Step 2. Add a Details WebRoutine
WAM050 – A Section Maintenance Application
1. This WebRoutine will support display, update and delete of the selected Section record. Consider the logic that needs to be supported by this WebRoutine.
a. What fields and lists need to be mapped?
b. How to control the code to be executed each time this WebRoutine is invoked?
c. What work fields will be required to retain key values?
d. Whether to transfer control back to the Begin WebRoutine after a successful update or deletion?
2. At the WAM level, define a work field and a Group_by statement.
a. Define a work field, SECTW based on field SECTION. This will retain current value of SECTION.
b. Define a Group_by, SEC_DETL for all fields in the file SECTAB. Fields DEPTMENT and SECTION should have a display attribute of *output.
3. Create a Details WebRoutine based on the outline following:
Your complete code for the Details WebRoutine should look like the following:
WebRoutine Name(Details) Desc('Section Details')
Web_Map For(*BOTH) Fields(#SEC_DETL (#SECTW *HIDDEN) (#dept_in *hidden))
Case Of_Field(#STDRENTRY)
* Initial call from clickable image
When Value_Is(= S)
Fetch Fields(#SEC_DETL) From_File(SECTAB) With_Key(#dept_in #SECTION)
#dept_in := #DEPTMENT
#SECTW := #SECTION
* Update button clicked
When Value_Is(= U)
* ensure that DEPTMENT and SECTION can be redisplayed if a validation error occurs
#DEPTMENT := #dept_in
#SECTION := #SECTW
Update Fields(#SEC_DETL) In_File(SECTAB) With_Key(#dept_in #SECTW) Val_Error(*NEXT)
If_Status Is(*OKAY)
#STDRENTRY := L
Message Msgtxt('Section changed')
Transfer Toroutine(BEGIN)
Else
Message Msgtxt('Error occurred on update')
Endif
* Delete button clicked
When Value_Is(= D)
Delete From_File(SECTAB) With_Key(#dept_in #SECTW) Val_Error(*NEXT)
If_Status Is(*OKAY)
#STDRENTRY := S
Message Msgtxt('Section deleted')
Transfer Toroutine(BEGIN)
Else
Message Msgtxt('Error occurred on deletion')
Endif
Endcase
Endroutine
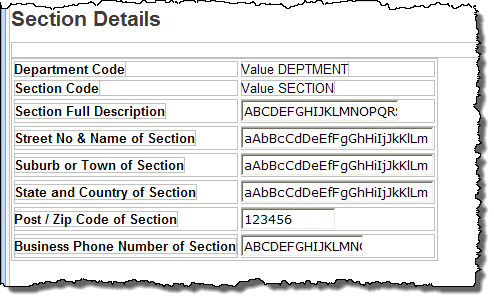
4. Recompile your WAM and open the view for the Details WebRoutine. Your page should look like the following:

5. If the Department and Section code fields have a combo box field visualization weblet defined in the , select each of them and use the context menu to Replace with output field. Fields with a visualization weblet defined, will not display on the page in "output" mode.
6. Use the context menu to Add a row to the bottom of the table, and drop a Push Button with Image into each cell.
7. Set up the push button properties based on the following:
|
Property |
Value |
|
caption |
Update |
|
left_relative_image |
icons/normal/16/check_mark_16.png |
|
on_click_wrname |
Details |
|
submitExtraFields |
Field Name: STDRENTRY |
| Literal Value: U | |
|
caption |
Delete |
|
left_relative_image |
icons/normal/16/cross_16.png |
|
on_click_wrname |
Details |
|
submitExtraFields |
Field Name: STDRENTRY |
| Literal Value: D |
The left_relative_image and submitExtraFields properties should be selected using the button and the dialog.
8. Save your web page design.
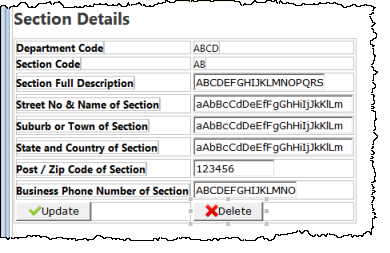
Your completed design should look like the following:

9. Re-test your WAM. Check what happens on a successful update or delete. Check what happens after an update with a validation error.