You can use hyperlinks to do the following:
-
Navigate to a file or Web page on a network, intranet, or Internet.
-
Navigate to a file or Web page that you plan to create in the future.
-
Send an e-mail message.
-
Start a file transfer, such as downloading or an -- FTP process.
When you point to text or a picture that contains a hyperlink, the pointer becomes a hand  , indicating that it is something you can click.
, indicating that it is something you can click.
 What a URL is and how it works
What a URL is and how it works
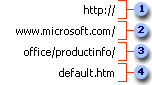
When you create a hyperlink, its destination is encoded as a Uniform Resource Locator (URL), such as http://example.microsoft.com/news.htm or file://ComputerName/SharedFolder/FileName.htm. The following illustration defines the parts of the URL:

 Web server or network location
Web server or network location
 File name
File name
What is the difference between an absolute and a relative hyperlink?
An absolute URLcontains a full address, including the protocol, the Web server, the path and the file name.
A relative URL has one or more missing parts. The missing information is taken from the page that contains the URL. For example, if the protocol and Web server are missing, the Web browser uses the protocol and domain, such as .com, .org, .edu, of the current page.
It is common for pages in a web to use relative URLs containing only a partial path and file name. If the files are moved to another server, any hyperlinks will continue to work as long as the relative positions of the pages remains unchanged. For example, a hyperlink on Products.htm points to a page named apple.htm in a folder named Food; if both pages are moved to a folder named Food on a different server, the URL in the hyperlink will still be correct.
A text hyperlink is a word or phrase that has been assigned a destination URL.
A picture hyperlink is a picture that has been assigned a destination URL in one of two ways:
- The entire picture can be assigned a default hyperlink. In this case, the site visitor can click any part of the picture to display its destination. An example of a picture with a default hyperlink is a button.
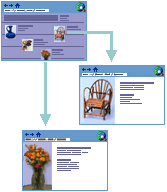
- The picture can be assigned one or more hyperlinks. A picture that contains more than one hyperlink is called an image map. For example, an image map can be a picture that represents different parts of a Web site (such as the home page, a catalog page, and so on). The site visitor clicks a certain area of the image map to display the corresponding page.

Hyperlinks can be indicated in various ways. Web browsers usually underline text hyperlinks and display them in different colors. For example, this is how a text hyperlink might look before you click it.

This is how a text hyperlink might look after you click it.

Hyperlinks on a picture are not always visible, but a site visitor can tell that a picture has a hyperlink by positioning the mouse pointer over it . Position your mouse pointer over the following button:
. Position your mouse pointer over the following button:
To emphasize a hyperlink even more, you can add animation to hyperlinks.
A hyperlink should also give a visual cue about where it leads; for example, the hyperlinks below could be used to lead to a web's home page:
Home Page




