RAMP-TSAD09 Step 1. Add an Image to the Screen Wrapper
In this step you will add an image to the Browse/Maintain Employee and Skill Files screen wrapper.
In this example you will be using a standard .gif file shipped with the Framework, in a real application you would have the employee photos stored in a file on the server and you would retrieve them with the other employee details.
1. Display the iiiRMP03 screen wrapper in the Visual LANSA editor.
2. Display the Design tab.
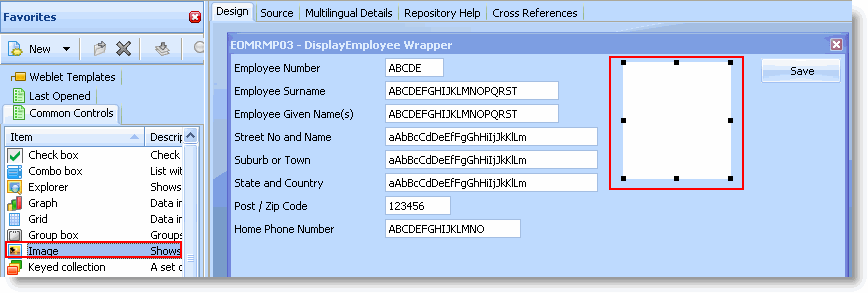
3. Drag an image control from the Common Controls tab in Favorites to the screen.
Notice that it is automatically placed under the fields in the screen wrapper by the layout manager that manages the screen. In this exercise you want to position the image manually.
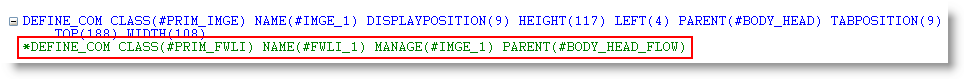
4. Display the Source tab and locate the DEFINE_COM statement for the image, and the layout item created for it.
5. Comment out the statement defining the flow layout item.

6. Switch to the Design tab and move and position the image like this:

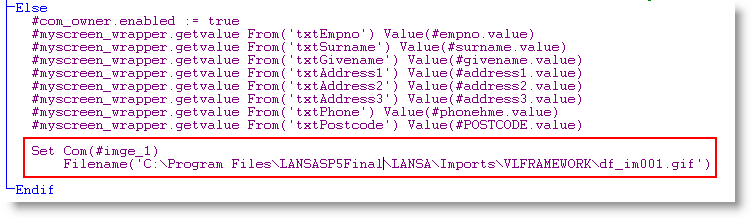
7. Display the Source tab and add this statement to assign an image file to the image control after the values for fields on the screen wrapper have been retrieved:
Set Com(#imge_1) Filename('C:\Program Files\LANSA\LANSA\Imports\VLFRAMEWORK\df_im001.gif')
You need to replace the path information with the path in your system where df_im001.gif is located. Your code should look like this:

8. Compile the screen wrapper. If the compile fails because the wrapper is being used, restart the Framework.
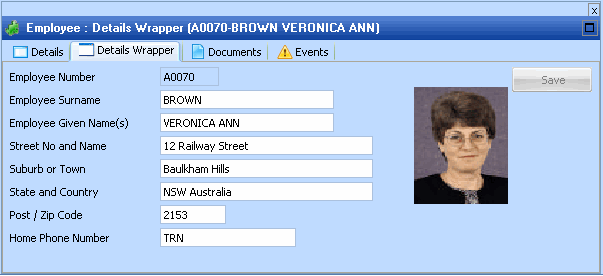
9. In the Framework, display the Details Wrapper for an employee:

10. Shut down the Framework.