Step 8. Add buttons to the WebRoutines
WAM010 - Using WEB_MAPs
In this step, you will add a row to the table and then create the buttons that will reload the WebRoutine, as you did in Step 4. Add buttons to the WebRoutine.
You will also add a button to call WMdemo.
Finally, in the WMdemo web page you will add a button to call WMdemo2.
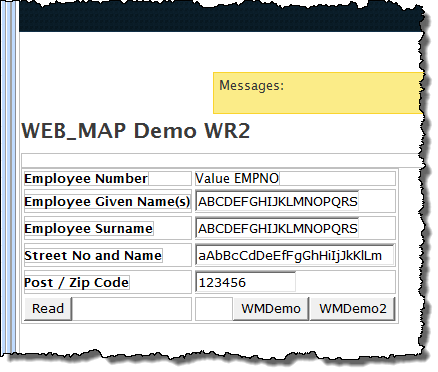
1. Open the new WebRoutine, WMdemo2 in the Design view.
2. This step adds a new row to the bottom of the table:
a. Right click on the table that contains the data entry fields.
b. Select the menu item and choose the tion from the pop-up menu.
3. Now add the button:
a. From the Favorites/, drag and drop the weblet into the leftmost cell of the new row.
b. Click on the empty space of the cell containing the button.
c. Select the .
d. Set the property to left.
4. Set the button properties:
a. Select the new button in .
b. Set the property to Read.
c. Set the property to WMdemo2.
d. Click the Ellipsis button for the property and set the returned field to STDRENTRYand the to R to indicate that the users wants to refresh.
e. Click to confirm the change.
5. This step adds the button to reload the WebRoutine:
a. From the Favorites/, drag and drop the weblet into the rightmost cell of the newly added row.
b. Click on the empty space of the cell containing the button.
c. Select the .
d. Set the property to right.
6. Set the button's properties:
a. Select the new button in .
b. Set the property to WMDemo2.
c. Set the property to WMdemo2.
d. Click in the column for the property and use the button to open the dialog.
e. In the column select STDRENTRY from the dropdown list. In the column enter ' ' and leave the checkbox as Literal.
f. Click to close the dialog and save your changes. The button click will return the field STDRENTRY with a blank value.
7. Add a hidden copy of the field EMPNO to the page:
a. From the WebRoutine Output View, select the EMPNO field and drag it into the top right cell of the table.
b. Delete the caption that was added when you added the field.
c. Change the new EMPNO field to an Input Field.
d. Drag the new EMPNO field into the area at the bottom of the web page.
e. If you would like to hide the field in the also, right click on it and select .
Note: The hidden EMPNO field is required so that a value will be mapped into the WebRoutine WMDemo2, when the WMDemo2 button is clicked.
8. Add the button to transfer to WMdemo. From the Favorites/, drag and drop the weblet into the rightmost cell of the newly added row.
9. Set the button's properties:
a. Select the new button in .
b. Set the property to WMDemo.
c. Set the property to WMdemo.
d. Click in the column for the property and use the button to open the dialog. In the column select STDRENTRY from the dropdown list. In the column enter ' ' and leave the checkbox as Literal. Click to close the dialog and save your changes. The button click will return the field STDRENTRY with a blank value

10. Save your changes to WebRoutine WMdemo2.
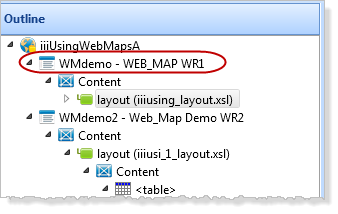
11. Open WebRoutine WMdemo in the Design view. To do this, select the tab and double click on theWMdemo entry:

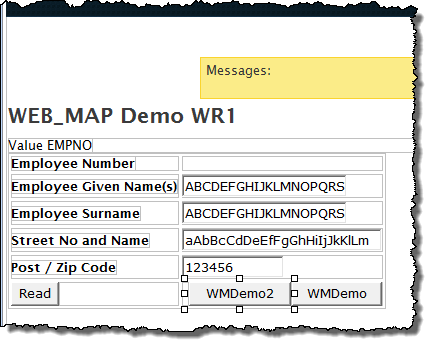
12. Add a new button in WMdemo, to invoke the WebRoutine WMdemo2. From the Favorites/, drag and drop the weblet into the rightmost cell of the bottom row.
13. Set the button's properties:
a. Select the new button in .
b. Set the property to WMDemo2.
c. Set the property to WMdemo2.
d. Click in the column for the property and use the button to open the dialog.
e. In the column select STDRENTRY from the dropdown list. In the column enter ' ' and leave the checkbox as Literal.
f. Click to close the dialog and save your changes. The button click will return the field STDRENTRY with a blank value.

14. Save your changes to WMdemo.