2.13.2 Using Weblets in an Inline List
Weblets must be "inline-aware" before they can be used in an inline list. An alert will notify you if you attempt to drop a weblet that is not inline-aware onto an inline list.

For the most part, inline weblets look and behave the same as their non-inline counterparts. The key difference is that the inline weblet is generated when you drop it onto a list and, again, each time you change a property. Because of this, there are a few considerations that you need to be aware of.
Accessing field and column values
In a non-inline list, you would access the value of a column with the $COLUMNNAME XSL variable or a field value with an XPath expression such as key ('field-value', 'FIELDNAME'). Because the XSL in an inline weblet is executed at design time, no XSL like this cannot be used to access runtime data. There are several special XSL extension functions you can use to access runtime data in a weblet property. These are:
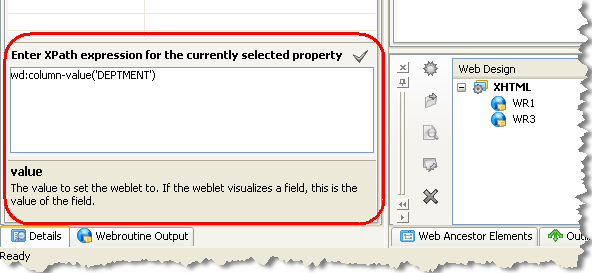
These are XSL functions and should be entered in the XPath expression area.

These extensions functions need to remain in the result document after the XSL transformation is done (they are parsed by the WAM runtime after the XSL is executed). For this reason, when they are processed by the XSL processor they just echo themselves. For example, a weblet property of "{wd:column-value('COLUMNNAME')}" results in the string "{wd:column-value('COLUMNNAME')}" in your property variable. You can place this string directly into any HTML attribute. If you want to place it into the HTML content you should first convert it into a special tag using the template provided in .
Accessing Context Data
As with field and column values, the context information normally available in the <lxml:context> section of the webroutine XML cannot be accessed by XSL at runtime. Use these XSL extension functions to access context data in a weblet property:
Runtime data cannot be used in all properties
Some weblet properties affect how a weblet is constructed, others are passed to the browser to control CSS or JavaScript behavior. Because an inline weblet is constructed at design time, you cannot use runtime data to affect the construction. For example, see the display_mode property in any of the standard visualization weblets. A value of 'input' will generate an HTML <input> tag. A value of 'output' will generate a <span>. If you need to use runtime data in these properties, you should use a non-inline list.
The exceptions to this are some boolean properties like and .
wd:boolean properties
Some boolean properties like and , whose values affect how a weblet is constructed, can still accept runtime data through the use of a string containing a expression.
The syntax of a wd:boolean expression is designed to optimize runtime performance, so it may not be easy to read. Properties that accept a wd:boolean expression will provide you with an expression editor dialog so that you don't need to be able to read the expression. Click the ellipsis button to the right of the property to open the property editor:

Refreshing Inline Weblets
Inline Weblets used in a webroutine are not automatically updated when the weblet is changed. To update an inline weblet it must be refreshed. You can do this in several ways:
When you open a webroutine the LANSA editor will tell you if it contains inlined weblets that need to be refreshed.

Note that this message only applies to the webroutine being opened. If you have multiple webroutines in a WAM you need to open each webroutine to check for differences in weblet version.
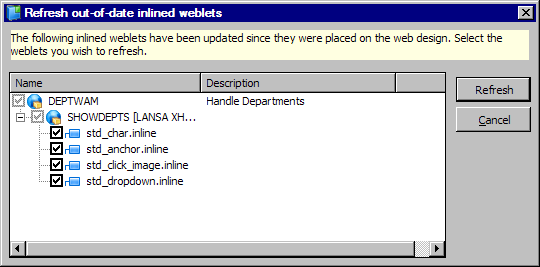
When you chose Refresh Inlined Weblets you will be able to select which weblets you wish to update.

By default all Weblets are pre-selected. It is recommended that you refresh all of them.