6.2 You Create Powerful Graphical Interfaces
The graphical components used to build applications provide you with powerful ways of displaying, manipulating and navigating data. They offer a wide variety of ways of communicating with the user, including explorer-type navigation, graphics, animations, videos and sound. As a result you can create flexible and compact applications which are very easy to use.
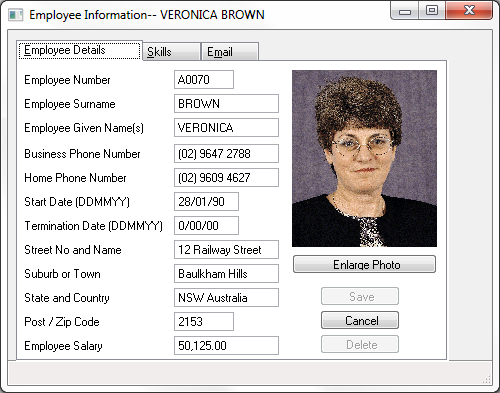
To see what you can do in a graphical user interface, run the VL_DEM20 application shipped with LANSA. (To do this, locate and select VL_DEM20 form and then choose the Execute command from the pop-up menu or the ribbon.)

When you run the demo application, note:
- How easy it is to use. Even if you have never used it before, you don't need any instructions because the interface shows visually what you can do.
- How much information is shown in a single window. You can create very compact applications using components such as tabbed folders which offer powerful ways of navigating and grouping data.
- How much more you know about the employees because of the photograph and the video. Pictures and sound have a high information content.
- How flexible the application is. You can move to any part of the application with a few clicks. You can locate employees by department and section as well as by name. The program does not force you to work with the information in any set order.
- What effective ways of presenting list-type information grids (Skills) and graphs (Department Statistics) offer.
- How you can incorporate other applications in Visual LANSA. Try out sending Email to yourself using the Email tab.
- How the application responds immediately to your actions. Try changing some of the employee details and then moving on without saving the changes.
When you create a graphical user interface, you have lots of options. You can choose from many components, decide how many windows to use, design the layout including colors and fonts, and determine the best way the user should interact with the program. This means that you can customize the interface to the smallest detail.