RAMP-TSAD04 Step 2. Set up Styles
In this step you will set up a font style for all your screens.
You need to use styles in your application (as opposed to formatting individual screens or elements manually) because styles produce a common look and feel and prevent unconstrained style evolution. They also provide a single point of change so you can, for example, change the font of all screens by changing the style.
Even though you can freely customize screens using aXes, you should bear in mind that the look and feel of your application should be primarily controlled by the standard Framework themes, and that any customization needs to fit in with them.
For example, you should not use aXes styles to set up screen background colors, because the Framework automatically sets the background color of all RAMP screens.
1. Click on View Application Properties on the bottom of the aXes Designer window to display the properties of the application:

2. To edit the properties, click on Edit Application Properties on the top of the aXes Designer window:

3. Click on Styles in the Styling group.

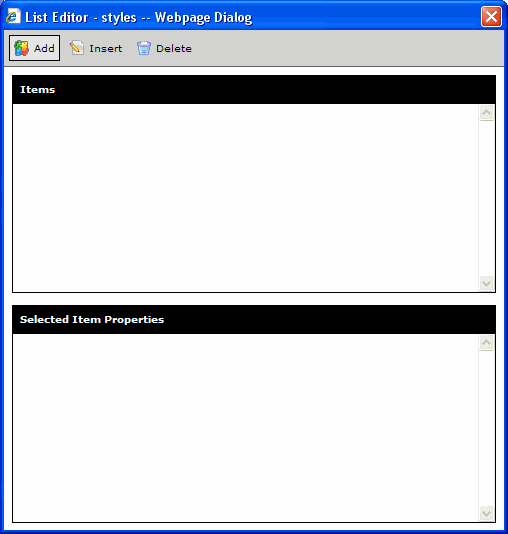
The Styles editor is displayed:

4. Click on the Add button to add a style:
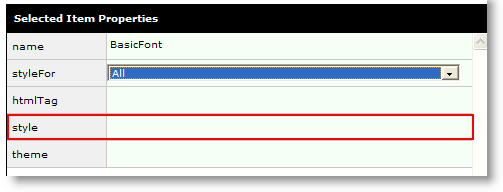
- Specify BasicFont as the name of the style
- Select All as the value for StyleFor property
- Leave the htmlTag property blank

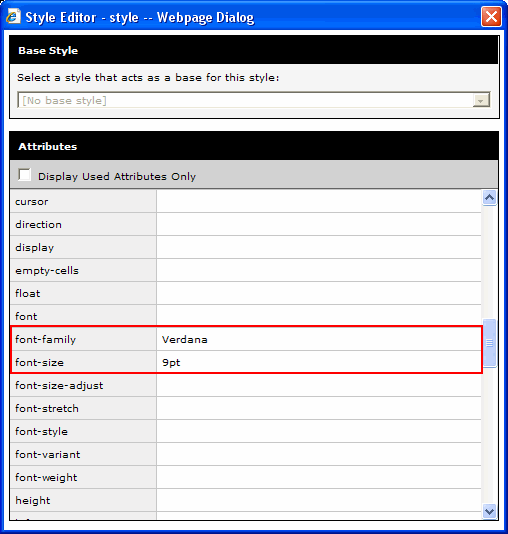
5. Click on the Style property. A window showing all style properties is displayed.
6. Locate the font-family attribute and specify Verdana.
7. Locate the font-size property and specify 9pt:

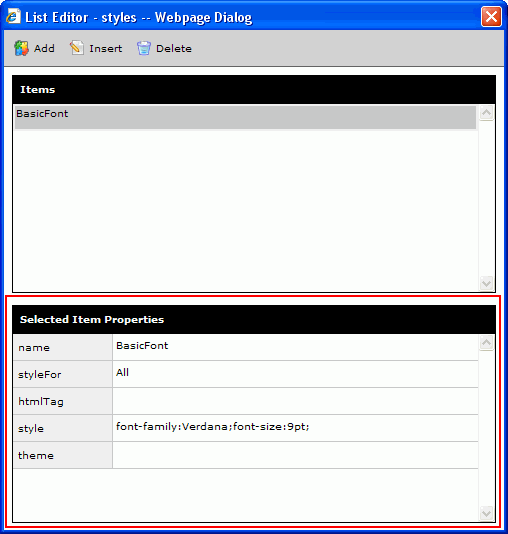
8. Now double-click Styles in the aXes Designer to view the style you have added:

When setting font sizes, please note that the screens shown in a RAMP application are automatically sized to fit the available space. This may mean that the font size displayed may be smaller than what you have specified.
10. To understand what the Style properties are, click on the i icon in front of the Styling heading in the aXes Designer window to bring up the context sensitive help:

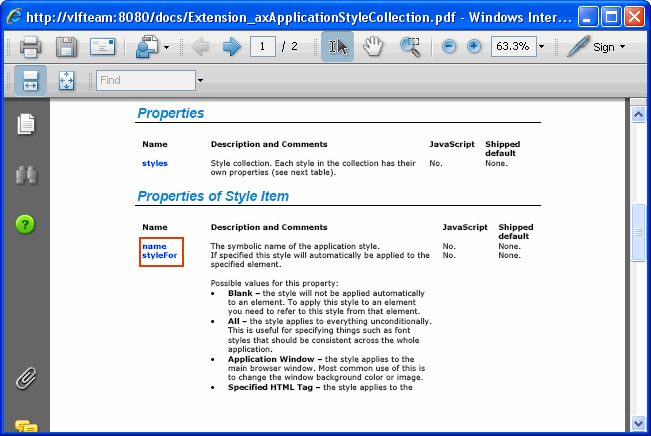
11. Read the description for the StyleFor property:

The value All for the StyleFor property of the BasicFont style means it applies to all text in all screens which have been defined in aXes (when you edit a screen and save it in aXes Designer, a screen_xxxxx.js file is created for it in the aXes screens folder).
12. Click Save on top of the aXes Designer window to save the style you have created:

Note that the font of the screen is now Verdana 9pt: