|
Collection Editor |
Top Previous Next |
|
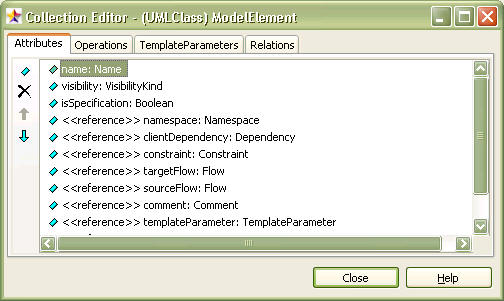
The Collection Editor is used for managing a list of child elements for a specific element.
Tab Shows collections (a list of child elements contained in the current element) contained in the element by tabs. Different types of elements have different collections, and therefore have different tabs. For example, Class element has tabs for Attributes and Operations. The Relations tab is always present regardless of the element type. Collection Element List Shows a list of the child elements. Select an element here and edit it using the property editor, documentation editor, and attachment editor in the inspector area. For showing element stereotype, visibility/stereotype, etc., please refer to the section on General Configurations, in Environment Configurations. Add Button Creates a new element and adds it to the list. This button may connect existing elements instead of creating a new element (e.g. Residents, DeployedComponents, RaisedSignals). Delete Button Deletes the selected element in the collection element list. This button may remove the element from the list instead of deleting it (e.g. Residents, DeployedComponents, RaisedSignals). Move Up Button Moves the selected element up in the collection element list. Move Down Button Moves the selected element down in the collection element list.
|