2.7.4 [詳細] タブ (プロパティ・シート)
[詳細] タブは、WAM の操作時に最もよく使うタブの1つです。この [詳細] タブでプロパティが変更でき、これにより Web デザイン要素の外観が変わります。
[詳細] タブを使用することにより、詳細情報の指定が簡単に行えます。例えば、値を引用符で囲むかどうか悩まずに済むのです。ここに示されているように、引用符で値を囲む必要はありません。
WebRoutine のプレゼンテーション層や Web デザインの作業時は、デザイン・ビューで現在選択されている項目のプロパティが [詳細] タブに表示されます。
値がグレーの斜体で表示されている場合があります。これは、値の入力も選択もされていないため、該当プロパティに値がないことを示しています。この場合、デフォルト値 (グレーの斜体で表示) が使用されます。
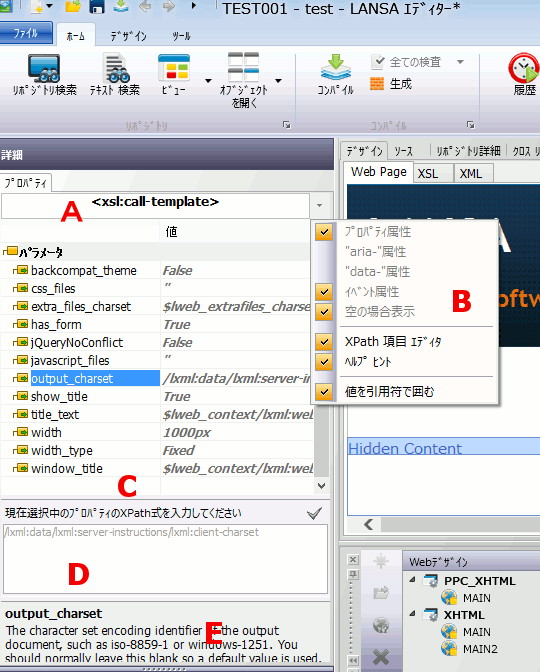
[詳細] タブのプロパティ・シートは、以下のようなセクションに分割されています。

| A |
名称:[プロパティ] シートの先頭は、マークアップ・タグの名前です。 |
| B |
プロパティ・シートのメニュー・オプション:[詳細] タブの右上にあるグレーのボタンは、ドロップダウンメニューです。このメニューには、プロパティ、イベント、[XPath 項目 エディタ] や [値を引用符で囲む] が表示されます。プロパティおよびイベントでは、HTML 属性のプロパティ領域内の各属性グループにより表示が切り替わります。[XPath 項目 エディタ] は、XPath 式の入力領域の表示/非表示が切り替えれます。[値を引用符で囲む] は、値が引用符で自動的に囲まれるかどうかが切り替わります。 |
| C |
プロパティ:現在選択されているマークアップ・タグで利用可能なプロパティが、プロパティ・シートに一覧表示されます。各ウェブレット、HTML タグごとに、一意のプロパティ・セットがあります。 |
| D |
XPath 項目 エディタ:プロパティの XPath 式を入力する場所です。プロパティを選択し、XPath 式を入力します。プロパティ・フィールドには XPath 式を直接入力しないでください。このエディタは、プロパティ・シート・メニューから開いて使用します。 |
| E |
ヘルプ:現在選択されているプロパティの簡単な記述が表示されます。下記の例では、std_char ウェブレットの name パラメータの短い記述が表示されています。 |
LANSA フィールドが HTML タグによりビジュアライズされる場合、フィールドのサンプル値が設定できるプロパティもあります。インライン・リスト内のフィールドには、サンプル値は設定できません。サンプル値を変更した場合、設定ダイアログ内で [Webroutine のフィールドとリストのサンプルデータの保存] のオプションが有効でないと、XMLには保存されません。ただし、このオプションを有効にすると、Web デザインのロード時のパフォーマンスが影響を受けます。
[値を引用符で囲む] を選択しない場合、値を正しく引用符で囲むのはユーザーの責任となります。[値を引用符で囲む] の選択を解除した後は、[詳細] タブ内の一部の値が引用符付きで表示されます。[値を引用符で囲む] を選択することが推奨されています。

XPath 式は、プロパティ名のすぐ右にあるフィールドに直接入力することができません。XPath 式は、[XPath 項目 エディタ] を使用して入力しなければいけません。XPath 式を使用しない場合、[XPath 項目 エディタ] を表示しなようにしてください。
一部のプロパティでは、定義済みの一連の値が列挙されます。この場合、プロパティ・シートにはドロップダウンが表示され、該当する一連の値から選択するか、この値を直接入力することも可能です。ドロップダウンの最後の項目は、グレーの斜体で表示されます。これが省略値です。省略値がない場合、ドロップダウンの最後には <blank> が表示されています。
ほとんどのウェブレット・プロパティおよび一部の HTML属性にはプロンプターがあり、詳細情報の入力や値の選択が簡単に行えるようになっています。プロパティに省略記号 (...) が表示される場合は、プロンプター/デザイナー/エディターが表示されます。

多くの場合、省略記号 [...] ボタンを使用せずに、値フィールドに直接入力することもできます。
ウェブレットごとにカスタムのプロパティ・エディタが付いている場合もあります。詳細は、『Web アプリケーション モジュール (WAM)』の「ウェブレットとウェブレット・テンプレート」を参照してください。
共通のプロパティのプロンプター/デザイナー/エディターの例
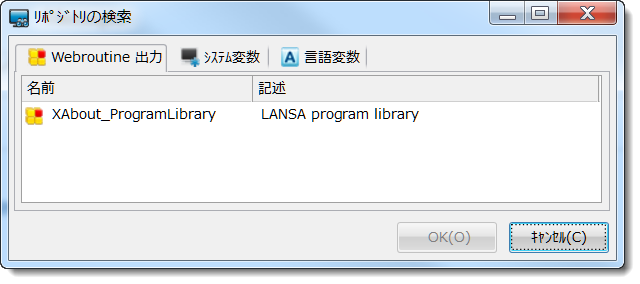
- 変数プロンプター:この WebRoutine で利用可能な web_map 内の LANSA フィールドかシステム変数、もしくは言語変数を選択します。これは、プロパティ値が実行時に変化する可能性がある場合に便利です。[Webroutine 出力] には、現在の WebRoutine で利用可能な全ての WebRoutine が一覧表示されます。[システム変数] および [言語変数] は、現在の区画で利用可能なものがすべて一覧表示されます。

- WAM 名プロンプター:LANSA フィールド、システム変数、または言語変数だけでなく、利用可能な WAM のリストから WAM の名前を選択することもできます。[Webroutine 出力] には、現在の WebRoutine で利用可能な WebRoutine がすべて一覧表示されます。[システム変数]、[言語変数]、および [Web アプリケーション モジュール] には、現在の区画で利用可能なものがすべて一覧表示されます。このプロンプターの代わりにドロップダウンを使用すると、LANSA エディターで現在開かれた状態にある WAM がすべて一覧表示されます。
- Webroutine 名プロンプター:LANSA フィールド、システム変数、または言語変数だけでなく、利用可能な WebRoutine リストから WebRoutine の名前を選択することもできます。[Webroutine 出力]には、現在の WebRoutine で利用可能な WebRoutine がすべて一覧表示されます。[システム変数]、[言語変数]、および[WebRoutine] には、現在の区画で利用可能なものがすべて一覧表示されます。このプロンプターの代わりにドロップダウンを使用すると、現在のWAMまたは選択されている WAM で利用可能な WebRoutine がすべて一覧表示されます。
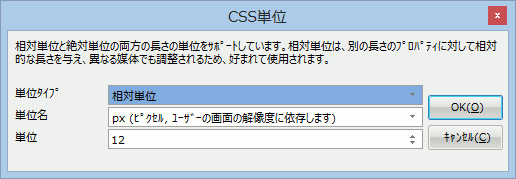
- 長さプロンプター:このプロンプターを使用すると、幅および高さの値を指定することができ、利用可能な単位も明確になります。

- イメージ・プロンプター:このプロンプターは、イメージを選択する際に便利です。HTML <img> タグおよびウェブレットの一部では、このプロンプターを使用し、イメージを選択します。
- 色プロンプター:このプロンプターを使用すると、色を選択できます。また、標準の css カラー名あるいは #rrggbb をプロパティの値フィールドに入力できます。