1.6 How Do You Develop Applications with LANSA Web Functions?

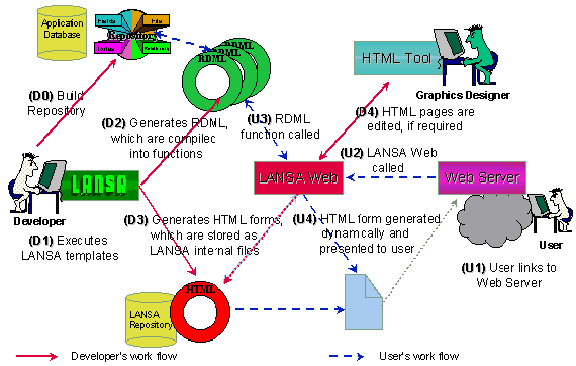
LANSA Web Function Applications are created using the same LANSA development environment used to create your iSeries or Windows applications. The development process is as follows:
- As with any LANSA application, the developer begins by populating the LANSA Repository. Fields and files are defined to create the application database.
- Next, the developer executes LANSA templates or manually codes RDML to create a set of functions. These programs might include a complex set of transactions, which inquire or update a set of database files.
- When the RDML function is compiled, an RPG or C/C++ program (depending upon the Application/Data Server being used) is created along with HTML forms, which are stored in internal LANSA files.
- Using the browser-based Web Functions Wizard, the user navigation, presentation and layout of the functions can be altered.
- Optionally, the LANSA HTML can be manually edited to enhance the graphical presentation. LANSA Web extensions such as Web Components may also be defined and used to enhance the HTML presentation.
- The developer's work is now complete.
At this point, the developer can have both a host version of the application and an HTML version of the application from the same set of code. When a browser requests a LANSA Web Function Application, the following occurs:
- A user links to the Web Server and requests a LANSA Web Function Application page.
- LANSA for the Web is called and manages the "application connection".
- The RDML function or program is executed on the Application/Data Server. The RDML function accesses the database.
- LANSA for the Web uses the stored forms to dynamically generate the HTML with the data required by the RDML function, and presents the information to the user.