Step 3. Refine Layout Weblet Definition
In this step you will define a style for your new style sheet, and add the external resource to your layout.
1. You created a style sheet (iii_acme_style.css) for the new layout in .
a. Copy your iii_acme_style.css from \My Documents\iii_layout to your Visual LANSA web server \images\style folder. The path name should be similar to:
C:\Program Files (x86)\LANSA\WebServer\Images\style
On the IBM i, copy to the web server /images/style folder for the LANSA installation which you are using. The path name will be similar to:
LANSA_<PGMLIB>/webserver/images/style
Where <PGMLIB> is your LANSA program library.
b. Create an for this style sheet using the menu / option.

Enter the IIILAY01 (using your initials) and use the button for the to select your style sheet file. The and will be automatically filled.
c. Click the button to save the new External Resource definition. You do not need to open it in the editor.
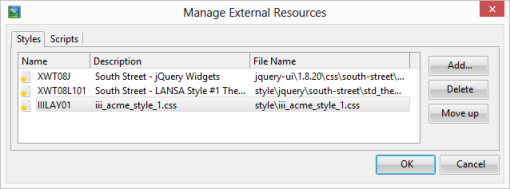
2. With your layout weblet open in the , add the External Resource from the design ribbon option.
At the same time also add for styles XWT08J and XWT08L101. These will add style sheets to set fonts, colors and background colors for your page contents to blend with the green header and footer being used by the layout.

3. Select the XSL tab and delete the default theme external resources which were part of the default layout.
<wd:style name="XWT01J" />
<wd:style name="XWT01L" />
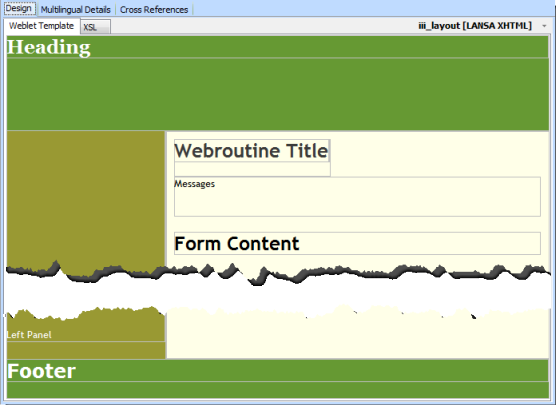
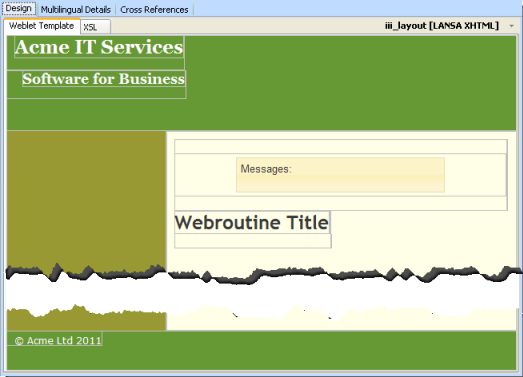
4. Save your changes. Your layout should now look like the following:

5. Remove the following text:
a. Delete this line, which was defined with a <div> including an inline style, in order to position the text where is would be shown and not hidden:
<div style="padding-top:400px">Left Panel</div>
b. Delete the following text, including any header tags associated with it (e.g. <h2></h2>)
Messages
Form Content
6. In the acme_header DIV replace the "Heading" text with the following. This may be copied from in the online guide.
<span style="padding-left: 10px">
<h1>Acme IT Services</h1>
</span>
<br />
<span style="padding-left: 10px">
<h2>Software for Business</h2>
</span>
7. In the acme_footer DIV replace the "footer" text with:
<span style="padding-left: 10px; padding-top:5px">© Acme Ltd 2011</span>
These changes use the <span> tag to position the text using inline styles. A better solution would be to give these span tags an id and control the appearance via the external stylesheet.
8. Save your changes and review your layout in the View.
9. The DIV acme_messagesContainer is shown in the view as an outline box, above the webroutine title text. Select this area:

Confirm you have the correct element selected by examining the tab, and checking the

From the group, drop a messages weblet into the acme_messagesContainer DIV.
10. Save your changes
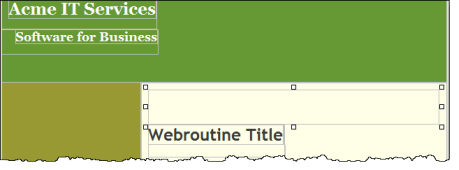
Your design should look like the following:

11. On the tab, select jQuery UI group from the top combo box.
The acme_header DIV is the top green box containing the text "Acme IT Services"
a. Select the acme_header DIV
b. Drop a into the acme_header DIV.
c. Select the menu bar, and use the right mouse on one of the "handles" to . This will insert a DIV around the menu bar, which can then be given an . An addition to the style sheet for this id, will then position the menu bar.
d. With the new DIV selected, select the tab and change the to lpage_navBar.
e. Add the following style to your style sheet iii_acme_style.css and save the style file. This will override the LANSA styles for the lpage_navBar.
#lpage_navBar
{
min-width: 396px;
min-height: 44px;
position: absolute;
top: 10px;
left: 550px;
}
f. Save the changes to your layout iii_layout.
g. From the ribbon use the option to refresh the image in the view. The menu bar position in the header area should now reflect the CSS changes you added for lpage_navBar.
12. With the menubar selected, set up the property on the sheet, using the button button to open the dialog. Define a top level menu only as:
|
Menu Item |
Action URL |
|
Home |
http://www.lansa.com |
|
Support |
http://www.lansa.com/support/index.htm |
|
Contact Us |
http://www.lansa.com/about/contactus.htm |
|
About |
http://www.lansa.com/about/index.htm |
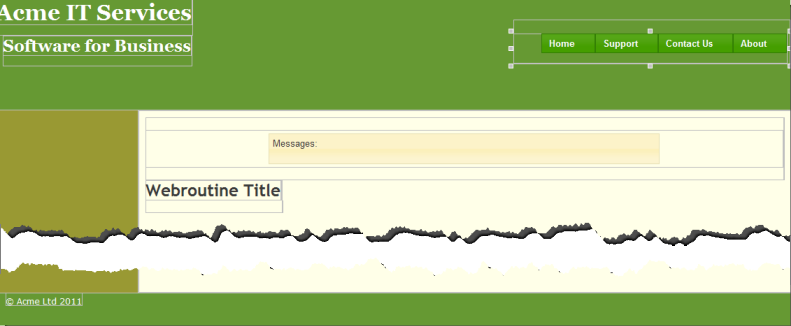
13. Save your changes. Your design should look like the following:

14. Your layout xsl:template currently contains some parameters which will not be used. Delete the following code:
<xsl:param name="width_type" select="'fluid'"
wd:type="std:layout_width_type" />
<xsl:param name="width" select="'1000px'" wd:type="std:css_length_unit" />
<xsl:param name="sidebar1_width" select="'20%'" wd:tip_id=""
wd:type="std:css_length_unit" />
<xsl:param name="content_width" select="'50%'" wd:tip_id=""
wd:type="std:css_length_unit" />
<xsl:param name="sidebar2_width" select="'30%'" wd:tip_id=""
wd:type="std:css_length_unit" />