9.2.6 Naming Page and Script Web Components
When you create a Page or Script Web component, you must complete two steps:
1.Create the file with the HTML or JavaScript.
2.Register the file as a Page or Script component.
Using the Web Function Editor, you will need to create a new page to store the code (HTML or JavaScript) for the component. Generally, you would make the page name the same as the component name; however, these names do not need to be the same. If you have more than one component with the same name, because of input and output modes, you may want to define a naming convention to identify the appropriate pages.
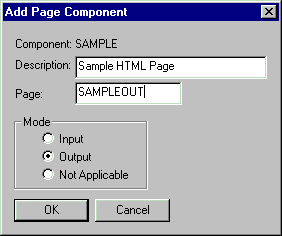
For example, an HTML page called SAMPLEOUT can be created and saved using the Web Function Editor. This document might contain the following code:
<h1>Here is some sample HTML.</h1>
<br />
This HTML will be embedded as a page component.
<br />
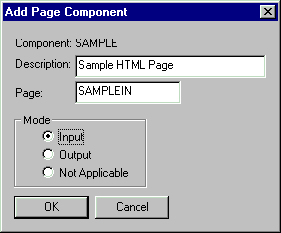
Using the Web Function Editor, you must now register this page as a Page component. The Page component could be named SAMPLE and defined for output mode. The SAMPLE component is linked to the SAMPLEOUT page.

In your HTML page, you would now use the following statement to include the component:
<RDML COMPONENT="SAMPLE" MODE="O">
When the tag is processed, the SAMPLE component definition will be read and the content of the SAMPLEOUT page will be embedded.
For the input mode component, you might create a file named SAMPLEIN. The file would be registered to a Page component also named SAMPLE, but the component would be defined for input mode.