Step 3. Set Up the Web Page
WAM090 - Using a List Row Weblet
1. Open the list WebRoutine in the view.
2. Add a column to the table containing the department code.
3. Drop a Push button into the new cell and set up its properties:
|
4. Save your changes.
Your page should look like the following:

5. On the tab, select in the top combo box. Drop the onto the page. Your page should look like the following:

6. Select the List Row Weblet, Select the tab and set up its properties as follows:
|
7. Save your changes.
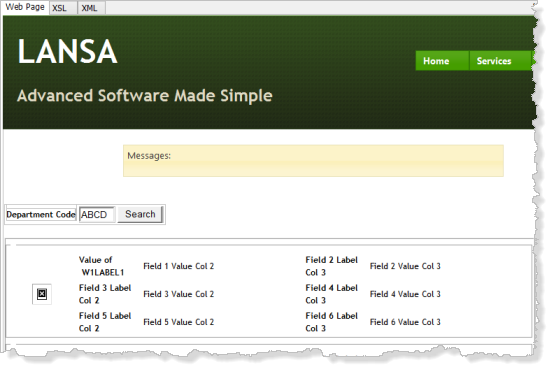
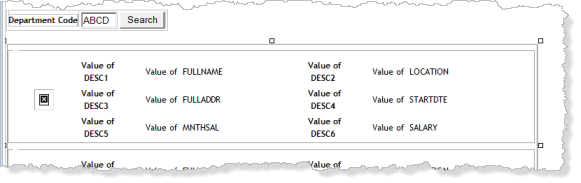
Your design should look like the following:

8. This step will give the list row weblet the correct to match your selected page layout theme. See Step 4. Define the Details WebRoutine where you used for your layout weblet to find the used by your chosen theme.
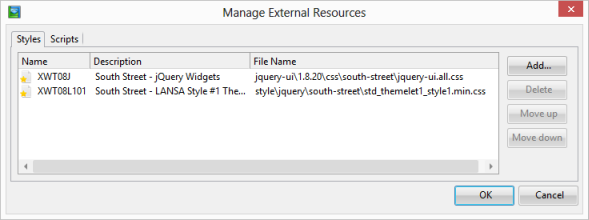
9. With the view open, select the button. Knowing your external resources (the cascading style sheets) used by your theme, delete the default files used by the weblet code provided and add the files for your theme.

10. Save your changes.
11. This step requires a set of small images for employees. If you haven't already done so, you can download these now following the instructions in at the beginning of this exercise.
12. Test your WAM and list employees for department code ADM. At the moment your list will be displayed on the left hand side of the page.
13. In the view select the List Row weblet and use the context menu to . With the div selected, change its property to center. Save your changes.
14. Test your WAM. The list will now be displayed in the center of the web page.