Step 1. Use the Web Application Layout Manager Wizard.
WAM025 – Using the Layout Wizard
1. Start the wizard from the Tools ribbon in the grouping:

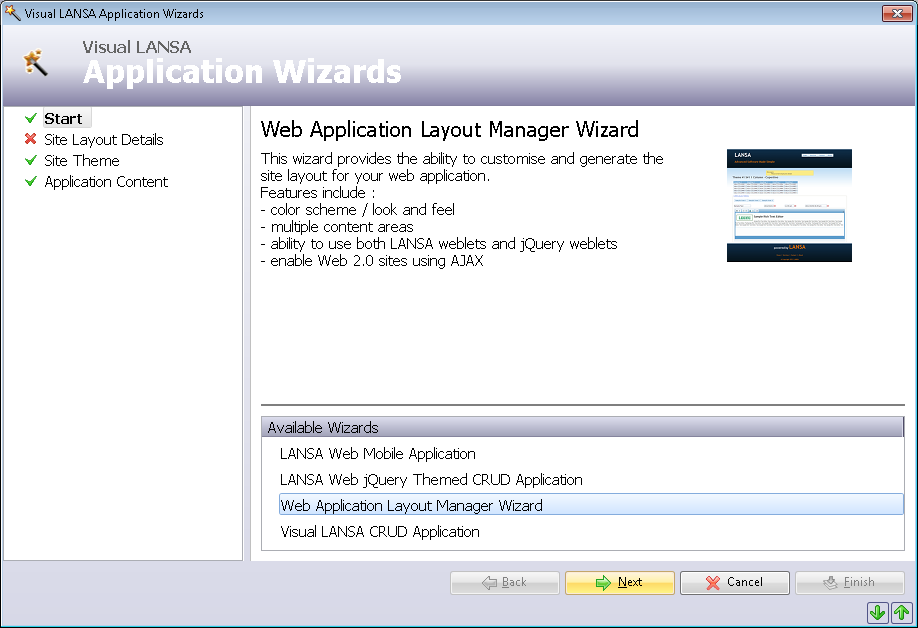
2. Select the

3. Click to continue.
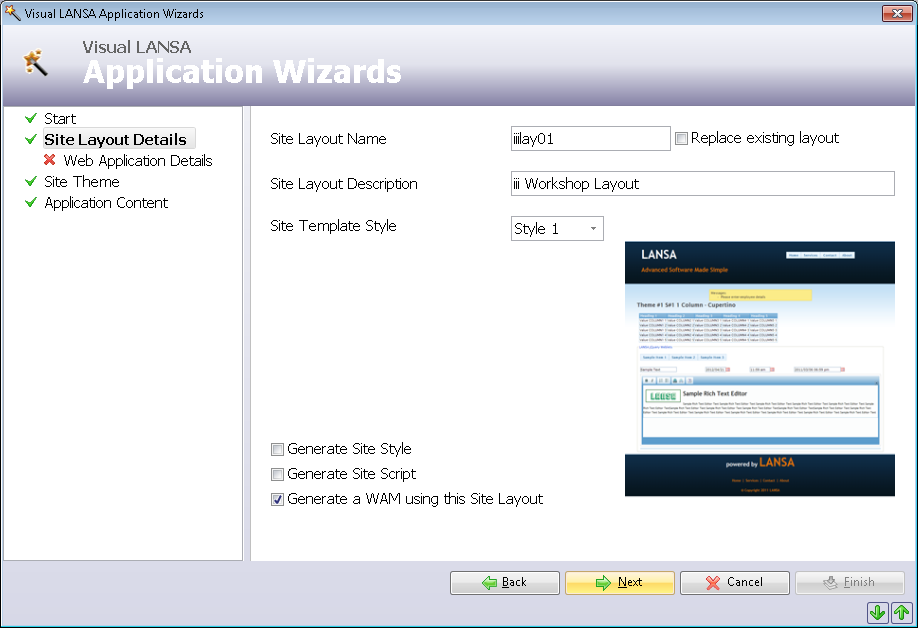
4. Enter the following :
a. Site Layout Name: iiilay01
b. Site Layout Description: iii Workshop Layout
c. Generate a WAM using this .

If or is selected, an field will be displayed. The will use an existing folder if entered. If a new folder name is entered this will be created in c:\Program Files (x86)\LANSA\Webserver\Images.
The new folder could be used to store application specific images.
Note that you would also need to later, set this folder up on the IBM i server.
d. Click .
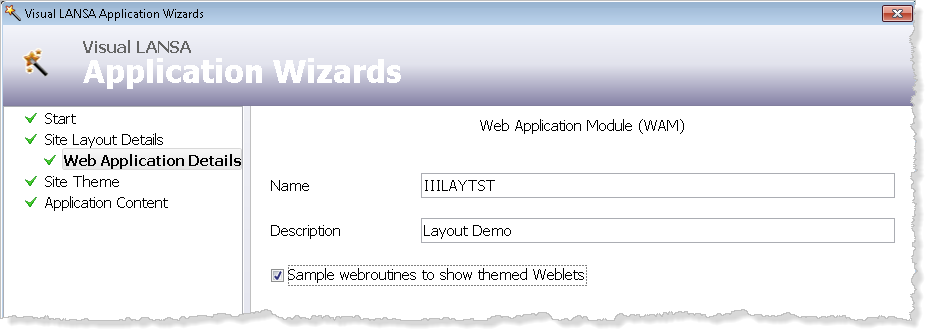
5. Enter the :
a. Name: iiiLAYTST for this exercise. In your own WAMs you may use a long name.
b. Description: Layout Demo
c. Select the option.

d. Click .
The Wizard creates a sample WAM for you.
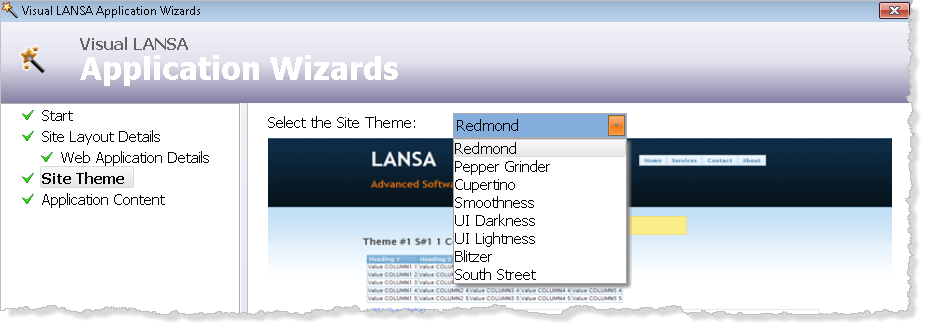
6. Select one of the .
The color scheme will be displayed when selected.

7. Click
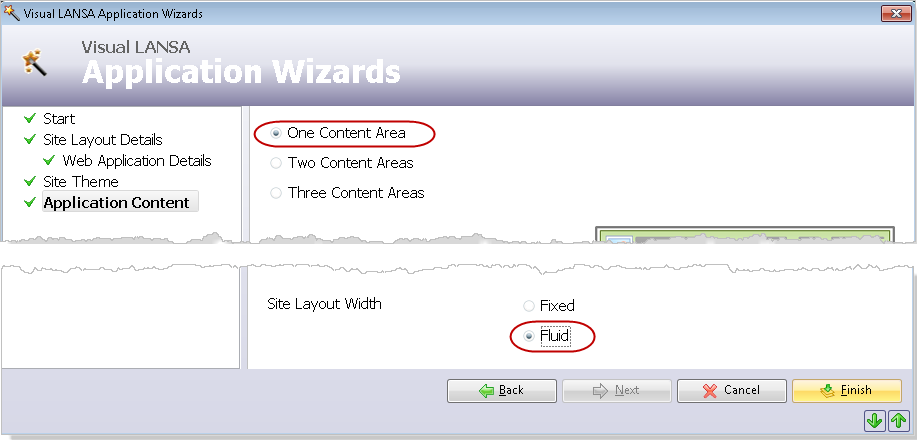
8. In the Application Content:
a. Select the
b. Select the Fluid option.

c. Click .
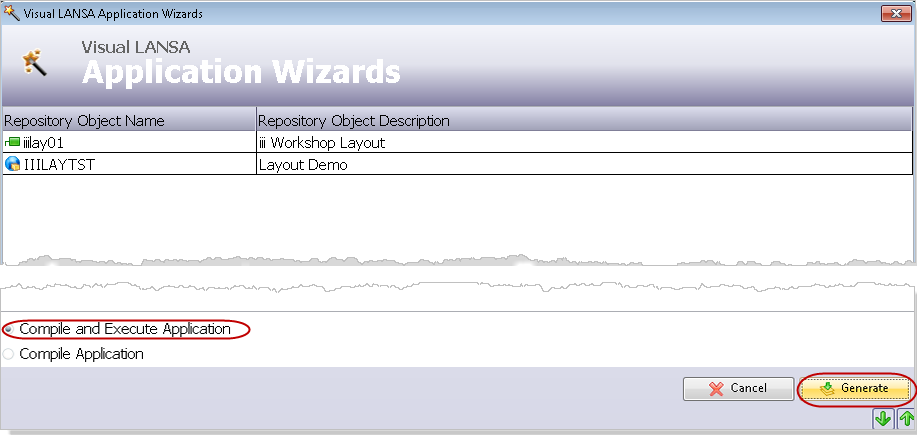
9. Select the option.

10. Click .
- First, your layout iiilay01 is generated.
- Next, your WAM is generated together with its WAM layout which references iiilay01.
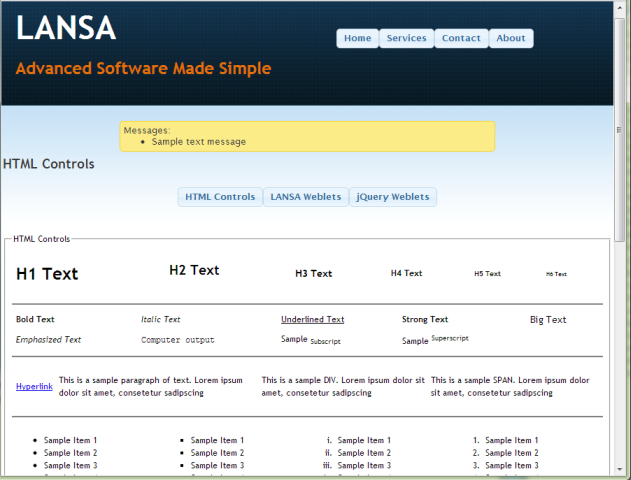
- Third, your WAM is opened in the browser.
Note: The appearance of your WAM will depend on the Theme that you selected in the Wizard questionnaire.

- The demo WAM contains three WebRoutines that demonstrate:
Basic HTML controls
LANSA weblets
jQuery enabled weblets
The WebRoutines can be invoked from the menu at the top of the content area.