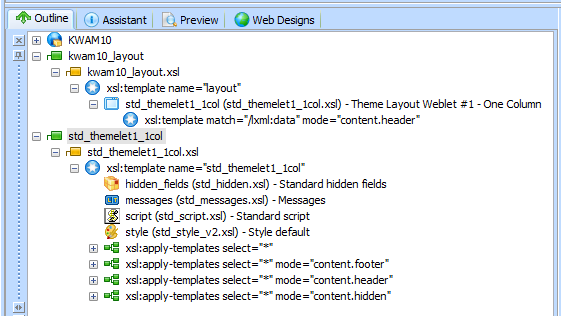
Looking at the structure of the std_themelet1_1col weblet in the Outline tab (or the view) you will see references to page content areas identified by the template names content.header, content.hidden and content.footer. Even though the kwam10_layout does not specifically show these names in the view, they are available as editable areas of both the kwam10_layout and the kwam1001 webroutine Web Designs using the LANSA editor.
- Review the std_themelet1_1col weblet in the Design view to observe the relationship between this weblet and the WAM layout kwam10_layout.
- Close the std_themelet1_1col weblet without updating to return to editing the kwam10_layout Weblet for the WAM.
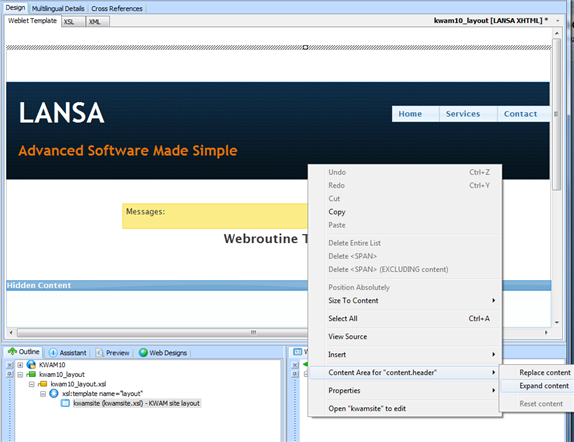
To update any of the page content areas, position the cursor to the content area to be modified (header, footer or hidden) and press right click. The context menu option Content Area for the applicable page content will be available to allow you to Replace or Expand the content:

If the content area is modified, it will then appear in the outline view for the WAM layout kwam10_layout. For example:


Now let's look in more detail how the Webroutine layout kwam1001_layout is constructed from each of its related weblets.
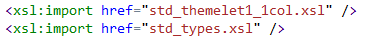
First, open the XSL tab for the kwam1001_layout weblet and scroll to the top of the XSL. You don't need to understand the code but observe the references to "import" other XSL documents:

These imports indicate that the kwam1001_layout weblet refers to a set of weblets (that is, XSL documents), which, although they may not always be visualized, are important elements in the definition.
From the view of the kwam10_layout WAM Layout weblet, double click on the std_themelet1_1col weblet so it also opens in the LANSA Editor. Review the updated view expanded to include the std_themelet1_1col weblet.

Again, open the XSL tab for the std_themelet1_1col weblet, scroll to the top of the XSL and observe the references to "import" other XSL documents:

These imports indicate that the std_themelet1_1col weblet refers to another set of weblets (that is, XSL documents), which, although they may not always be visualized, are important elements in the definition.
For now, all you need know if that these different weblets are referred to in the shipped standard layouts and as such are "available" to any other weblets, which in turn refer to these layouts. We will describe what these various weblets do in the following sections of this document.
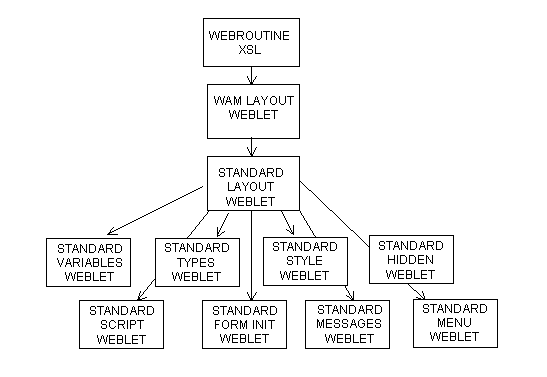
The following diagram summarizes what we have just described about the structure of a webroutine's generated XSL:

You will find more details of each of these pieces elsewhere in this guide.