Step 5. Create an AutoComplete Visualization for Surname
VFW090 – Field Visualizations
An visualization completes the input box as you type. The reusable part can return a value based on whatever logic is required. In this case the Employee file will be read using a logical file in surname order, using . The first match returns the surname.
Having defined the Surname visualization, recompiling the By Name filter, iiiVFW04, will demonstrate its implementation.
1. Create the field iiiSurname by copying field SURNAME and copy rules, visualizations and help text. Open the new field in the editor. You will complete this field definition in a later step.
2. Create a new
iiiVFW23
Surname AutoComplete
3. Replace the code with the source provided in VFW090 – Appendix A
4. Replace all occurrences of <FIELD> with #iiiSurname, where iii = your initials.
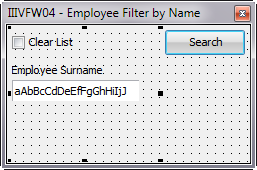
5. Compile the new reusable part. Switch to the view.
Note that the panel, has an and contains field iiiSURNAME, with a property of 0.
If necessary re-size your panel as shown:

6. Review the code provided:
- The extends PRIM_PANL and implements .
Begin_Com Role(*EXTENDS #PRIM_PANL *implements #Prim_dc.iMonitorSubject) Defaultpty(Value) Displayposition(1) Height(21) Layoutmanager(#ATLM_1) Left(0) Tabposition(1) Top(0) Width(157)
is the simplest and most common form of . All visual field instances implement this interface. It has two methods that will be called depending on how the field is used.
is typically called when the field is used as the target of a monitor. A reference to the Monitor Source component is received in the input map.
can be called to obtain the value of the field. As applies to any field type, the result map is a variant.
The event can be signaled to indicate that the value of the variable has changed. This equates to the Changed event.
- The has a property 'Value' which passes and receives the value of SURNAME
- The event routine checks if a character key was pressed and if the field is full
- The method ensures that the selected characters run left to right.
- The method tests if the selection starts at the end of the current value
- The method invokes the method which reads the next record from the employee file (LF – PSLMST2) generically.
- The event signals . This event is defined in
7. Switch to the field iiiSurname which should be open in the editor. Use the  button to insert a .
button to insert a .

8. In the dialog, select the RP, iiiVFW23 and click .
9. Select the and use the tab to change the to True.
10. Make the wide enough to show the full iiiSurname field.
11. Save the field definition.
12. Open the Filter (iiiVFW04) in the editor.
13. On the tab, delete the field SURNAME and add field iiiSurname.
a. Check that the field definition uses and change it to this component if necessary.
Define_Com Class(#iiiSurname.VisualHost) Name(#iiiSurname) Displayposition(2) Height(41) Labelhoralignment(Center) Labelposition(Top) Left(4) Marginleft(0) Margintop(21) Parent(#BODY_PANEL) Tabposition(2) Top(33) Width(143)
b. Change the property to Top
c. Change the to Left
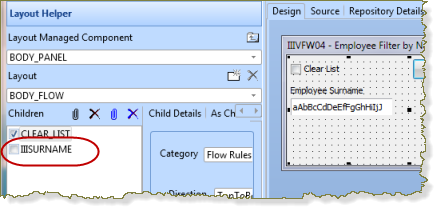
14. Select the filter's left hand panel (BODY_PANEL) and select the . If necessary, open the from the ribbon, menu.

15. In the list, select iiiSURNAME so it is managed by the BODY_FLOW manager.

16.Switch to the Source tab. Change the following lines of code to use your field iiiSURNAME as shown:
Group_By Name(#XG_Keys) Fields(#iiiSurname)
Def_Cond Name(*SearchOK) Cond((#iiiSurname *NE *Blanks))
#avFrameworkManager.avRestoreValue Withid1(*Component) Withid2(#iiiSURNAME.Name) Toavalue(#iiiSurname)
#avFrameworkManager.avSaveValue Withid1(*Component) Withid2(#iiiSURNAME.Name) Fromavalue(#iiiSurname)
Evtroutine Handling(#iiiSurname.Changed) Options(*NOCLEARMESSAGES *NOCLEARERRORS)
17.Add the highlighted code shown to the Search_Button.Click event routine:
Evtroutine Handling(#Search_Button.Click) Options(*NOCLEARMESSAGES *NOCLEARERRORS)
#Com_Owner.uSelectData
#surname := #iiiSurname
Endroutine
18. Compile the filter.
19. Execute the Framework and test the filter for employees.
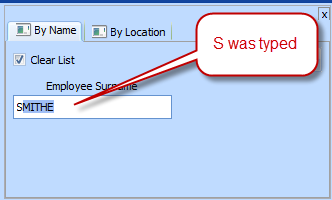
Type S into Surname.
Note: the visualization returns the first matching full surname, but selects text at the right hand side, except for your typed value (S).

This ensures the selected text will be replaced, if you continue typing.
Clear the text except "S" and click to see all employees with names starting "S", in name order.
Typing SM, SMY or SN, SNA or SNE will enable you to see that the logic refines the returned values by repeating the SELECT each time the search value changes.