Non-Scrolling Header
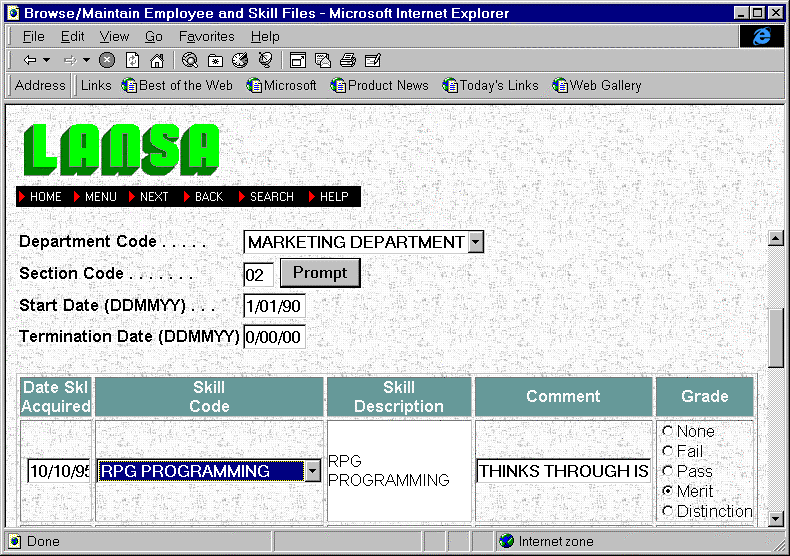
LANSA for the Web also provides you with a non-scrolling header style for Web function applications. With this style, the STDHEADER page is loaded into a separate frame and your LANSA function is loaded into another frame. This feature allows you to scroll through the body of your function, while the buttons remain static. This means that the buttons are available to you all the time.
Before deploying this header style in your application, read the Limitations of non-scrolling headers list to understand the limitations of this header style.

To enable this feature, you must install the STDHEADER_STYLE3 page as the default STDHEADER page. You can use the Web Function Editor to open the STDHEADER_STYLE3 page and then save the page as STDHEADER.
Next, you will need to set the Use Non-Scrolling Header option in the Presentation tab of the LANSA Administrator described in the . This means that you want all your functions to adopt the non-scrolling header style.
<RDML BUTTON="&EXIT">
<td width="55" height="21" nowrap="nowrap">
<a href="javascript:EmulateButton('HOME')"><img src="/IMAGES/TB_HOME.GIF" alt="Home" border="0" width="55" height="21" hspace="0" vspace="0" /></a>
</td>
</RDML>
<RDML BUTTON="&CANCEL">
<td width="55" height="21" nowrap="nowrap">
<a href="javascript:EmulateButton('MENU')"><img src="/IMAGES/TB_MENU.GIF" alt="Menu" border="0" width="55" height="21" hspace="0" vspace="0" /></a>
</td>
</RDML>
<RDML BUTTON="&WEBEVENT">
<td width="55" height="21" nowrap="nowrap">
<a href="javascript:EmulateButton('OK')"><img src="/IMAGES/TB_NEXT.GIF" alt="Next" border="0" width="55" height="21" hspace="0" vspace="0" /></a>
</td>
</RDML>
The non-scrolling header style uses JavaScript functions. JavaScript support must be enabled in your browser.