Step 4. Using JavaScript Alerts (Optional)
In this step, you will add JavaScript to your component iiiCOMENT to ensure that the user cannot add anymore text than is available.
Using the LANSA HTML Editor, open your iiiCOMENT page.
Add the following code to the HTML for the text area:
onkeyup="ChkLngTBox(this,60);"
The code should now appear something like below.
<RDML CHECKVALUE="YES">
<TEXTAREA NAME="COMMNT -L020" WRAP="PHYSICAL" ROWS="3" COLS="20" onkeyup="ChkLngTBox(this,60);">
<RDML MERGE="COMMNT">
<RDML MERGE="COMMNT001">
<RDML MERGE="COMMNT002">
</TEXTAREA>
</RDML>
3. Add the following code to the very bottom of the HTML for iiiCOMENT:
<SCRIPT LANGUAGE="JavaScript">
function ChkLngTBox(object,mylength)
{
var x=object.value
var mylength
if (x.length >= ++mylength){
alert('You have exceeded the maximum size for this comment field.');
x=x.substr(0,mylength);
object.value=x;
}
}
</SCRIPT>
4. Save your page iiiCOMENT.
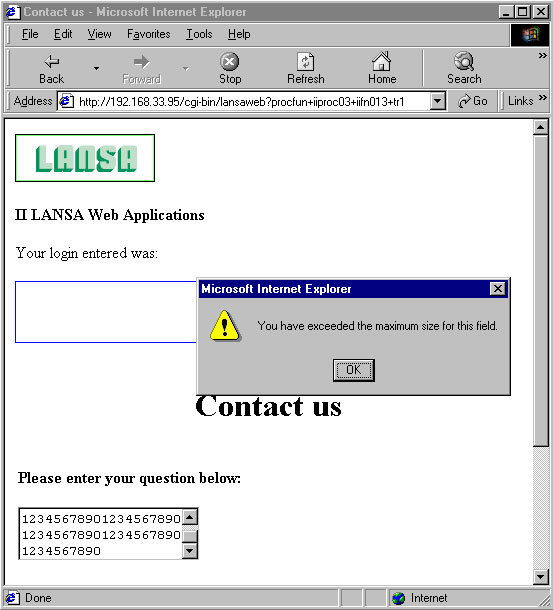
5. Execute your function iiiPROC03/iiiFN013 and attempt to key in more than 60 characters.
Notice that no compile is necessary for this change to occur.
A message should appear, telling you that you have exceeded the maximum size for this field. If it does not, check that there is not a script error or that you have mistyped a variable name. (Remember: JavaScript is a case sensitive language.