Step 1. Create Department / Section Dropdown Reusable
VFW074 – Create a Compound Reusable Part
1. Create a new reusable part:
iiiVFW14
Department / Section Dropdown
2. Resize the panel and drop the department dropdown reusable (iiiVFW13) onto the panel.
a. Change its to DEPT_DD
b. Give DEPT_DD a and property of 0.
Your design should look like the following:

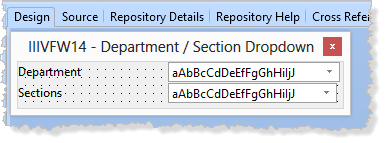
3. Drag and drop a combo box onto the panel.
a. Change its to SECT_DD.
b. Find the Table SECTAB on the Repository tab.
c. Drop fields SECDESC and SECTION into the combo box.
d. Change the column sourced from SECTION property to false. The combo box should be displaying the section description only. Change the to DropDownList.
A DropDownList style does not allow the user to enter a value. Only one of the displayed values may be selected.
e. Resize the Combo box so that all of the section description text is visible.
f. Position the sections Combo box closely underneath the department Combo box.
g. Drop a Label component to the left of the sections Combo box and changes its property to Sections. Adjust the and of the Label.
h. Move the Label so that it is close underneath the "Departments" label and change the new Label's property to 0.
Hint: To move components around accurately in the view, use the keys.
i. Change the SECT_DD Combo box's property to 150.
Your design should look like the following:

4. Save your changes.