|
Semantics
A state is a condition during the life of an object or an interaction during which it satisfies some condition, performs some action, or waits for some event.
Procedure for creating state
In order to create State,
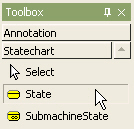
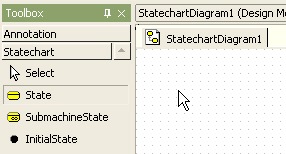
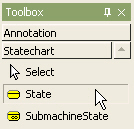
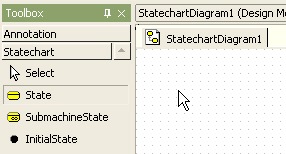
| 1. | Click [Toolbox] -> [Statechart] -> [State] button. |

| 2. | And click at the position where State will be placed in the [main window]. |

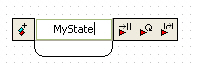
| 3. | A state is created and quick dialog appears. Enter the state name at the quick dialog . |

| 4. | And press [Enter] key to have done this procedure. |

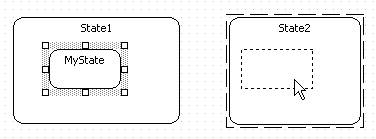
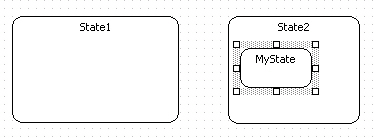
Procedure for moving state into another state
In order to move a state into another state,
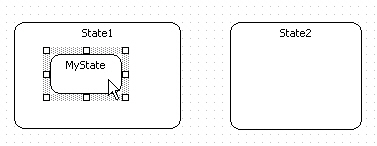
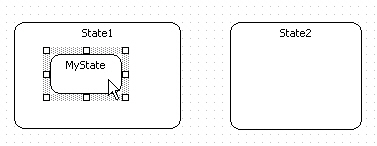
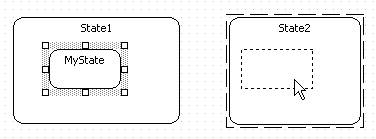
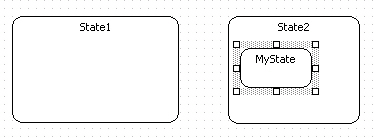
| 1. | Click a state that is contained in some state. |

| 2. | Drag it into another state. |

| 3. | The selected state is move into another state. |

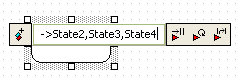
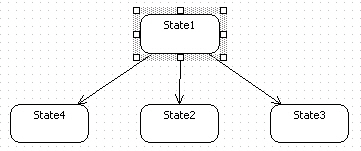
Procedure for transiting to multiple states at once
In order to create states with incoming or outgoing transition from selected state at once, use shortcut creation syntax.
| 1. | Double-click state. Then quick dialog is shown. At the quick dialog, After "->" string(or "<-" string for incoming), enter target state names, and separate state names by "," character. |

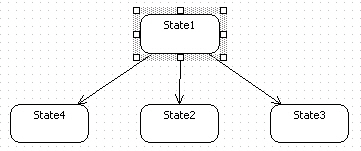
| 2. | And press [Enter] key. Several states outgoing(incoming) from selected state are created and arranged automatically. |

Procedure for adding entry/do/exit action
There are three way to add action to state.
| · | using model in the [main window] or the [model explorer] |
| · | using [collection editor] |
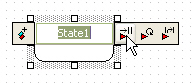
In the case of using quick dialog,
| 2. | At the quick dialog, press [Add Entry/Add DoAction/Add ExitAction] button at the quick dialog. |

| 3. | And you can add action. |

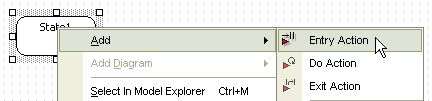
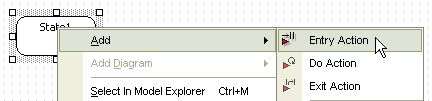
In the case of using model, select state in the [main window] or in the [model explorer]. Right-click the selected state, select [Add] -> [Entry/Do/Exit] popup menu. And you can do.

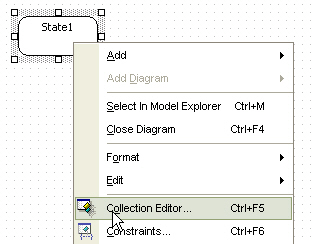
In the last case,
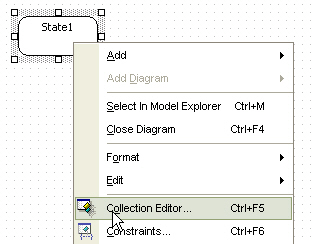
| 1. | select [Collection Editor...] popup menu of state. |

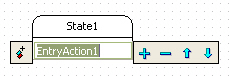
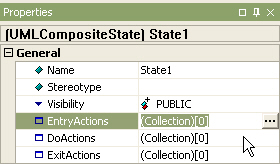
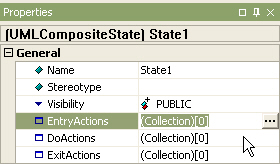
| 2. | Or click  button in [EntryActions/DoActions/ExitActions] property on properties window. button in [EntryActions/DoActions/ExitActions] property on properties window. |

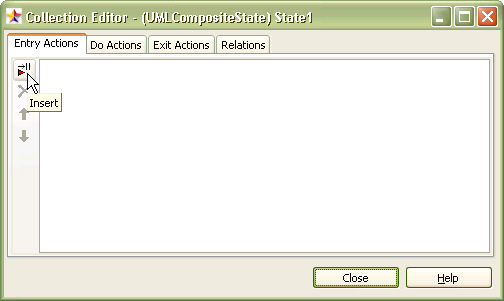
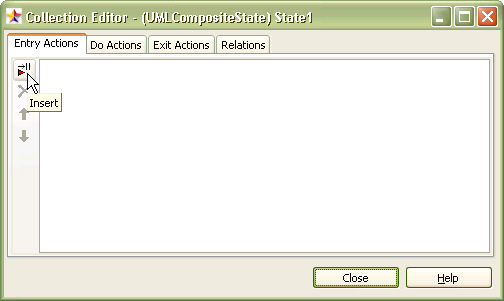
| 3. | At [Entry Actions/Do Actions/Exit Actions] tab of the [collection editor], you can add action by using  button. button. |

|