Modifying Fonts
Finally, here is an example of a modified SHARED layout function that changes the font of all fields on the form to use 8pt Arial. The example loop used earlier in SHARED.ApplyStandardLayout could be changed to be like this example:
/* Get all elements between lines 3 and 22 */
var aH = HTMLAPI.getElementsinRowRange(3,22);
/* Hide all fields containing "+" signs and strip trailing dots from others */
for (i = 0; i < aH.length; i++ )
{
var oH = aH[i];
if ((oH != null) && (typeof(oH.tagName) != "undefined"))
{
var fIsINPUTField = ((oH.tagName == "INPUT") || (oH.tagName == "TEXTAREA"));
if (fIsINPUTField) HTMLAPI.applyFont(oH,"Arial","7pt");
else
{
if (oH.innerText == "+") HTMLAPI.hideElement(oH);
else
{
HTMLAPI.stripTrailingDots(oH);
HTMLAPI.applyFont(oH, "Arial","8pt");
}
}
}
}
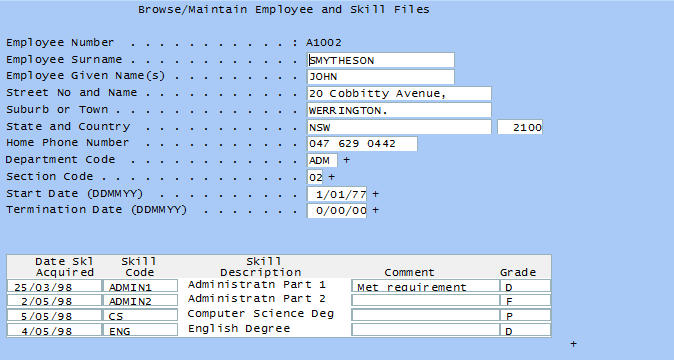
The resulting 5250 screen now looks like this:

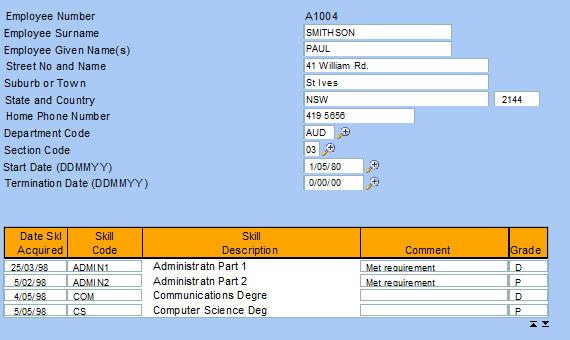
It started out as: